随着互联网技术的飞速发展,用户体验(UX)在网站设计中愈发受到重视。其中,聊天页面作为用户与网站互动的重要界面,其设计质量直接影响着用户体验。本文将从聊天页面设计的关键要素和实践指南两个方面进行阐述,旨在为广大网站开发者提供有益的参考。
一、聊天页面设计的关键要素

1. 清晰的界面布局

聊天页面的界面布局应简洁明了,便于用户快速找到所需功能。以下是一些布局原则:
(1)层次分明:将聊天界面分为头部、中部和底部三个区域,头部用于显示聊天对象信息,中部为聊天内容展示区域,底部为输入框和功能按钮。
(2)图标清晰:使用易于识别的图标,降低用户学习成本。
(3)留白合理:适当留白,避免页面显得拥挤。
2. 优质的聊天体验
(1)响应速度快:确保聊天消息实时显示,提高用户互动体验。
(2)消息格式规范:使用规范的文本格式,提高阅读体验。
(3)表情符号和颜文字:丰富聊天内容,增加趣味性。
3. 个性化设计
(1)皮肤定制:允许用户根据个人喜好定制聊天界面皮肤。
(2)字体大小调整:适应不同用户的眼部需求。
4. 安全性保障
(1)数据加密:确保用户聊天数据安全。
(2)隐私保护:对用户个人信息进行严格保密。
二、聊天页面设计实践指南
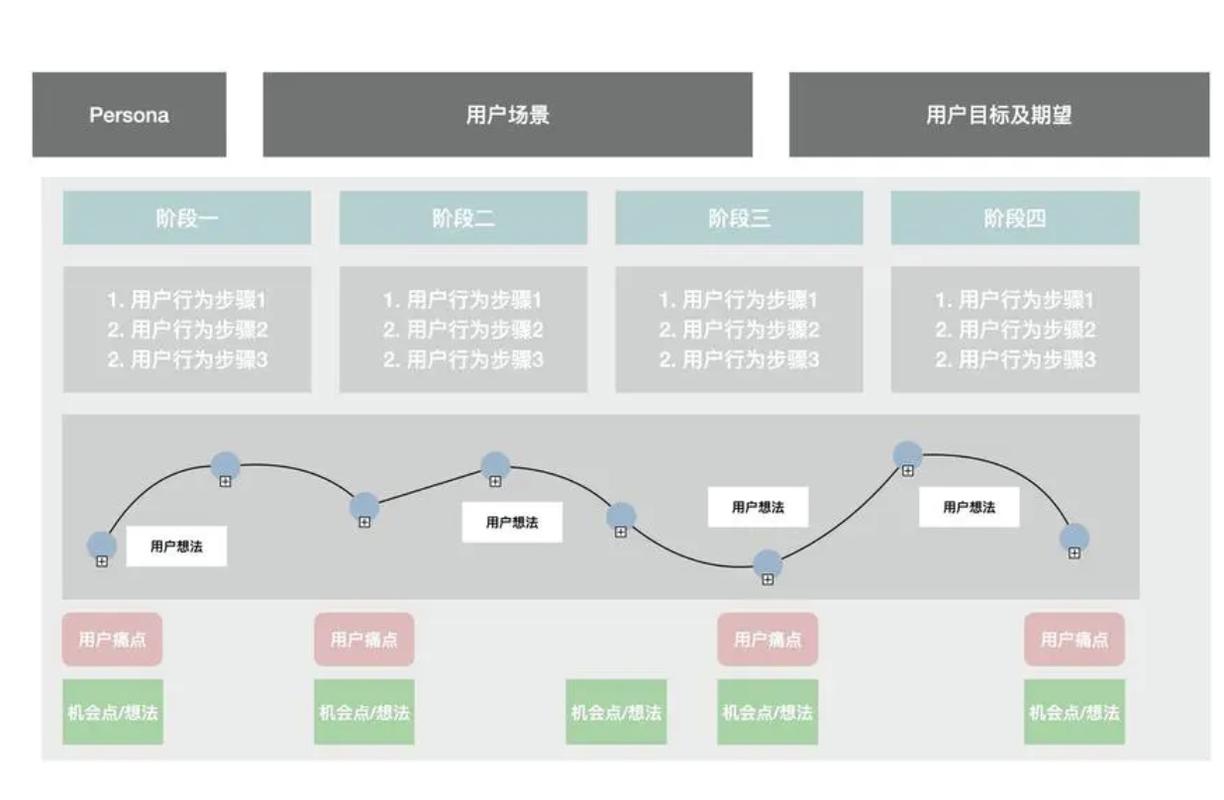
1. 研究目标用户
在开始设计聊天页面之前,首先要明确目标用户群体。了解他们的年龄、性别、职业、兴趣爱好等信息,有助于设计出更符合他们需求的聊天界面。
2. 确定设计风格
根据目标用户的特点,确定聊天页面的设计风格。例如,针对年轻用户,可选用活泼、时尚的风格;针对商务用户,则应选择稳重、专业的风格。
3. 草图设计
在纸上或使用设计软件绘制聊天页面的草图,包括界面布局、功能按钮、图标等。草图阶段不必过于拘泥于细节,关键是把握整体布局。
4. 原型设计
使用原型设计工具制作聊天页面的原型。在原型中,可添加交互效果,模拟用户使用场景,检验设计方案的可行性。
5. 用户体验测试
将设计好的聊天页面原型交由目标用户进行测试。收集用户反馈,针对不足之处进行优化。
6. 优化与迭代
根据用户反馈,对聊天页面进行优化。不断迭代,提高用户体验。
总结
聊天页面作为网站与用户互动的重要界面,其设计质量直接影响着用户体验。在设计过程中,要关注界面布局、聊天体验、个性化设计以及安全性保障等方面。通过实践指南,不断优化设计,打造出卓越的聊天页面。