今日请教大家如何建立自己的知识档案库!
不要做事器!

不要流量费!

只须要一个码云账户!
白嫖才是程序员的王道!
统统的收费都是耍泼皮!
我们要把钱存着娶媳妇!
什么是vuepress
通过编写Markdown 来天生静态网页
VuePress 由两部分组成:一个以 Vue 驱动的主题系统的简约静态网站天生工具,和一个为编写技能文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
由 VuePress 天生的每个页面,都具有相应的预渲染静态 HTML,它们能供应出色的加载性能,并且对 SEO 友好。然而,页面加载之后,Vue 就会将这些静态内容,接管为完全的单页面运用程序(SPA)。当用户在浏览站点时,可以按需加载其他页面。
VuePress 是一款利用 Vue 驱动的静态网站天生器,是 Vue 的作者 Evan You 为了方便文档的编写而开拓的。
默认主题与 Vue 官方文档同等简洁,少配置,高性能Markdown 专为技能文档供应拓展自带 PWA自定义主题,可定制程度完备由自己决定vuepress天生的博客大概便是这样!
实战准备
1、 node.js
Node.js 版本
请确保你的 Node.js 版今年夜于即是 8。
2、码云账户一个
实战开始node.js 的安装本文不做先容
安装步骤第一步 安装vuepress第二步 创建项目
命令: npm install -g vuepress第三步 初始化项目
1、命令: mkdir vuepress-demo2、命令: cd vuepress-demo初始化项目
命令: npm init -y
第四步 创建文件创建各种配置文件以及文件夹
修正「package.json」
{ "name": "vuepress-demo", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "vuepress dev docs", "build": "vuepress build docs" }, "keywords": [], "author": "", "license": "ISC"}创建 「docs」 文件夹
mkdir docs
进入「docs」文件夹
cd docs
创建README.md文件
echo > README.md
---home: trueheroImage: /logo.pngactionText: 快速上手 →actionLink: /blog/features:- title: 简洁至上 details: 以 Markdown 为中央的项目构造,以最少的配置帮助你专注于写作。- title: Vue驱动 details: 享受 Vue + webpack 的开拓体验,在 Markdown 中利用 Vue 组件,同时可以利用 Vue 来开拓自定义主题。- title: 高性能 details: VuePress 为每个页面预渲染天生静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。footer: MIT Licensed | Copyright © 2018-present xxxxxx---创建.vuepress文件夹❝
命令: mkdir .vuepress❞
创建「blog」文件夹❝
命令: mkdir blog❞
进入.vuepress❝
命令: cd .vuepress❞
创建「public」文件夹
>命令: mkdir public > >进入 public 放入2个 图片 > >一张logo.png > >一张favicon.ico创建「config.js」
❝命令: config.js❞
module.exports = {title: 'fc blog',description: '我的个人网站',head: [ // 注入到当前页面的 HTML <head> 中的标签['link', {rel: 'icon',href: '/logo.jpg'}] // 增加一个自定义的 favicon(网页标签的图标)],base: '', // 这是支配到github干系的配置markdown: {lineNumbers: true // 代码块显示行号},themeConfig: {sidebarDepth: 3,nav: [ // 导航栏配置{text: '博客',link: '/blog/'}],sidebar: {'/blog/': [{title: '文档',collapsable: false,children: ['document/vuepress',]}]}}};进入「blog」文件夹,创建「document」文件夹
mkdir document创建「README.md」
❝命令: echo > README.md❞
内容:我的博客先容
进入document文件夹创建vuepress.md
❝命令: echo > vuepress.md❞
# vuepress先容阿斯达卡还是都很好看
创建start.cmd
npm run dev
创建build.cmd
npm run build
一些命令截图
第五步 启动启动
访问地址: http://localhost:8080/
第六步 vuepress总结vuepress官网:https://www.vuepress.cn
docs/README.md 为项目首页,可以根据自己需求修正
docs/.vuepress/config.js 为项目的总配置文件
❝
'/blog/': [{ title: '文档', collapsable: false, children: [ 'document/vuepress', ] }]
文章的添加就在children 节点添加
例如:
children: [ 'document/vuepress', 'document/vue', ]
文件夹下面必须有vue.md
vuepress-demo/docs/blog/document/
❞
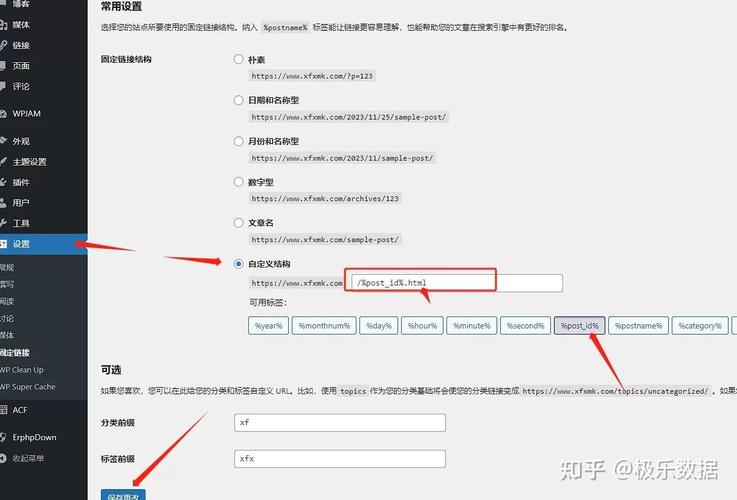
支配到码云1. 创建仓库2. 修正配置文件
>vuepress-demo\docs\.vuepress\config.js > >base改为码云同项目名字 > >base: '/vuepress-demo/', // 这是支配到github干系的配置3. 编译vuepress-demo
运行build.cmdimg
4. 上传到码云5. 选中Gitee Pagesimg
6. 填入静态HTML地址img
7. 点击更新img
8. 访问❝
http://xxxxx/vuepress-demo
❞
img
项目demo地址
https://github.com/pengziliu/GitHub-code-practice/tree/master/vuepress-demo
原文链接:https://mp.weixin.***.com/s/ljL_K8ktcCApEk8bTqXjuw