随着互联网技术的飞速发展,网站已成为企业、个人展示形象、传播信息的重要平台。网站排版设计作为网站建设的重要组成部分,其重要性不言而喻。如何设计出既美观又实用的网站排版,成为广大网站设计师关注的热点。本文将从美学与用户体验的角度,探讨如何进行网站排版设计。
一、美学在网站排版设计中的应用

1.色彩搭配

色彩是网站排版设计中的重要元素,合理的色彩搭配可以使网站更具视觉冲击力。根据色彩心理学,红色代表热情、活力;蓝色代表宁静、理智;绿色代表生机、希望。设计师应根据网站主题和目标受众,选择合适的色彩搭配,以达到最佳视觉效果。
2.字体选择
字体是网站排版设计的灵魂,合适的字体可以使网站更具特色。在选择字体时,应注意以下几点:
(1)字体要与网站主题相符,如科技类网站可选择简洁、现代的字体,文化类网站可选择典雅、传统的字体。
(2)字体大小要适中,便于阅读。一般来说,正文字体大小为12-14号,标题字体大小为16-18号。
(3)字体种类不宜过多,以免造成视觉杂乱。
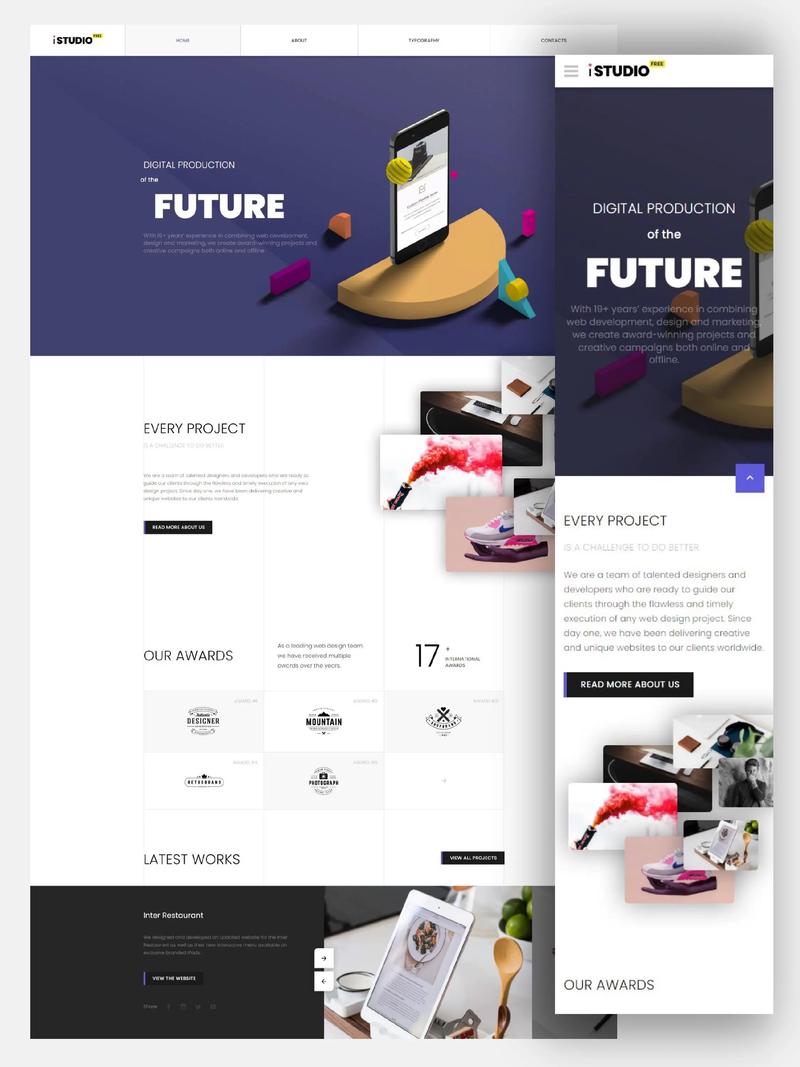
3.布局结构
布局结构是网站排版设计的骨架,合理的布局可以使网站内容层次分明,便于用户浏览。以下是一些常见的布局结构:
(1)左右结构:左侧为导航栏,右侧为内容区域。
(2)上下结构:顶部为头部区域,包括网站标志、导航栏等;中间为内容区域;底部为尾部区域,包括版权信息、联系方式等。
(3)网格结构:将页面划分为多个网格,每个网格放置相应的内容,使页面布局更加整齐。
二、用户体验在网站排版设计中的应用
1.页面加载速度
页面加载速度是影响用户体验的重要因素。优化页面加载速度,可以从以下几个方面入手:
(1)优化图片大小:对图片进行压缩,减少图片体积。
(2)减少HTTP请求:合并CSS、JavaScript文件,减少服务器请求次数。
(3)利用浏览器缓存:将常用资源设置为缓存,提高页面加载速度。
2.内容易读性
内容易读性是网站排版设计的基本要求。以下是一些建议:
(1)段落间距:合理设置段落间距,提高阅读舒适度。
(2)字体间距:调整字体间距,使文字更加清晰易读。
(3)列表使用:使用列表形式呈现内容,提高可读性。
3.交互设计
交互设计是提高用户体验的关键。以下是一些建议:
(1)导航清晰:确保网站导航清晰易懂,方便用户快速找到所需信息。
(2)按钮设计:按钮设计要符合用户操作习惯,提高点击率。
(3)反馈机制:在用户操作过程中,提供适当的反馈信息,增强用户体验。
总结
网站排版设计是一门融合美学与用户体验的艺术。设计师在进行网站排版设计时,既要注重美学元素的运用,又要充分考虑用户体验。只有这样,才能设计出既美观又实用的网站,为用户提供优质的浏览体验。
参考文献:
[1] 张晓辉. 网站设计[M]. 北京:清华大学出版社,2016.
[2] 李晓东. 网页设计基础[M]. 北京:人民邮电出版社,2014.
[3] 王晓东. 网站设计与用户体验[M]. 北京:电子工业出版社,2015.