在互联网高速发展的今天,网站已成为企业、个人展示形象、传播信息的重要平台。一个优秀的网站不仅需要美观的外在,更需要强大的后台支持。本文将基于网站后台设计图,深入剖析其背后的设计理念,揭示构建高效信息平台的秘密武器。
一、网站后台设计图概述

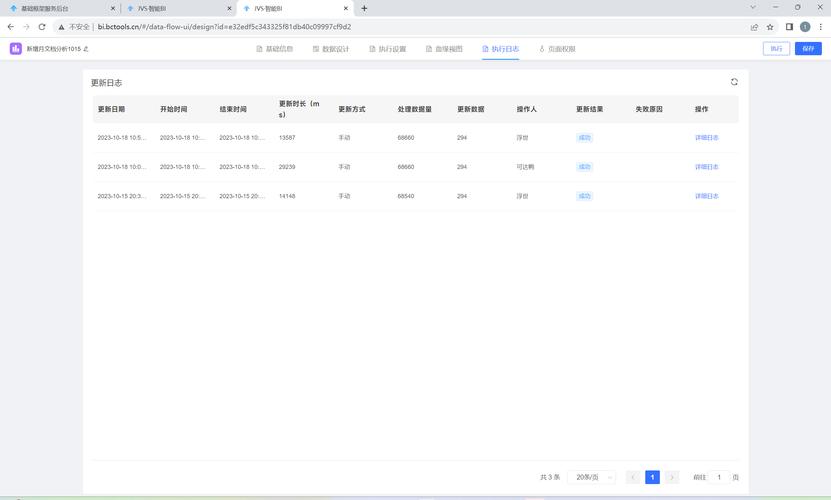
网站后台设计图是网站开发过程中的一项重要工作,它以图形化的方式展示网站的功能模块、数据流、业务流程等,有助于开发者快速理解网站架构,提高开发效率。一般来说,网站后台设计图包括以下几个方面:

1. 功能模块:展示网站各个功能模块及其之间的关系,如用户管理、内容管理、权限管理、统计分析等。
2. 数据流:描述数据在网站中的流动过程,包括数据采集、处理、存储、查询等。
3. 业务流程:展示网站的业务逻辑,如用户注册、登录、发布内容、评论等。
4. 技术架构:展示网站采用的技术栈,如前端框架、后端框架、数据库等。
二、网站后台设计图的设计理念
1. 用户体验至上
网站后台设计图应充分考虑用户体验,确保开发者在使用过程中能够高效、便捷地完成各项操作。以下是一些具体的设计理念:
(1)简洁明了:设计图应简洁明了,避免过于复杂,使开发者能够快速理解。
(2)模块化设计:将功能模块进行划分,提高代码的可维护性和可扩展性。
(3)直观易懂:使用图标、颜色等元素,使设计图更加直观易懂。
2. 系统可扩展性
随着网站业务的发展,后台功能需求可能会发生变化。因此,网站后台设计图应具备良好的可扩展性,以下是一些具体的设计策略:
(1)模块化设计:将功能模块独立,便于后期扩展。
(2)遵循MVC(模型-视图-控制器)设计模式:提高代码的复用性和可维护性。
(3)采用主流技术栈:选择成熟、稳定的技术方案,降低系统风险。
3. 安全性
网站后台设计图应充分考虑安全性,以下是一些具体的设计策略:
(1)权限控制:对用户进行权限划分,确保敏感信息不被非法访问。
(2)数据加密:对敏感数据进行加密处理,防止数据泄露。
(3)安全漏洞修复:及时修复已知的安全漏洞,降低系统风险。
三、权威资料引用
据《网站开发与设计》一书指出,网站后台设计图是网站开发过程中的关键环节,对提高开发效率、降低成本具有重要意义。良好的设计图有助于开发者更好地理解网站架构,提高系统质量。
网站后台设计图是构建高效信息平台的重要武器。通过遵循用户体验至上、系统可扩展性和安全性等设计理念,并结合权威资料,我们可以打造出功能强大、性能稳定、易于维护的网站后台。让我们携手共进,共同探索网站后台设计图的奥秘,为互联网的发展贡献力量。