随着互联网的飞速发展,网站已成为企业、个人展示形象、推广产品、提供服务的首选平台。面对琳琅满目的网站,如何打造一个符合自身需求、独具特色的个性化网页呢?本文将从网站设计教程的角度,为大家解析网站设计的要点,助你轻松掌握网站设计技能。
一、网站设计教程:入门篇

1. 确定网站类型与目标受众

在开始设计网站之前,首先要明确网站的类型和目标受众。例如,企业官网、个人博客、电商网站等,以及针对哪些用户群体。明确这些内容,有助于后续设计方向的把握。
2. 收集网站设计素材
设计网站需要收集丰富的素材,包括图片、图标、字体等。可以通过以下途径获取素材:
(1)免费素材网站:如Pixabay、Unsplash等,提供大量高质量、免费的图片素材。
(2)付费素材网站:如Shutterstock、Adobe Stock等,提供更多专业、高质量的素材。
(3)设计软件:如Photoshop、Illustrator等,可自创或修改素材。
3. 学习网站设计软件
掌握网站设计软件是设计网页的基础。以下是一些常用的网站设计软件:
(1)Photoshop:用于图片处理、设计元素制作。
(2)Illustrator:用于矢量图形设计、图标制作。
(3)Sketch:适用于移动端界面设计。
(4)Dreamweaver:网页设计与开发工具。
4. 遵循网站设计原则
在设计网站时,要遵循以下原则:
(1)简洁明了:页面布局要简洁,突出重点内容。
(2)色彩搭配:合理运用色彩搭配,提升视觉效果。
(3)易用性:保证网站操作简便,用户易于上手。
(4)响应式设计:适应不同设备屏幕尺寸,提供良好体验。
二、网站设计教程:进阶篇
1. 学习前端开发技术
网站设计不仅仅是美工,还需要掌握前端开发技术。以下是一些常用的前端开发技术:
(1)HTML:网页结构基础。
(2)CSS:网页样式设计。
(3)JavaScript:实现网页交互功能。
(4)框架:如Bootstrap、Vue.js等,提高开发效率。
2. 网站内容策划
网站内容是吸引用户的核心。在策划网站内容时,要考虑以下方面:
(1)目标受众:根据受众需求,提供有价值、有趣的内容。
(2)原创性:尽量原创,避免抄袭。
(3)更新频率:保持一定的更新频率,吸引用户关注。
(4)搜索引擎优化(SEO):优化网站内容,提高搜索引擎排名。
三、网站设计教程:实战篇
1. 选择合适的建站平台
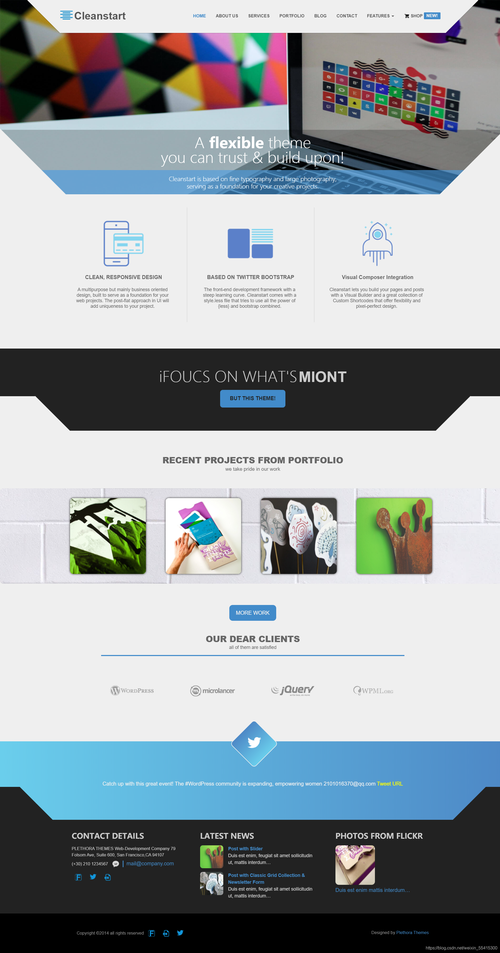
目前市场上主流的建站平台有WordPress、Shopify、Wix等。选择合适的建站平台,可以节省开发成本,提高工作效率。
2. 设计网站原型
在正式开发网站之前,先设计网站原型。原型设计可以让你清晰地了解网站结构,便于后续开发。
3. 开发网站
根据网站原型,使用前端开发技术进行网站开发。在开发过程中,注意以下事项:
(1)代码规范:遵循W3C标准,确保代码兼容性。
(2)性能优化:优化网站加载速度,提高用户体验。
(3)测试与调试:在开发过程中,不断测试与调试,确保网站功能正常。
4. 上线与推广
网站开发完成后,进行上线与推广。以下是一些推广方法:
(1)搜索引擎优化(SEO):提高网站在搜索引擎中的排名。
(2)社交媒体推广:利用微博、微信等社交媒体平台进行推广。
(3)合作推广:与相关行业网站、博客等进行合作推广。
通过以上网站设计教程,相信你已经掌握了网站设计的要点。在实践过程中,不断学习、积累经验,相信你将打造出更多符合自身需求的个性化网页。