随着互联网技术的飞速发展,网站建设已经成为企业展示形象、拓展市场的重要手段。而设计原型图作为网站建设的基础,其重要性不言而喻。本文将围绕设计原型图在网站建设中的应用,探讨其核心要素,以期为现代网站建设提供有益的借鉴。
一、设计原型图概述

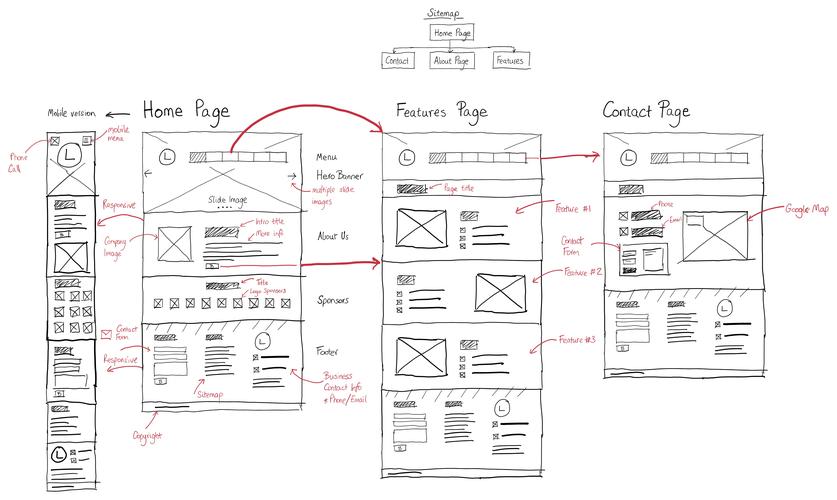
设计原型图,又称网站原型图,是指在设计过程中,用图形化方式展示网站整体布局、页面结构和功能模块的一种工具。它不仅可以帮助设计师理清思路,还能让客户直观地了解网站的整体效果,提高沟通效率。在现代网站建设中,设计原型图已经成为不可或缺的一环。

二、设计原型图的核心要素
1. 用户体验
用户体验是设计原型图的核心要素之一。一个优秀的原型图,应该能够充分体现用户的需求和喜好,确保网站操作简便、界面美观。以下是一些提升用户体验的关键点:
(1)页面布局:根据用户行为习惯,合理划分页面布局,使内容层次分明,便于用户浏览。
(2)色彩搭配:选用符合品牌调性和用户心理的色彩,营造舒适的视觉体验。
(3)字体选择:根据内容特点和用户阅读习惯,选择合适的字体,提高阅读舒适度。
(4)交互设计:注重用户操作流程,优化交互逻辑,降低用户使用成本。
2. 功能实现
设计原型图应充分考虑网站功能实现,确保各模块之间协同工作,满足用户需求。以下是一些功能实现的关键点:
(1)页面跳转:设计清晰、便捷的页面跳转,提高用户体验。
(2)数据交互:确保数据传输稳定、安全,满足用户对信息获取的需求。
(3)功能模块:合理划分功能模块,确保网站功能完善、易于扩展。
3. 技术实现
设计原型图需要考虑技术实现,确保网站开发过程中能够顺利推进。以下是一些技术实现的关键点:
(1)响应式设计:适应不同设备屏幕尺寸,实现无缝浏览体验。
(2)兼容性:确保网站在不同浏览器和操作系统上正常运行。
(3)性能优化:提高网站加载速度,降低用户等待时间。
4. 持续迭代
设计原型图并非一成不变,应根据用户反馈和市场变化进行持续迭代。以下是一些迭代的关键点:
(1)用户调研:定期收集用户反馈,了解用户需求。
(2)数据跟踪:分析用户行为数据,优化网站设计。
(3)版本更新:根据市场变化和技术进步,更新原型图。
设计原型图在现代网站建设中扮演着至关重要的角色。它不仅有助于设计师理清思路,还能让客户直观地了解网站的整体效果。通过关注用户体验、功能实现、技术实现和持续迭代等核心要素,我们可以打造出符合用户需求、具有竞争力的优秀网站。在今后的工作中,我们应继续深化对设计原型图的研究,为网站建设提供有力支持。