随着互联网的飞速发展,Web开发已成为IT行业的热门领域。JavaServer Pages(JSP)作为Java平台下的服务器端技术,以其强大的功能、易用性和高效性,在Web开发领域占据了一席之地。本文将围绕JSP的三大原理展开论述,旨在揭示其魅力之源。
一、JSP三大原理

1. 分离视图与控制逻辑

JSP技术倡导将视图与控制逻辑分离,使开发人员能够专注于业务逻辑的实现,而无需过多关注页面的展示。这一原理的核心是MVC(Model-View-Controller)模式,即模型-视图-控制器模式。在这种模式下,模型负责数据的管理和业务逻辑的实现,视图负责数据的展示,控制器负责响应用户的请求,并将数据传递给视图。
在JSP开发中,将视图与控制逻辑分离,有助于提高代码的可维护性和可扩展性。例如,当需要修改页面布局时,只需修改视图部分,而无需修改控制逻辑;反之亦然。这种分离使得开发者可以更加灵活地调整项目架构,提高开发效率。
2. 动态生成内容
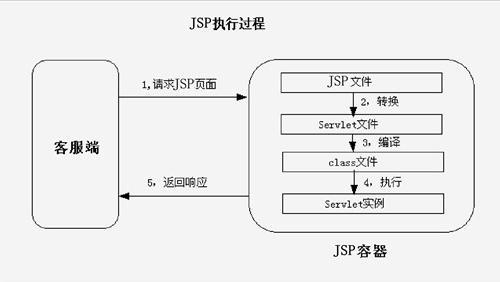
JSP技术允许在服务器端动态生成HTML内容,从而实现富客户端的交互效果。JSP页面由HTML标签和JSP标签组成,其中HTML标签用于展示静态内容,而JSP标签则用于实现动态逻辑。
JSP标签分为三类:动作(Action)标签、指令(Directive)标签和标准(Standard)标签。动作标签用于执行服务器端操作,如跳转页面、设置变量等;指令标签用于设置页面属性,如导入类、设置错误页面等;标准标签用于实现Java代码的嵌入和执行。
动态生成内容使得JSP页面可以根据用户的请求,实时获取数据并展示,从而实现丰富的交互效果。例如,在电子商务网站中,根据用户的浏览记录,动态推荐商品;在社交网络中,根据用户的喜好,动态展示好友动态。
3. 易于集成和扩展
JSP技术具有强大的集成和扩展能力,可以与多种技术协同工作,如Servlet、JavaBeans、JDBC等。这使得JSP开发者能够根据项目需求,灵活选择合适的组件,提高开发效率。
在JSP开发过程中,可以将业务逻辑封装成JavaBeans,方便重用和扩展。JSP与Servlet技术相互补充,Servlet负责处理请求,JSP负责展示数据。这种分工使得开发者可以专注于各自擅长的领域,提高开发效率。
JSP技术以其强大的功能、易用性和高效性,在Web开发领域独树一帜。本文从分离视图与控制逻辑、动态生成内容和易于集成与扩展三个方面,阐述了JSP的三大原理。掌握这些原理,有助于开发者更好地理解JSP技术,提高开发效率,为用户提供更优质的Web应用。
参考文献:
[1] 孙卫琴,李金洪,Java Web编程核心技术[M],清华大学出版社,2008.
[2] 李维华,Java Web开发核心编程[M],电子工业出版社,2010.
[3] 邱士元,Java Web开发实战详解[M],人民邮电出版社,2012.