随着移动互联网的快速发展,智能手机已成为人们生活中不可或缺的一部分。越来越多的用户通过手机上网,浏览各类信息。因此,网站设计中的手机版设计越来越受到重视。如何打造一个既美观又实用的手机版网站,提升用户体验,成为了设计师们关注的焦点。本文将从以下几个方面探讨手机版网站的设计之道。
一、合理布局,优化页面结构

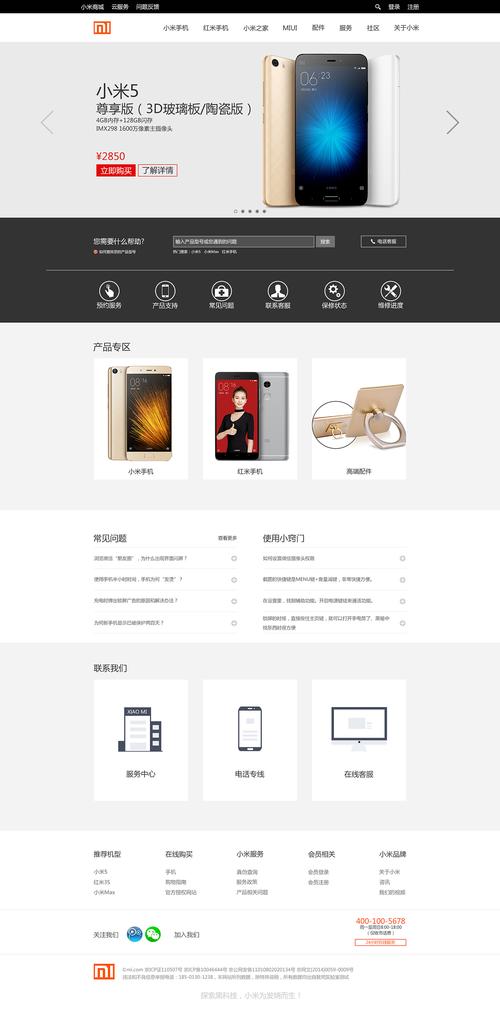
手机版网站的设计首先要考虑的是页面的布局。相较于PC端,手机屏幕尺寸较小,因此页面布局要简洁明了,突出重点。以下是一些优化页面结构的建议:

1. 顶部导航栏:采用简洁的横向导航,便于用户快速找到所需信息。
2. 内容区:将重要内容置于页面中部,四周留有足够的空间,避免内容过于拥挤。
3. 图片和文字:合理运用图片和文字,使页面视觉效果更加美观。
4. 轮播图:对于内容较多的网站,可以采用轮播图展示,提高用户体验。
二、响应式设计,适配多种设备
随着手机型号的多样化,网站设计要充分考虑不同设备屏幕尺寸和分辨率。响应式设计可以确保网站在不同设备上都能正常显示,以下是实现响应式设计的方法:
1. 媒体查询:通过CSS媒体查询,针对不同屏幕尺寸应用不同的样式。
2. 流式布局:使用flexible box或grid布局,实现内容的自适应。
3. 图片适配:使用响应式图片,根据设备屏幕尺寸展示不同尺寸的图片。
三、简洁明了,提升用户体验
手机版网站的设计要注重简洁明了,避免冗余信息。以下是一些建议:
1. 减少加载时间:优化图片、脚本等资源,提高页面加载速度。
2. 优化字体:选择易于阅读的字体,提高用户体验。
3. 交互设计:简化交互流程,提高用户操作便捷性。
四、引用权威资料,增强说服力
在手机版网站设计过程中,引用权威资料可以增强说服力,以下是几个权威资料:
1. 《Web设计指南》:美国国家航空航天局(NASA)发布的Web设计指南,提供了大量设计原则和最佳实践。
2. 《用户体验设计原则》:由斯坦福大学发布,介绍了用户体验设计的基本原则。
3. 《移动设计指南》:微软发布的移动设计指南,为移动设计提供了丰富的案例和最佳实践。
打造一个完美的手机版网站,需要设计师们从多个角度出发,关注用户体验,优化页面布局,实现响应式设计,并引用权威资料。只有这样,才能在竞争激烈的互联网市场中脱颖而出,为用户提供优质的服务。