随着互联网技术的飞速发展,网页设计已经成为企业品牌形象展示的重要窗口。一个优秀的网页设计,不仅能够提升用户体验,还能为企业带来更高的转化率。而网页尺寸作为设计的基础,其重要性不言而喻。本文将围绕网页设计尺寸展开,探讨如何通过合理的尺寸布局,打造个性化的网页设计。
一、网页尺寸的重要性

1. 视觉效果:合理的网页尺寸能够使页面布局更加美观,提升视觉冲击力,从而给用户留下深刻印象。

2. 用户体验:网页尺寸直接影响到用户体验。过大或过小的尺寸都会给用户带来不适,影响访问者的心情。
3. 适应性强:随着移动设备的普及,网页需要适配多种屏幕尺寸。合理的网页尺寸能够确保页面在不同设备上都能正常显示。
二、网页设计尺寸的黄金比例
1. 视觉黄金比例:黄金比例是一种经典的视觉设计法则,其数值约为1:1.618。在网页设计中,可以将黄金比例应用于页面布局,使页面更加和谐。
2. 字体大小:字体大小是影响阅读体验的关键因素。一般来说,正文字体大小应控制在12-16像素之间,标题字体大小应适当放大。
3. 图片尺寸:图片是网页设计的重要组成部分。合理的图片尺寸可以提升页面美观度,同时降低页面加载时间。建议图片尺寸不超过2MB,分辨率在1920x1080以上。
三、网页设计尺寸的适配策略
1. 响应式设计:响应式设计是一种能够自动适应不同屏幕尺寸的网页设计技术。通过CSS媒体查询,可以实现对不同设备尺寸的适配。
2. 固定布局:固定布局是指网页元素在页面中固定位置的设计方式。这种方式适用于屏幕尺寸较为统一的设备,如台式机和笔记本电脑。
3. 流体布局:流体布局是指网页元素根据屏幕尺寸自动调整位置的设计方式。这种方式适用于屏幕尺寸差异较大的设备,如手机和平板电脑。
四、个性化网页设计尺寸的应用
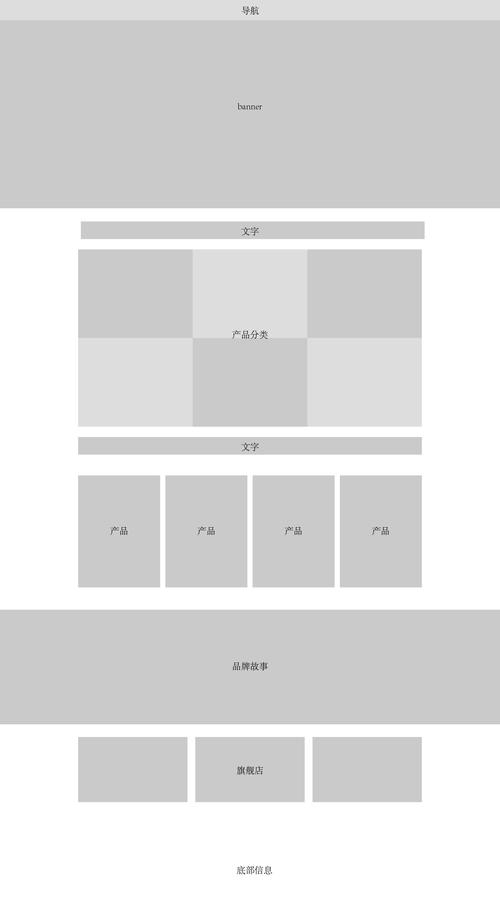
1. 导航栏设计:合理的导航栏尺寸可以方便用户快速找到所需信息。建议导航栏宽度不超过屏幕宽度的70%,高度在50-60像素之间。
2. 内容区域设计:内容区域是网页的核心部分。合理的内容区域尺寸可以提升用户体验。建议内容区域宽度为1000-1200像素,高度根据内容量进行适当调整。
3. 底部导航设计:底部导航是网页的补充部分。合理的底部导航尺寸可以方便用户快速回到页面顶部。建议底部导航宽度与页面宽度保持一致,高度在50-60像素之间。
网页设计尺寸是影响网页效果的重要因素。通过合理的尺寸布局,可以打造出个性化的网页设计,提升用户体验,为企业带来更高的转化率。在设计过程中,我们需要充分考虑视觉效果、用户体验、适配性等因素,以实现最佳设计效果。