远端云端源想IT培训,帮你圆IT梦”
嗨~ 本日的你过得还好吗?

三月人间,乍然东风起,

吹得满山樱花各处,如此美景,
小伙伴们都出去嬉戏了吗?
新的一周开始了
不要错过本日的阳光
也不要辜负当下的光阴!
- 2023.03.13 -
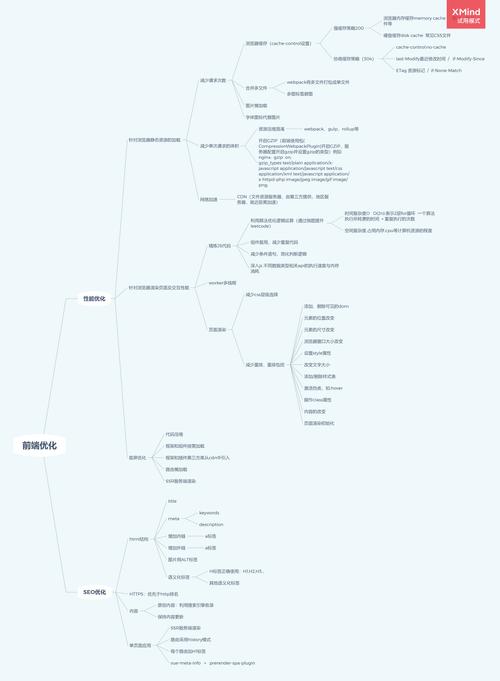
相信很多前端小伙伴都会碰着项目性能优化问题,本日给大家分享九种前端项目性能优化方法。大家一定要记得收藏好,随时转发给身边须要的朋友,不要等到用的找不到了。。。
一、加载优化(减少http要求数)
常用的减少http要求数有以下几种:
1、合并图片:当图片较多时,像精灵图,雪碧图可以合并为一张大图,从而减少http要求数。常常变革的图片可能不太得当,变革相对稳定的就可以考虑。合并大图除了能减少http 要求数外,还可以充分利用缓存来提升性能。
2、合并压缩css样式表和js脚本,他们的共同目的都是为了减少http连接数。
3、去掉不必要的要求,开拓写代码或者系统升级之后残留的无效要求连接。
4、首屏加载:首屏快速显示可大大的提升用户对页面速率的感知,应只管即便针对首屏的快速显示做出相应的优化。
5、充分利用缓存:来减少向做事器发送的要求数,节省网络资源,所有静态资源都要放在做事器端并设置缓存,并且要只管即便利用长缓存。
6、预加载:大型资源页面可利用Loading,资源加载完成后再显示页面,但是加载韶光过长,会造成负体验。
7、异步加载第三方资源:第三方资源不可控,会影响页面加载,以是要异步加载第三方资源。
二、图片优化1、尽可能的利用PNG格式的图片,它相对来说体积较小,可利用工具压缩,在上线前最好进行一定的优化。
2、同时在代码中进行图片的延迟加载,也叫做赖加载。
3、避免img、iframe等标签的src属性为空:空src会重新加载当前页面,影响速率和效率。
4、图像只管即便避免利用DataURL:DataURL图像没有利用图像压缩算法,文件会变大,并且要解码后再渲染,加载慢耗时长。
三、利用CDNCDN是内容分发网络,它能够实时地根据网络流量和各个节点的连接、负载状况以及到用户的间隔和相应韶光等综合信息将用户的要求重新导向离用户最近的做事节点上,其目的是利用户可以就近的取得所需内容,办理网络拥挤的状况,提高网站的相应速率。
如果安全性对你的网站很主要,就不要利用公共的CDN,由于当你远程从CDN要求文件时,你的访问来源信息也被发送过去,一些远程的js文件可能被修正用来搜集你的用户或者系统信息,而当你利用https协议时,能选择的CDN就更加有限。
四、开启Gzip(代码压缩)Gzip即数据压缩,前端生产环境中将js、css、图片等文件进行压缩,通过减少数据传输量减小传输韶光,节省做事器网络带宽,提高前端性能。
五、样式表和JS文件的优化
1、头部内联的样式和脚本会壅塞页面的渲染,一样平常我们会把css样式表文件放到文件的头部利用link引入,这样可以让CSS样式表尽早地完成下载。
2、对应js脚本文件,一样平常我们把脚本放在尾部并利用异步办法加载,这样可以尽最大限度的减少样式和脚本对页面的壅塞。
六、减少不必要的CookieCookie存储在客户端,伴随着HTTP要求在浏览器和做事器之间通报,由于cookie在访问对应域名下的资源时都会通过HTTP要求发送到做事器,从而会影响加载速率,以是只管即便减少不必要的Cookie。
七、脚本优化
1、繁芜动画效果,利用绝对定位让其分开文档流,避免循环DOM元素,用transform:translate 代替 position left、right...以此来只管即便减少回流和重绘。
2、将脚本今后挪,减少对并发下载的影响。
3、缓存.length的值:每次.length打算利用一个变量保存值。
4、只管即便利用事宜委托:不给每个子节点单独设置事宜监听器,而是设置在其父节点上,然后利用冒泡事理设置每个子节点,避免批量绑定事宜以此来减少内存花费和DOM操作。
5、只管即便利用id选择器:id选择器选择元素是最快的,具有唯一性,灵巧性和优先性的优点。
八、前端代码构造的优化1、设置Viewport:HTML的viewport可加快页面的渲染。
2、减少DOM结点:DOM结点太多会影响页面的渲染。
3、只管即便利用css3动画:合理利用requestAnimationFrame动画代替setTimeout。
4、优化高频事宜:scroll、touchmove等事宜只管即便利用函数防抖节流等进行限定。
5、不滥用WEB字体:WEB字体须要下载、解析、重绘当前页面,只管即便减少利用。
6、文件命名规则须统一且要故意义,同类型文件归类到相同的文件夹中。
九、SEO优化1、标题: 标题字数不要太长,一样平常写核心的关键词和网站主题干系的内容。
2、描述:描述是全体页面的综合解释,浸染和主要性仅次于标题,描述最好能得吸引人一点,带上自己公司的品牌词和电话,并包括目标关键词。
3、关键词:对关键词进行优化,能够让用户在搜索关键词的时候,准确的定位到自己要搜索的内容和网站,能够让网站被更多有须要的人看到。
4、网站代码:网站代码只管即便精简,节约百度蜘蛛的时候,这一点针对大型网站特殊主要。
本日的分享就到这里了,想理解更多前端知识,记得常来看我!
我们下期再见!
END
文案编辑|云端学长
文案配图|云端学长
内容由:云端源想分享