随着互联网技术的飞速发展,网站已经成为企业展示形象、传递信息、拓展业务的重要平台。一个优秀的网站,不仅需要美观的界面,更需要合理的架构设计。本文将围绕网站架构图,探讨其在构建高效信息传递与用户体验方面的关键作用。
一、网站架构图的定义与作用

网站架构图,是指用图形化的方式展示网站的整体结构,包括页面布局、功能模块、数据流向等内容。它有助于开发者、设计师、产品经理等团队成员对网站有一个全面、清晰的认识,从而提高工作效率,降低沟通成本。

1. 明确网站结构,便于团队协作
网站架构图能够清晰地展示网站各个模块之间的关系,使团队成员对网站的整体结构有清晰的认识。这有助于团队成员在开发、设计、测试等环节中,协同工作,提高工作效率。
2. 优化用户体验,提升访问效率
通过网站架构图,我们可以分析用户在网站中的行为路径,优化页面布局和功能模块,提高用户的访问效率和满意度。
3. 保障网站安全,降低维护成本
网站架构图有助于我们了解网站的数据流向,发现潜在的安全隐患,提前进行防范。合理的架构设计也有利于降低网站的维护成本。
二、网站架构图的设计要点
1. 模块化设计
模块化设计是网站架构图的核心,将网站功能划分为多个模块,便于管理和维护。在设计过程中,要充分考虑模块之间的独立性和依赖关系。
2. 数据流向清晰
在网站架构图中,要明确数据流向,包括用户输入、系统处理、数据存储等环节。这有助于我们分析用户行为,优化用户体验。
3. 易于扩展和维护
在设计网站架构图时,要考虑未来的扩展需求,确保网站在功能、性能等方面具有较高的可扩展性和可维护性。
4. 符合用户体验
网站架构图应充分考虑用户在网站中的行为路径,优化页面布局和功能模块,提升用户体验。
三、案例分析
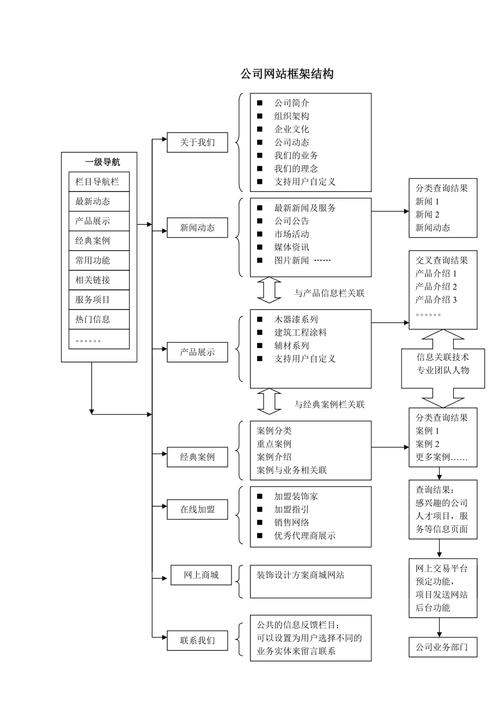
以某知名电商网站为例,其网站架构图如下:
1. 首页:展示热门商品、品牌、促销活动等,吸引用户关注。
2. 商品列表页:展示商品分类、搜索结果等,方便用户快速找到所需商品。
3. 商品详情页:展示商品详细信息,包括价格、评价、规格等。
4. 购物车:展示用户已添加的商品,方便用户进行结算。
5. 订单管理:展示用户订单信息,包括订单状态、物流信息等。
6. 个人中心:展示用户个人信息、收藏夹、订单管理等。
通过分析该网站架构图,我们可以看到,其模块划分清晰,数据流向明确,用户体验良好,为用户提供了便捷的购物体验。
网站架构图是构建高效信息传递与用户体验的重要工具。在设计过程中,我们要充分考虑模块化、数据流向、可扩展性和用户体验等方面,为用户提供优质的服务。