随着互联网技术的飞速发展,网站设计日益成为企业展示形象、传播信息的重要窗口。在众多设计风格中,拐角型网站设计凭借其独特的魅力,逐渐成为引领未来网页体验的创新之道。本文将从拐角型网站设计的定义、优势、应用等方面进行阐述,以期为读者带来全新的视觉体验。
一、拐角型网站设计的定义

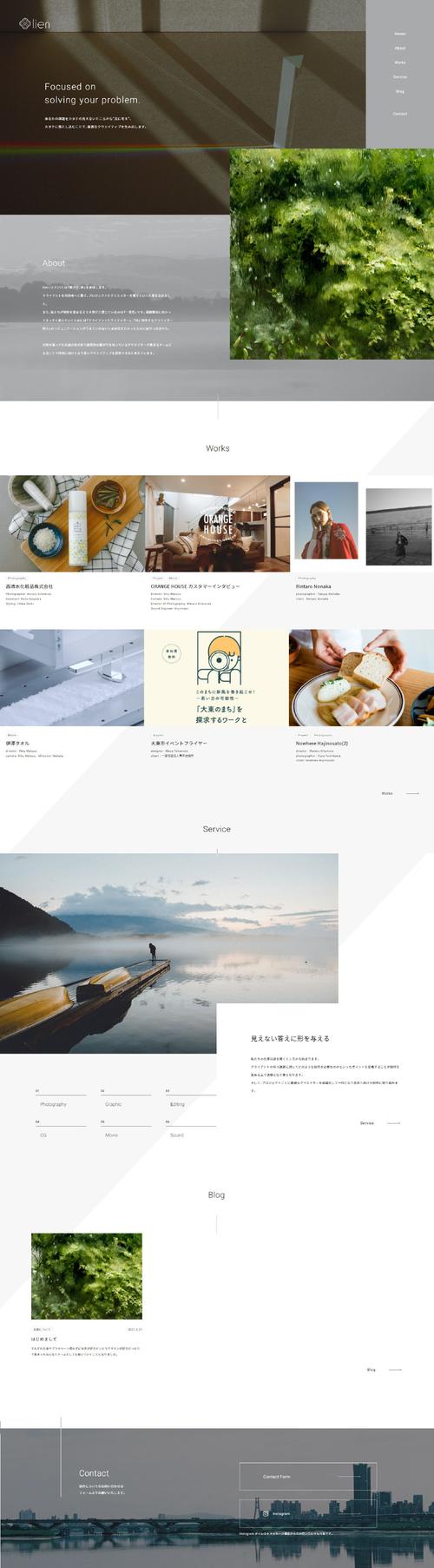
拐角型网站设计,顾名思义,是指将网页布局设计成类似于拐角的形状,使页面元素呈现出层次分明、错落有致的效果。这种设计风格打破了传统网页的单一布局,使页面更具视觉冲击力和艺术感。

二、拐角型网站设计的优势
1. 突出重点,层次分明
拐角型网站设计通过巧妙地利用拐角元素,将页面分为多个层次,使重点内容更加突出。读者在浏览网页时,可以迅速捕捉到关键信息,提高阅读效率。
2. 艺术感强,视觉效果佳
拐角型网站设计注重艺术性的表现,运用丰富的色彩、线条、图形等元素,营造出独特的视觉效果。这种设计风格不仅满足了人们对审美需求,还能提升网站的品牌形象。
3. 用户体验良好
拐角型网站设计充分考虑了用户的使用习惯,通过合理布局和简洁明了的界面,使用户在浏览过程中能够轻松找到所需信息。这种设计风格还具有较好的兼容性,适应不同分辨率和设备。
4. 创新性强
拐角型网站设计打破了传统网页设计的束缚,为设计师提供了更多发挥创意的空间。这使得拐角型网站设计在众多设计风格中脱颖而出,成为引领未来网页体验的创新之道。
三、拐角型网站设计的应用
1. 企业官网
企业官网作为企业形象的重要窗口,采用拐角型网站设计可以彰显企业的创新精神,提升品牌形象。通过突出重点内容,使访客快速了解企业业务和优势。
2. 电商平台
电商平台采用拐角型网站设计,可以使商品展示更加丰富多样,提高用户体验。通过合理布局,方便用户快速找到心仪的商品。
3. 媒体网站
媒体网站采用拐角型网站设计,可以提升阅读体验,使访客在浏览***、文章等内容时更加轻松愉悦。
拐角型网站设计作为一种创新的设计风格,以其独特的优势在众多设计风格中脱颖而出。在互联网时代,企业应紧跟设计潮流,运用拐角型网站设计,提升品牌形象,为用户提供优质的网页体验。相信在不久的将来,拐角型网站设计将成为引领未来网页体验的创新之道。