在当今信息化时代,数据已成为企业决策的重要依据。如何将大量数据直观、生动地展现出来,成为数据可视化领域的研究热点。其中,柱状图因其简单直观、易于理解的特点,被广泛应用于各类场景。本文将结合JSP技术,深入解析柱状图的制作方法,探讨其在实际应用中的优势。
一、柱状图简介

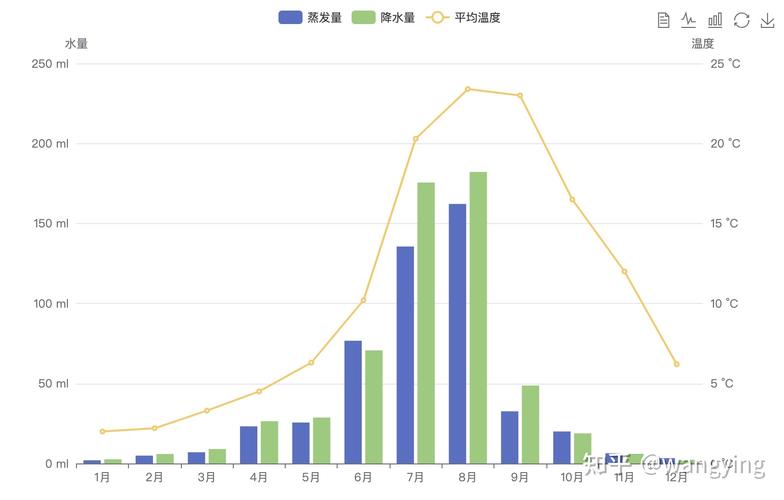
柱状图是一种用长方形柱体表示数据大小的图表,主要用于比较不同类别之间的数量或比例。柱状图可分为单柱状图、复柱状图等多种形式。在数据可视化领域,柱状图因其清晰易懂、便于比较等特点,受到广泛青睐。

二、JSP技术简介
JSP(Java Server Pages)是一种动态网页技术,它允许用户在HTML页面中嵌入Java代码,实现页面动态内容展示。JSP结合Java技术,为开发者提供了丰富的功能,成为Web开发领域的主流技术之一。
三、柱状图在JSP中的实现
1. 数据准备
在制作柱状图之前,首先要准备数据。数据可以来源于数据库、文件等多种途径。以数据库为例,我们可以使用JDBC技术连接数据库,获取所需数据。
2. 生成柱状图
在JSP页面中,我们可以使用JavaScript库(如Highcharts、ECharts等)来生成柱状图。以下以ECharts为例,介绍柱状图的制作过程。
(1)引入ECharts库
在JSP页面中,引入ECharts库。例如,使用CDN引入ECharts:
```html