随着互联网技术的飞速发展,网站设计已成为企业品牌形象展示和用户体验提升的重要环节。一款优秀的网站,不仅能传递企业的核心价值,还能为用户带来愉悦的浏览体验。本文将基于线框图构建的网站布局之道,探讨未来设计趋势。
一、线框图在网站设计中的重要性

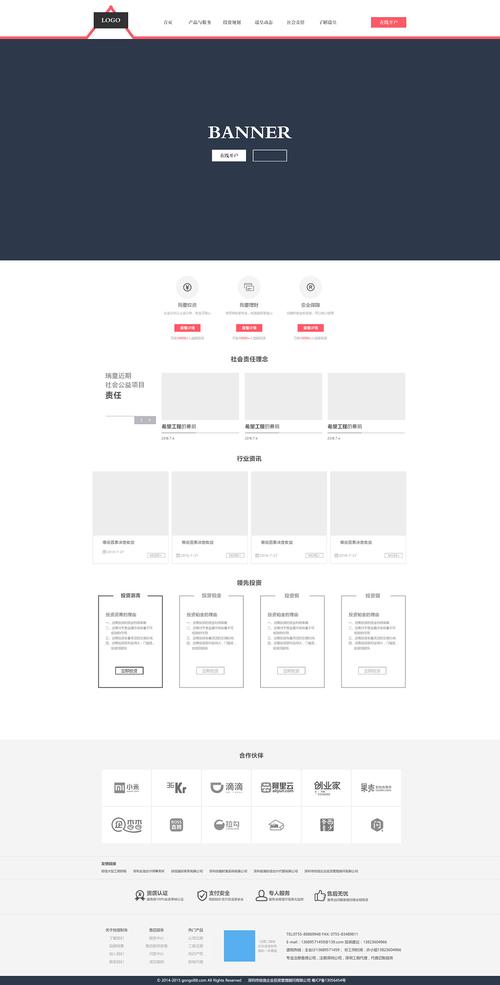
线框图,即网站的骨架,是设计师在网页布局、交互设计、功能规划等方面的初步构想。它以简洁的线条、矩形等图形,直观地展现了网站的整体结构、页面布局、元素分布等信息。线框图在网站设计中的重要性主要体现在以下几个方面:

1. 明确设计思路:线框图帮助设计师梳理设计思路,将抽象的概念转化为具体的视觉元素,为后续的设计工作奠定基础。
2. 优化用户体验:通过线框图,设计师可以充分考虑用户需求,合理布局页面元素,提高用户体验。
3. 提高工作效率:线框图可以快速展示网站结构,便于团队成员沟通协作,提高工作效率。
二、基于线框图的网站布局策略
1. 遵循用户浏览习惯:根据F型阅读模式,将重要信息放在页面左上角和中间位置,方便用户快速获取信息。
2. 重视导航栏设计:清晰、简洁的导航栏有助于用户快速找到所需内容。可考虑以下布局方式:
a. 水平导航栏:适用于页面内容较少的网站;
b. 垂直导航栏:适用于内容较多的网站;
c. 面包屑导航:帮助用户了解自身位置,便于返回上一级页面。
3. 合理分配页面空间:根据内容重要程度,合理分配页面空间。重要内容可占据更多空间,次要内容适当缩小。
4. 注重视觉层次感:利用字体、颜色、大小等元素,形成视觉层次,使页面内容更具吸引力。
5. 优化交互设计:关注用户操作流程,简化操作步骤,提高交互效率。
三、未来设计趋势展望
1. 模块化设计:随着信息量的不断增长,模块化设计将成为主流。通过将页面划分为多个模块,提高内容展示效率。
2. 智能化设计:借助人工智能技术,实现个性化推荐、智能搜索等功能,提升用户体验。
3. 跨平台设计:随着移动设备的普及,网站设计需兼顾PC端、移动端等多种设备,实现无缝衔接。
4. 可持续性设计:关注环保、节能等理念,降低网站能耗,提升企业社会责任感。
基于线框图构建的网站布局,是未来设计趋势的重要方向。设计师应紧跟时代步伐,不断优化设计理念,为用户提供更加优质、便捷的网站体验。