随着科技的飞速发展,汽车行业也迎来了前所未有的变革。在这样一个充满创新与挑战的时代,概念车成为了汽车行业的前沿代表。为了更好地展示概念车的设计理念和技术特点,越来越多的汽车企业开始搭建概念车网站。本文将围绕概念车网站设计展开,探讨其设计理念、功能布局以及用户体验。
一、概念车网站设计理念

1. 突出创新与未来感

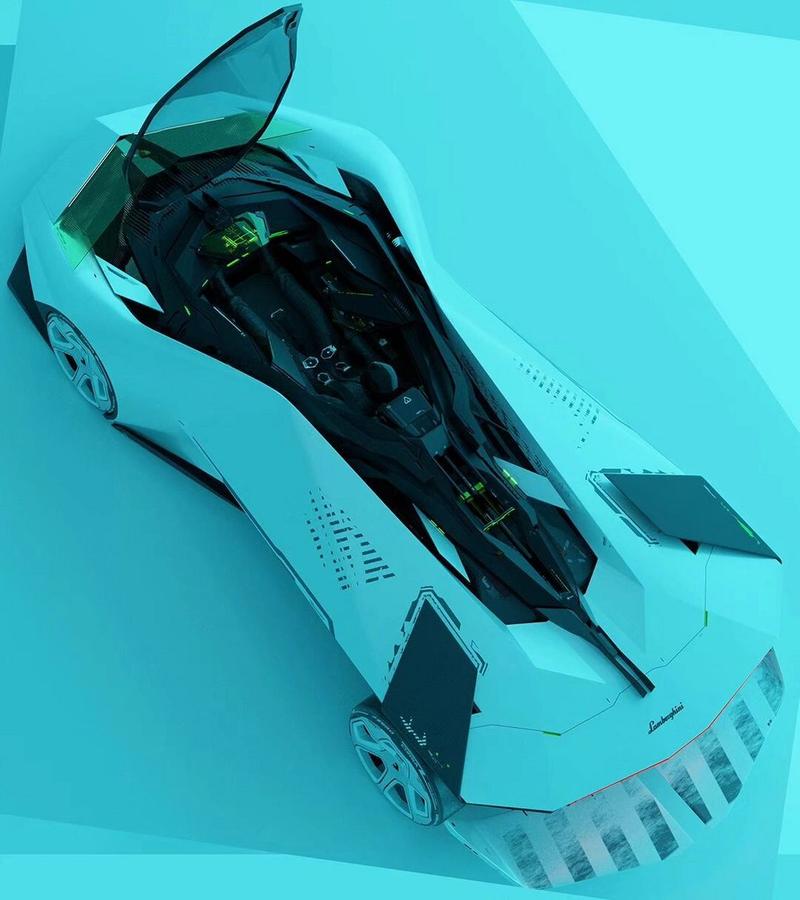
概念车网站设计应充分体现创新精神,以未来感为设计基调。通过独特的视觉效果和互动体验,使访客在浏览过程中产生强烈的视觉冲击,激发对未来出行的无限遐想。
2. 简约大方,易于传播
概念车网站设计应遵循简约大方的原则,避免过于复杂的页面布局和元素堆砌。注重网站的传播性,便于用户在社交媒体上分享。
3. 用户体验至上
在概念车网站设计中,用户体验至关重要。网站应具备良好的交互性、易用性和可访问性,确保访客在浏览过程中能够顺畅地获取所需信息。
二、概念车网站功能布局
1. 首页设计
概念车网站首页是用户进入网站的第一个页面,其设计应具备以下特点:
(1)突出概念车图片和***展示,吸引访客眼球;
(2)简洁明了的导航栏,方便用户快速找到所需信息;
(3)展示企业动态、行业***等,体现企业的社会责任。
2. 概念车展示区
(1)分类展示:按照车型、技术、功能等分类展示不同概念车,方便用户查找;
(2)详细页面:每个概念车页面应包含车型介绍、技术特点、图片、***等多媒体内容,让用户全面了解概念车;
(3)互动体验:提供虚拟试驾、模型制作等互动体验,增加用户的参与感。
3. 行业资讯区
(1)行业动态:实时更新汽车行业***、政策法规、技术发展趋势等;
(2)专家观点:邀请行业专家撰写文章,分享对概念车的见解;
(3)案例分析:介绍国内外优秀的概念车案例,为用户提供借鉴。
4. 企业展示区
(1)企业简介:介绍企业背景、发展历程、核心优势等;
(2)团队介绍:展示企业团队风采,增强用户信任;
(3)合作伙伴:展示企业合作伙伴,体现企业实力。
三、概念车网站设计要点
1. 响应式设计
随着移动设备的普及,响应式设计成为概念车网站设计的必备要素。通过适配不同设备屏幕尺寸,确保用户在各类设备上都能获得良好的浏览体验。
2. 优化加载速度
概念车网站设计应注重优化页面加载速度,提高用户体验。可以通过压缩图片、精简代码、合理布局等方式实现。
3. 交互设计
概念车网站应注重交互设计,如轮播图、悬浮按钮、折叠菜单等,提升用户操作便捷性。
4. 内容更新
保持网站内容的时效性和丰富性,定期更新行业资讯、专家观点等内容,吸引用户持续关注。
概念车网站设计是汽车行业展示创新成果的重要窗口。通过精心设计,打造一个具有高度创新性、互动性和用户体验的网站,将为汽车企业带来更多机遇。