举个例子说说
首先我们考虑一个大略的电商网站,它有一个商品列表的页面。如果利用客户端渲染,浏览器会加载空缺的页面。然后通过JavaScript在客户端要求数据并渲染页面。这可能会导致用户在等待页面数据加载和渲染时看到空缺页面。
如果利用做事器端渲染,在要求商品列表页面时,做事器会获取所需数据并将渲染后的HTML发送给浏览器,这样用户将立即看到完全页面,而不用等待数据加载和渲染。这提高了用户的利用体验。

把稳:对付繁芜的页面,做事器端渲染可能会带来性能问题,因此须要谨慎考虑是否利用。

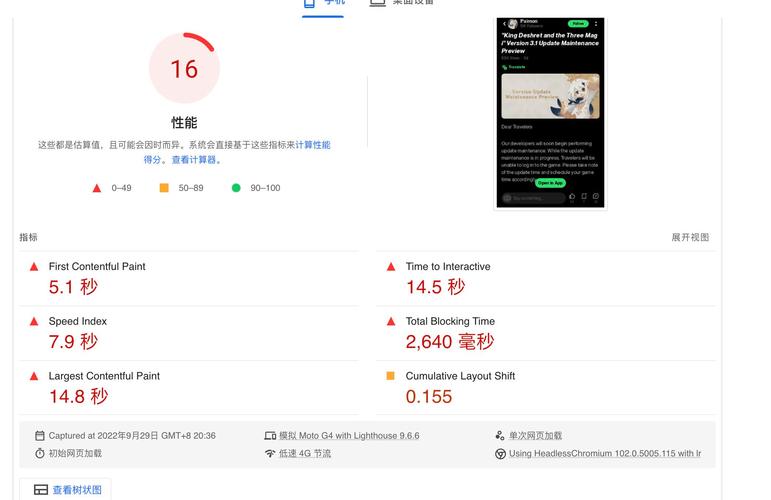
更快的首屏加载速率:由于浏览器不须要等待数据加载和渲染,因此可以提高用户的首屏体验。
更好的搜索引擎优化(SEO):由于搜索引擎可以更随意马虎地爬取完全的HTML内容,因此SSR可以更好地改进网站的SEO。
更好的用户体验:由于页面的内容在做事器端渲染,因此用户可以更快地看到完全的页面,从而提高用户的利用体验。
做事器端渲染的缺陷:增加做事器的负载:由于做事器须要实行渲染任务,因此可能会增加做事器的负载。
更繁芜的环境技能:由于须要涉及到做事器端代码,因此须要更繁芜的技能环境。
更高的开拓繁芜度:由于须要在做事器端和客户端同时开拓,因此可能会更高的开拓繁芜度。
对付繁芜的页面,可能会带来性能的问题:由于做事器须要处理大量的数据和渲染,因此可能会带来性能问题。
总得来说,决定是否利用做事器端渲染,取决于详细的业务场景和需求。对付具有大量静态内容的大略页面,客户端渲染可能是一个更好的选择。由于它可以更快地加载页面。但是对付须要从做事器动态加载数据的繁芜页面,做事器端渲染可能是一个更好的选择,由于他可以提高用户的首屏体验和搜索引擎优化。