如果您学习了《HTML页面中head标签有啥用?——零根本自学网页制作》这一篇教程,一定理解了utf-8这种编码办法的特性,下面我们通过一个练习来看看指定或不指定utf-8编码办法对页面显示的影响。
练习一:测试不同浏览器是否自动补齐"<meta charset="utf-8">"代码。

Step1. ***ie浏览器、***Google浏览器,然后安装。

Step2. 找到"第一个网页.html",并确定文件中没有"<meta charset="utf-8">
"这段代码,右键,分别利用ie和Google浏览器打开。
Step3. 看一下结果,如图所示:ie浏览器测试结果。
如下图所示:Google浏览器(Chrome)测试结果
Step4. 在"第一个网页.html"中添加"<meta charset="utf-8">"代码。如图所示:
保存后,再次利用ie浏览器打开,如图所示:中文可以正常显示了!
<meta>标签还有其他属性吗?当然有!
如下图所示:
表格内容来自http://www.runoob.com/tags/tag-meta.html
左边绿色的笔墨是属性名,中间是属性值,描述和没说一样。初学者看到这样的表格,创造字全认识、意思嘛,模糊约约。这是正常征象,打算机措辞本身就不是人话。随着我们进一步学习,逐步就会理解这些属性的用场了。
练习二:利用<meta http-equiv="refresh" content="5"> 代码,实现每隔5秒钟自动刷新页面的功能。
Step1. 首先为http-equiv属性添加(=)"refresh(刷新)"值;然后为content属性赋值"5",指定刷新间隔韶光。
把稳:利用英文半角输入引号!
代码如下:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="refresh" content="5"> <title>学习写第一个网页</title></head><body> <h1>第一个网页</h1><p>随着学的内容越来越多,网页就会越来越俊秀了!
</p></body></html>
Step2. 利用浏览器打开看看效果(建议利用Chrome浏览器)!
这时,看页面的话什么也看不到,由于我们的打算机的速率非常快,要想看清刷新过程,建议点击键盘上的F12键,这是页面变成了这样:
我们盯着右边的网页代码,默默打算韶光,五秒时,这些代码会由于再次加载而闪烁一次!
利用条记本或小键盘的同学可以按住Fn键再按F12键实现这个操作。
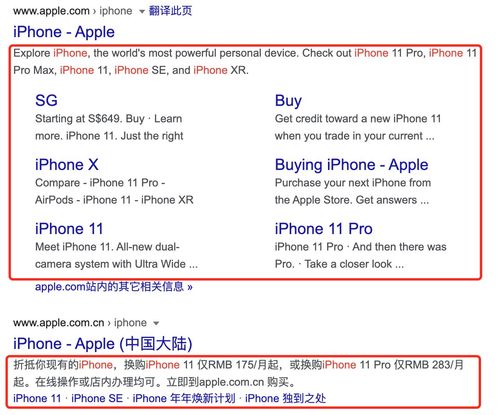
SEO是什么?首先我们来先容搜索关键词的观点
我们看一个meta标签中关于关键词指定的属性。通过图表可知,关键词keyword在name属性中,如何为网页指定搜索关键词呢?代码如下:
<meta name="keywords" content="HTML,自学,零根本,meta,SEO">
大家把稳,写法和指定utf-8不同,charset变成了name,keyword要加引号,关键词内容要写在content(内容)的等号后,也要加引号,每个关键词之间用逗号隔开。
这样,我们就为页面标记出了关键词,比如HTML、自学、零根本、meta,如果有人通过搜索引擎搜索"HTML、自学、零根本、meta"这样的关键词,那么我们的这个页面就能被检索到。(详细操作不是我们向页面添加关键词就能被引擎找到,能被引擎找到的条件是我们的网站已经被某些搜索引擎收录,比如,我们做一个网站,网站被百度收录,再在百度中搜索关键字才有可能找到我们网站中的干系页面。)百度网站收录报告页面如图所示:
网址:http://site.cnzzla.com/baidu/
大略来说,搜索引擎在检索页面时,常日会通过比对各个页面中的关键词与搜索关键词的匹配程度来决定页面在检索结果列表中的排位,常日,匹配程度高的会更靠前,详细的比对算法是一个值得深入探究的问题,因此,如何通过合理安排页面中的关键词来提高页面在搜索结果中的排位就成为各大网站运营商非常重视的技能问题,行业能称为SEO(Search Engine Optimization搜索引擎优化)
网站搜索引擎优化任务紧张是认识与理解其它搜索引擎若何紧抓网页、若何索引、若何确定搜索关键词等干系技能后,以此优化本网页内容,确保其能够与用户浏览习气相符合,并且在不影响网民体验条件下使其搜索引擎排名得以提升,进而使该网站访问量得以提升,终极提高本网站宣扬能力或者发卖能力的一种当代技能。基于搜索引擎优化处理,实在便是为让搜索引擎更易接管本网站,搜索引擎每每会比对不同网站的内容,再通过浏览器把内容以最完全、直接及最快的速率供应给网络用户。(刘玉娥.网站搜索引擎优化技能剖析[J].信息化培植,2015)
因此,建立SEO意识也是网页制作的一个基本素养,随着学习的深入,大家会得到更多有趣的技能与知识。
喜好的小伙伴请关注我,有任何问题请留言,如有疏漏或缺点欢迎斧正!
感激大家。
HTML完全学习目录HTML序章(学习目的、工具、基本观点)——零根本自学网页制作
HTML是什么?——零根本自学网页制作
第一个HTML页面如何写?——零根本自学网页制作
HTML页面中head标签有啥用?——零根本自学网页制作
HTML中的元素利用方法1——零根本自学网页制作
HTML中的元素利用方法2——零根本自学网页制作
HTML元素中的属性1——零根本自学网页制作
HTML元素中的属性2(路径详解)——零根本自学网页制作
利用HTML添加表格1(基本元素)——零根本自学网页制作
利用HTML添加表格2(表格头部与脚部)——零根本自学网页制作
利用HTML添加表格3(间距与颜色)——零根本自学网页制作
利用HTML添加表格4(行颜色与表格嵌套)——零根本自学网页制作
16进制颜色表示与RGB色彩模型——零根本自学网页制作
HTML中的块级元素与内联元素——零根本自学网页制作
初识HTML中的<div>块元素——零根本自学网页制作
在HTML页面中嵌入其他页面的方法——零根本自学网页制作
封闭在家学网页制作!
为页面嵌入PDF文件——零根本自学网页制作
HTML表单元素初识1——零根本自学网页制作
HTML表单元素初识2——零根本自学网页制作
HTML表单3(下拉列表、多行笔墨输入)——零根本自学网页制作
HTML表单4(form的action、method属性)——零根本自学网页制作
HTML列表制作讲解——零根本自学网页制作
为HTML页面添加***、音频的方法——零根本自学网页制作
音***格式转换神器与html***元素加字幕——零根本自学网页制作
HTML中利用<a>标签实现文本内链接——零根本自学网页制作