随着互联网技术的不断发展,网站设计逐渐成为企业品牌形象和用户体验的重要体现。在这个信息爆炸的时代,如何让用户在第一时间被网站吸引,成为设计师们关注的焦点。全屏图网站设计,以其独特的视觉冲击力,成为引领潮流的新宠。本文将从全屏图网站设计的优势、实现方式及对用户体验的影响等方面进行探讨。
一、全屏图网站设计的优势

1. 艺术感强,视觉冲击力大

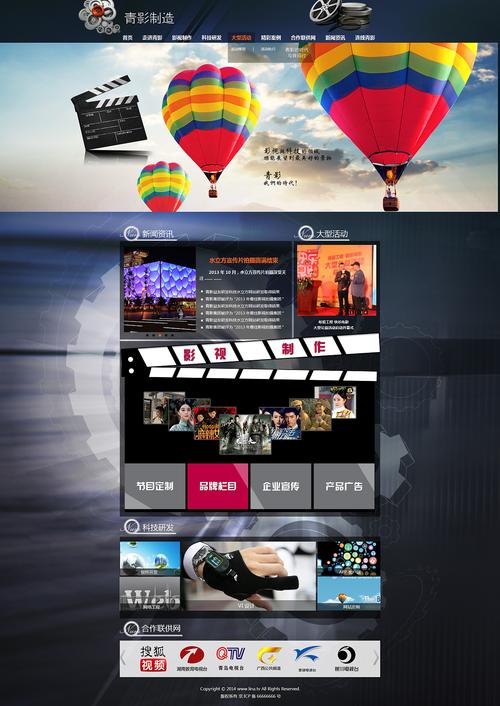
全屏图网站设计采用全屏展示图片或***,具有很强的视觉冲击力,能够迅速抓住用户的眼球。通过精心挑选的图片,将品牌形象、企业文化等元素融入其中,使网站更具艺术感。
2. 简洁大方,提升用户体验
全屏图网站设计摒弃了传统的繁琐布局,以简洁大方的形式呈现。这种设计风格符合现代人的审美需求,有助于提升用户体验。
3. 适应性强,兼容性强
全屏图网站设计采用响应式布局,能够适应不同终端设备,如手机、平板电脑、电脑等。兼容性强,支持主流浏览器,确保用户在访问网站时获得良好的体验。
4. 节约空间,提高加载速度
全屏图网站设计通过全屏展示图片或***,减少了页面元素,节约了空间。优化了图片加载速度,使网站运行更加流畅。
二、全屏图网站设计的实现方式
1. 选择合适的全屏图素材
全屏图网站设计的关键在于选择合适的素材。设计师需要根据品牌特点、行业背景等因素,挑选具有代表性的图片或***,展现品牌形象。
2. 利用HTML5、CSS3等技术实现
全屏图网站设计主要依靠HTML5、CSS3等技术实现。通过设置背景图片、***等元素的全屏显示,实现全屏效果。
3. 响应式布局,适应不同终端
为了确保全屏图网站在不同设备上都能正常显示,设计师需要采用响应式布局。通过CSS3媒体查询等技术,实现不同设备下的适配。
4. 优化图片加载速度
全屏图网站设计对图片加载速度有较高要求。设计师可以通过压缩图片、使用懒加载等技术,提高网站加载速度。
三、全屏图网站设计对用户体验的影响
1. 营造良好的第一印象
全屏图网站设计能够迅速抓住用户眼球,为品牌留下良好的第一印象。这对于提升品牌知名度和用户信任度具有重要意义。
2. 增强用户体验,提高用户粘性
简洁大方的全屏图网站设计,能够为用户提供舒适的浏览体验。通过全屏展示,吸引用户深入了解品牌,提高用户粘性。
3. 提升网站营销效果
全屏图网站设计具有强烈的视觉冲击力,有助于提高网站营销效果。通过展示品牌亮点、产品特点等,吸引用户关注,促进转化。
全屏图网站设计以其独特的优势,成为引领潮流的新宠。设计师们应紧跟时代步伐,不断创新,为用户提供更加优质的视觉体验。