随着互联网技术的飞速发展,浏览器市场也在不断演变。在我国,仍有大量用户在使用IE6浏览器。为了满足这部分用户的浏览需求,许多网站在开发过程中,需要对网站进行IE6兼容性优化。本文将从网站兼容IE6的必要性、实践策略等方面进行深入探讨。
一、网站兼容IE6的必要性

1. 用户群体庞大

据权威数据统计,我国IE6浏览器用户占比仍高达5%以上。这意味着,在庞大的用户群体中,仍有相当一部分用户依赖于IE6进行网络浏览。若网站无法兼容IE6,将导致这部分用户无法正常访问和使用网站,从而影响用户体验。
2. 企业级应用需求
在许多企业级应用中,IE6浏览器仍被广泛应用。若网站无法兼容IE6,将影响企业内部系统的正常运行,给企业带来不必要的损失。
3. 技术积累与传承
在过去的几年里,许多优秀的网站、应用在IE6时代诞生。为了尊重历史、传承技术,网站兼容IE6具有现实意义。
二、网站兼容IE6的实践策略
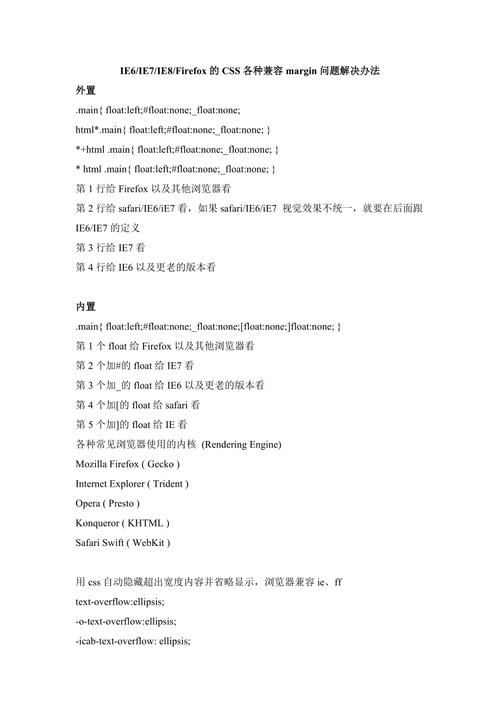
1. 采用CSS hack技术
CSS hack是一种针对不同浏览器编写特定CSS样式的方法。通过编写特定的CSS规则,实现针对IE6的兼容性优化。例如,针对IE6的CSS hack如下:
```css
/ IE6特有样式 /
body {
background-color: fff; / IE6 /
background-color: 000\\9; / IE6 /
}
```
2. 使用JavaScript兼容库
JavaScript兼容库如jQuery、Prototype等,可帮助开发者解决跨浏览器兼容性问题。例如,使用jQuery实现兼容性优化的代码如下:
```javascript
// 针对IE6的兼容性优化
jQuery(function($){
var obj = $('test');
obj.css('background-color', 'fff'); // IE6
obj.css('background-color', '000\\9'); // IE6
});
```
3. 针对IE6编写特定代码
在编写HTML、CSS、JavaScript代码时,针对IE6的特点进行优化。例如,使用IE6特有的条件注释来实现特定代码的兼容性:
```html
