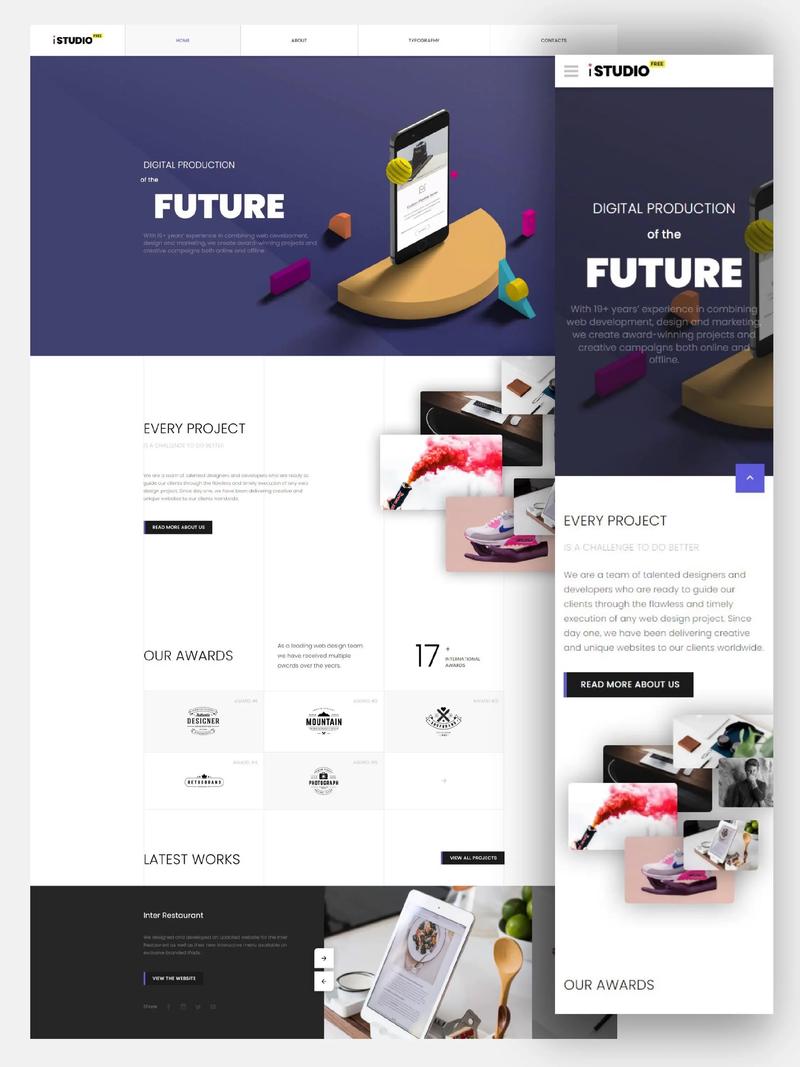
随着互联网的飞速发展,网站已经成为企业、个人展示形象、传播信息的重要平台。而一个优秀的型网站版面设计,不仅能够吸引访客的眼球,还能为用户提供良好的浏览体验。本文将从版面设计的关键要素出发,探讨如何打造一个视觉盛宴,提升用户体验。
一、版面布局

1. 上下结构

上下结构是型网站版面设计中较为常见的布局方式。顶部通常放置网站标志、导航栏等元素,底部则包含版权信息、联系方式等。这种布局简洁明了,便于用户快速找到所需信息。
2. 左右结构
左右结构适用于内容较多的型网站。左侧放置导航栏,右侧展示内容。这种布局有利于用户在浏览过程中保持视线方向的一致性。
3. 三栏结构
三栏结构将页面分为左右两侧及中间区域。左侧通常放置导航栏或侧边栏,右侧展示内容,中间区域则用于展示重点内容。这种布局有利于突出重点,提高用户体验。
二、色彩搭配
1. 色彩搭配原则
色彩搭配是型网站版面设计中的关键要素之一。合理的色彩搭配能够提升网站的整体视觉效果,使访客留下深刻印象。以下是一些色彩搭配原则:
(1)色彩数量:尽量控制色彩数量,避免过多颜色造成的视觉混乱。
(2)色彩对比:合理运用色彩对比,突出重点内容。
(3)色彩心理学:根据色彩心理学原理,选择适合网站主题的色彩。
2. 权威资料引用
据《色彩心理学》一书指出,蓝色给人以信任、稳定的感觉;绿色代表自然、健康;红色具有强烈的视觉冲击力。因此,在设计型网站时,可以根据这些色彩特点进行搭配。
三、字体运用
1. 字体选择
型网站版面设计中,字体选择至关重要。合适的字体能够提升网站的专业形象,使访客产生信任感。以下是一些建议:
(1)字体风格:选择简洁、易读的字体,如微软雅黑、思源黑体等。
(2)字体大小:根据内容长度和重要性调整字体大小,确保用户阅读舒适。
2. 字体搭配
在型网站版面设计中,字体搭配同样重要。以下是一些建议:
(1)标题字体与正文字体:标题字体应比正文字体突出,可选择粗体、斜体等形式。
(2)字体颜色:正文字体颜色应与背景颜色形成对比,提高阅读体验。
四、图片与***
1. 图片选择
型网站版面设计中,图片运用有助于提升视觉效果。以下是一些建议:
(1)图片质量:选择清晰、高质量的图片。
(2)图片风格:与网站主题相符,营造一致的氛围。
2. ***运用
***是型网站版面设计中的一大亮点。以下是一些建议:
(1)***选择与网站主题相关的***,提高用户体验。
(2)***播放:提供便捷的***播放功能,如自动播放、全屏播放等。
总结
型网站版面设计是一门综合艺术,涉及多个方面。通过合理布局、色彩搭配、字体运用和图片与***的运用,我们可以打造一个视觉盛宴,提升用户体验。在实际操作中,我们还需不断学习、实践,以便为用户带来更好的浏览体验。