随着互联网的飞速发展,网站设计已经成为企业、个人展示自我、拓展业务的重要窗口。在众多网站类型中,科幻(SF)网站设计因其独特的魅力和广泛的应用领域,受到了越来越多人的关注。本文将从创新与用户体验的角度,探讨SF网站设计的关键要素,以期为设计师提供有益的借鉴。
一、SF网站设计创新元素

1. 构图创新

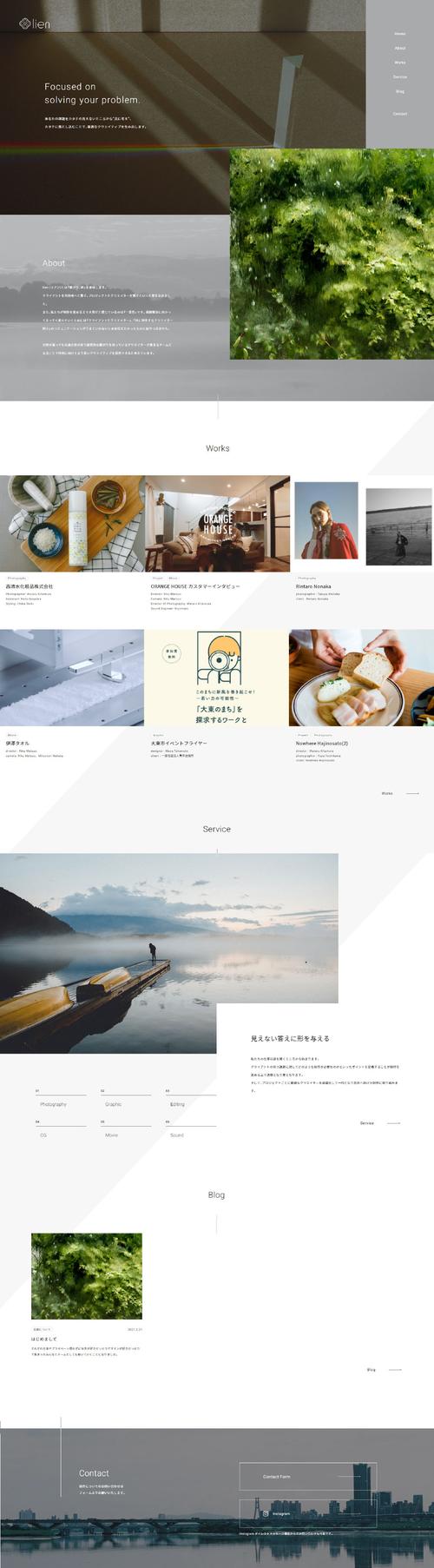
SF网站设计在构图上应追求创新,打破常规布局,以新颖的视觉效果吸引访客。例如,运用非线性布局、多视角展示等手法,使页面更具层次感和立体感。
2. 主题鲜明
SF网站设计应围绕科幻主题展开,通过独特的视觉元素和色彩搭配,凸显科幻风格。如使用黑色、蓝色等冷色调,搭配金属质感、光效等元素,营造科幻氛围。
3. 技术创新
运用前沿的网页设计技术,如CSS3、HTML5等,实现丰富的交互效果和视觉体验。例如,利用动画、3D效果等,使页面更具动感,增强用户参与度。
4. 创意元素
在SF网站设计中,创意元素至关重要。设计师可以运用创意插画、科幻字体、符号等,使页面更具个性化和独特性。
二、用户体验在SF网站设计中的重要性
1. 界面友好
SF网站设计应注重界面友好性,确保访客在使用过程中能够轻松找到所需信息。简洁明了的导航、清晰的分类,以及易于操作的功能,都是提升用户体验的关键。
2. 内容丰富
内容是网站的核心,SF网站设计应注重内容的丰富性和多样性。通过图文并茂、***、音频等多种形式,满足用户获取信息的需求。
3. 速度优化
网站加载速度直接影响用户体验。SF网站设计应注重页面优化,降低图片、***等资源的体积,提高网站运行速度。
4. 移动端适配
随着移动设备的普及,移动端网站已成为用户访问的重要渠道。SF网站设计应充分考虑移动端适配,确保访客在不同设备上都能获得良好的浏览体验。
SF网站设计在创新与用户体验之间找到了平衡点。设计师应充分挖掘科幻元素的独特魅力,结合前沿技术,为用户提供富有创意、便捷、高效的浏览体验。在未来的发展中,SF网站设计将继续发挥其独特价值,助力企业、个人在互联网世界中脱颖而出。