在信息爆炸的互联网时代,设计类网站如同一股清流,以其独特的审美和功能设计,吸引了无数设计爱好者和专业人士的目光。设计类网站不仅为用户提供了一个展示和交流的平台,更是设计理念和技术创新的重要窗口。本文将深入探讨设计类网站的特点,分析其如何通过美学与技术的完美融合,为用户提供优质的用户体验。
一、设计类网站的特点

1. 美学导向

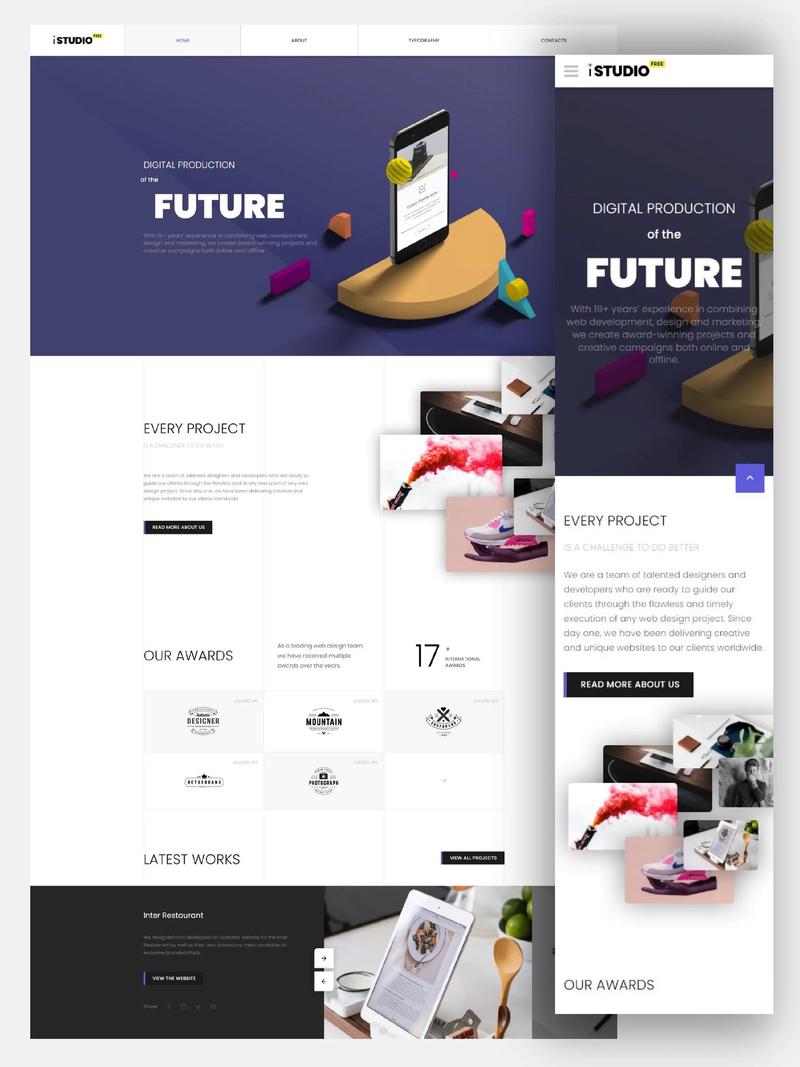
设计类网站首先强调的是美学价值。从网站的整体布局到细节设计,都充满了对美的追求。优秀的网站设计能够激发用户的视觉愉悦,使人在浏览过程中产生强烈的情感共鸣。
2. 功能丰富
设计类网站的功能丰富多样,涵盖了设计资讯、作品展示、在线学习、交流互动等多个方面。用户可以在这些功能中找到所需的信息,满足个性化需求。
3. 技术创新
设计类网站在技术方面不断创新,运用前端技术、后端开发、用户体验设计等手段,提升网站的运行效率和用户体验。网站还注重与行业前沿技术接轨,为用户提供最前沿的设计理念。
4. 互动性强
设计类网站强调用户参与,鼓励用户发表观点、分享经验、交流心得。这种互动性不仅有助于提升网站的活跃度,还能为用户提供更多有价值的信息。
二、美学与技术的完美融合
1. 用户体验设计
设计类网站在用户体验设计方面具有显著优势。通过深入研究用户需求,网站能够提供符合用户习惯的操作流程和界面设计。例如,Dribbble网站采用简洁明了的界面,让用户在浏览作品时能够迅速找到心仪的设计。
2. 前端技术
设计类网站在运用前端技术方面具有较高水平。通过HTML、CSS、JavaScript等技术的巧妙运用,网站能够实现丰富的交互效果和视觉体验。例如,Behance网站利用Ajax技术,实现了作品的动态加载和无限滚动。
3. 后端开发
设计类网站在后台开发方面注重数据安全和性能优化。通过高效的数据库管理和服务器配置,网站能够为用户提供稳定、快速的服务。例如,站酷网站采用分布式数据库,有效提高了网站的数据处理能力。
4. 创新理念
设计类网站始终关注行业动态,勇于创新。在内容、功能、设计等方面不断尝试新的理念,以满足用户需求。例如,花瓣网通过引入“花瓣小组”功能,鼓励用户分享设计灵感和素材。
设计类网站以其独特的魅力,成为了互联网上的一道亮丽风景线。通过美学与技术的完美融合,设计类网站为用户提供了一个展示才华、交流学习的平台。在未来的发展中,设计类网站将继续发挥其独特优势,为设计行业注入新的活力。
引用权威资料:
《用户体验设计:从设计到产品的艺术》(作者:唐纳德·诺曼)
《前端开发技术指南》(作者:刘未鹏)
《后端开发技术指南》(作者:张鑫)
《设计心理学》(作者:唐纳德·诺曼)