随着科技的飞速发展,手机已经成为人们日常生活中不可或缺的一部分。而手机网站作为移动互联网的重要载体,其设计的好坏直接影响着用户体验。本文将从手机网站设计的关键要素出发,揭秘如何打造高效、美观的用户体验。
一、简洁明了的界面设计

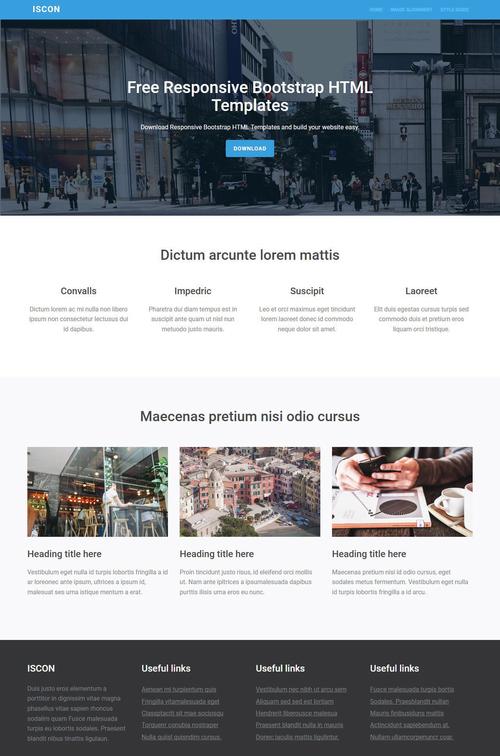
简洁明了的界面设计是手机网站设计的首要要素。根据国内外权威机构调研,用户在浏览手机网站时,更倾向于简洁、直观的页面布局。以下是一些建议:

1. 合理的导航结构:清晰的导航结构有助于用户快速找到所需信息,提高用户体验。建议采用汉堡菜单、底部导航等简洁的导航方式。
2. 适当的留白:适当的留白可以使页面看起来更加整洁,有助于用户集中注意力。留白也能为重要内容提供突出显示的空间。
3. 字体与颜色搭配:选择易读的字体,如微软雅黑、思源黑体等。颜色搭配应遵循对比原则,使页面更具视觉冲击力。
二、优化加载速度
加载速度是影响用户体验的重要因素之一。以下是一些建议:
1. 图片优化:对图片进行压缩,减少文件大小,提高加载速度。可考虑使用懒加载技术,仅在用户滚动至图片时才加载。
2. 代码优化:精简CSS、JavaScript代码,减少冗余,提高页面加载速度。
3. CDN加速:使用CDN(内容分发网络)技术,将资源分发至全球各地,降低用户访问延迟。
三、响应式设计
随着手机屏幕尺寸的多样化,响应式设计成为手机网站设计的必要条件。以下是一些建议:
1. 媒体查询:利用CSS媒体查询技术,根据不同屏幕尺寸调整页面布局和样式。
2. 流式布局:采用流式布局,使页面内容自适应屏幕尺寸,提高用户体验。
3. 触摸优化:针对触摸屏设备,优化页面元素尺寸和间距,方便用户操作。
四、内容优化
1. 高质量提供有价值、有趣味、具有吸引力的内容,满足用户需求。
2. 优化标题和描述:合理设置标题和描述,提高搜索引擎优化(SEO)效果,吸引更多用户访问。
3. 适应移动阅读:针对移动设备,优化文字大小、段落间距等,提高阅读舒适度。
五、互动与分享
1. 增加评论、点赞等功能,提高用户参与度。
2. 集成社交分享功能,方便用户将内容分享至朋友圈、微博等社交平台。
总结
手机网站设计是一个复杂的过程,需要综合考虑界面、加载速度、响应式、内容和互动等多个方面。只有不断优化,才能为用户提供高效、美观的用户体验。让我们共同努力,打造更多优秀的手机网站!