在信息化时代,网站已经成为人们获取信息、交流互动的重要平台。一个优秀的网站不仅能够提升企业形象,还能增强用户体验。网站设计与构架作为网站建设的核心,对网站的成败起着至关重要的作用。本文将从网站设计与构架的要素、原则、方法等方面进行探讨,以期为网站建设提供有益的参考。
一、网站设计与构架的要素

1. 需求分析:在进行网站设计与构架之前,首先要对网站的功能、目标用户、市场定位等方面进行深入的需求分析。这有助于明确网站建设的目标和方向,为后续的设计和开发提供依据。

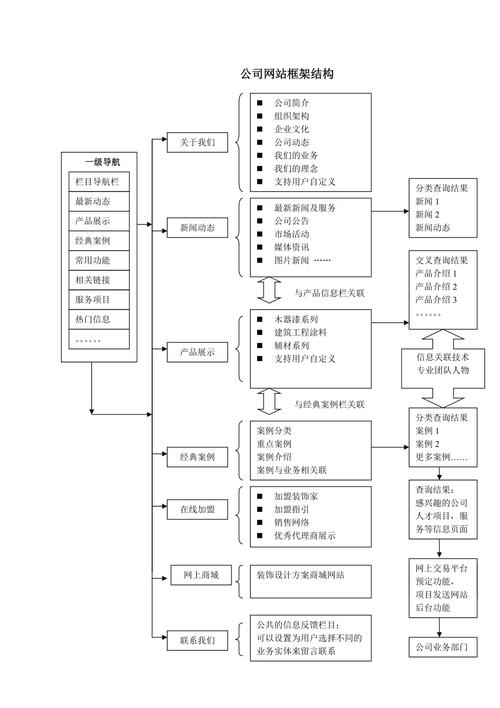
2. 网站结构:网站结构是网站设计与构架的重要组成部分,它包括网站的层次、模块、页面布局等。合理的网站结构有助于提高用户体验,使网站内容更加清晰、易于浏览。
3. 交互设计:交互设计是指网站与用户之间的互动方式。一个优秀的交互设计能够提高用户的参与度,增强用户体验。交互设计包括页面元素、导航、表单、动画等。
4. 界面设计:界面设计是网站设计与构架中的视觉呈现,包括颜色、字体、图片、图标等。良好的界面设计能够提升网站的整体美感,增加用户对网站的信任度。
5. 用户体验:用户体验是网站设计与构架的核心,它关注用户在使用网站过程中的感受和满意度。提高用户体验可以降低跳出率,提升网站的用户粘性。
二、网站设计与构架的原则
1. 用户至上:以用户需求为中心,关注用户体验,为用户提供便捷、高效的服务。
2. 简洁明了:界面简洁,层次分明,方便用户快速找到所需信息。
3. 一致性:保持网站风格、色彩、字体等元素的一致性,提高用户对网站的认知度。
4. 可扩展性:设计具有可扩展性的网站结构,便于后续功能模块的添加和调整。
5. 性能优化:优化网站性能,提高页面加载速度,降低用户等待时间。
三、网站设计与构架的方法
1. 原型设计:通过原型设计,将网站的功能、结构、界面等进行可视化呈现,便于团队成员进行沟通和调整。
2. 模块化设计:将网站功能划分为多个模块,实现模块间的独立开发和部署,提高网站的可维护性。
3. 标准化开发:遵循W3C标准,使用HTML、CSS、JavaScript等前端技术进行网站开发,确保网站兼容性。
4. 后台开发:使用PHP、Java、Python等后端技术,实现网站的功能模块。
5. 测试与优化:对网站进行功能、性能、安全等方面的测试,及时发现问题并进行优化。
网站设计与构架是构建现代信息时代的基石。一个优秀的网站设计与构架能够提升企业形象,增强用户体验,为用户带来便捷、高效的服务。在网站设计与构架过程中,我们要关注用户需求,遵循设计原则,采用科学的方法,以提高网站的质量和竞争力。