随着互联网的飞速发展,网站已成为企业展示形象、拓展业务的重要平台。一个优秀的网站版式设计图,不仅能够提升用户体验,还能有效提升企业品牌形象。本文将深入解析网站版式设计图,并分享实用技巧,助力企业打造视觉盛宴。
一、网站版式设计图的重要性

1. 提升用户体验

优秀的网站版式设计图,能够使信息传递更加清晰、简洁,让用户快速找到所需内容,从而提升用户体验。
2. 增强品牌形象
网站版式设计图作为企业品牌形象的延伸,能够体现企业的文化、理念和价值观,增强用户对品牌的认知和好感。
3. 提高转化率
合理布局的网站版式设计图,能够引导用户关注关键信息,提高转化率。
二、网站版式设计图解析
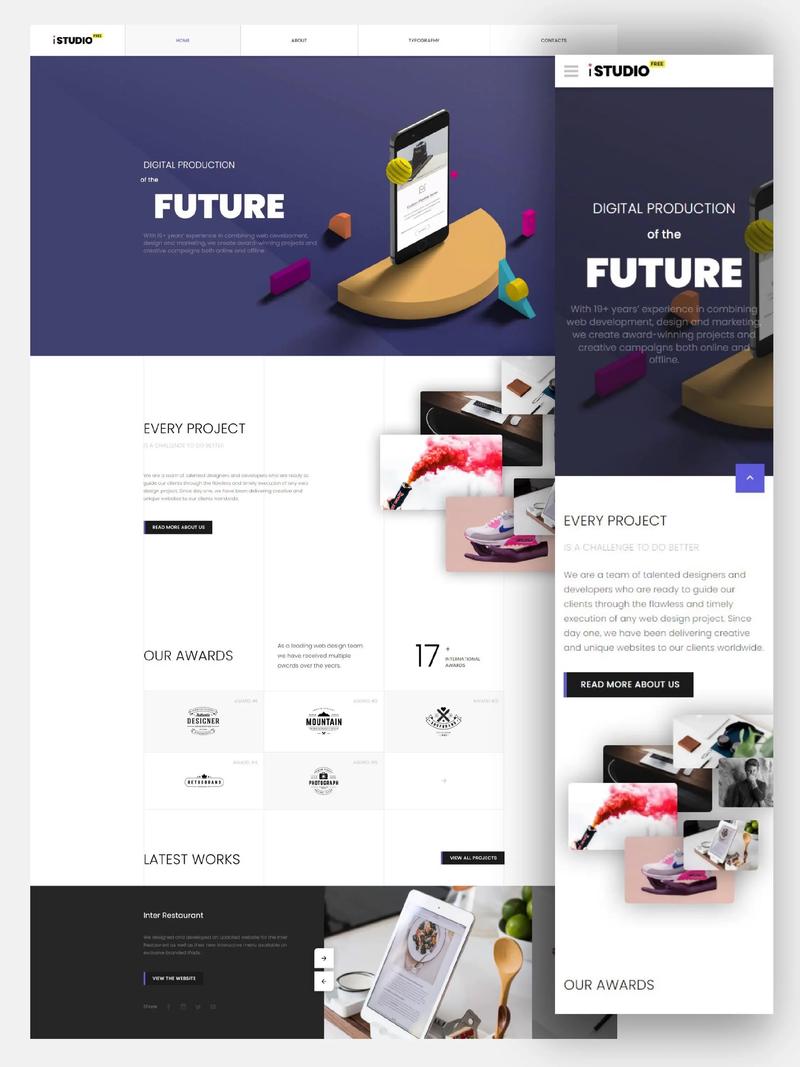
1. 画面布局
画面布局是网站版式设计图的基础,包括主次分明、层次清晰、视觉引导等方面。
(1)主次分明:将重要内容放在显眼位置,次要内容放在次之位置,使画面更具层次感。
(2)层次清晰:通过字体、颜色、图片等元素,将信息分层展示,便于用户阅读。
(3)视觉引导:运用线条、形状、空间等元素,引导用户视线,使其自然地浏览网站内容。
2. 色彩搭配
色彩搭配是网站版式设计图的关键,合理的色彩搭配能够提升视觉冲击力。
(1)主色调:选择与品牌形象相符的主色调,营造整体氛围。
(2)辅助色:根据内容需求,适当添加辅助色,丰富视觉效果。
(3)色彩对比:运用色彩对比,突出重点内容,吸引用户关注。
3. 字体设计
字体设计是网站版式设计图的重要组成部分,合适的字体能够提升阅读体验。
(1)正文字体:选择易于阅读的字体,如宋体、微软雅黑等。
(2)标题字体:选择具有特色的字体,如黑体、楷体等,突出标题重要性。
(3)图标字体:选择简洁、易识别的图标字体,如思源黑体、源码等。
三、网站版式设计图实用技巧
1. 重视内容结构
在网站版式设计图过程中,要充分考虑内容结构,使信息呈现更加合理。
2. 突出重点内容
通过字体、颜色、图片等元素,突出重点内容,引导用户关注。
3. 适度留白
合理留白,使页面更具呼吸感,提升用户体验。
4. 考虑移动端适配
随着移动设备的普及,网站版式设计图应考虑移动端适配,确保在不同设备上都能呈现良好的视觉效果。
一个优秀的网站版式设计图,是提升用户体验、增强品牌形象、提高转化率的关键。通过深入解析网站版式设计图,并结合实用技巧,企业可以打造出令人赏心悦目的视觉盛宴。