在当今数字化时代,网站已成为企业展示形象、传播信息、拓展业务的重要平台。一个优秀的网站不仅要有吸引人的界面设计,更要有清晰的结构布局。本文将探讨框架图在网站设计中的重要作用,以及如何运用框架图提高设计效率和质量。
一、框架图概述

框架图,又称结构图或布局图,是网站设计中的一种重要工具。它以图形化的方式展示网站的整体结构,包括页面布局、内容分布、导航层次等。框架图的作用在于:

1. 明确设计目标:框架图可以帮助设计师梳理设计思路,明确网站的核心功能和目标用户。
2. 优化用户体验:通过框架图,设计师可以合理规划页面布局,提高用户浏览效率和满意度。
3. 提高设计效率:框架图有助于设计师快速完成设计任务,降低设计成本。
二、框架图在网站设计中的应用
1. 页面布局
框架图中的页面布局部分,主要包括网站的整体框架、页面模块划分、内容分布等。以下是一些布局设计要点:
(1)遵循黄金分割比例:黄金分割比例在视觉上具有美感,适用于页面布局设计。
(2)合理划分页面模块:根据页面内容,将页面划分为若干模块,使内容层次分明,易于浏览。
(3)突出重点通过字体大小、颜色、图片等元素,突出网站的核心内容。
2. 导航层次
框架图中的导航层次部分,主要包括网站的主导航、二级导航、三级导航等。以下是一些导航设计要点:
(1)简洁明了:导航结构要简洁,便于用户快速找到所需内容。
(2)分类清晰:根据内容分类,设计合理的导航结构,方便用户浏览。
(3)响应式设计:确保网站在不同设备上的导航效果一致。
3. 内容分布
框架图中的内容分布部分,主要包括页面内容的排版、图片布局等。以下是一些内容设计要点:
(1)图文并茂:合理搭配图片和文字,提高页面视觉效果。
(2)图文并茂:根据内容性质,选择合适的图片和文字排版方式。
(3)突出重点:通过字体、颜色等元素,突出页面重点内容。
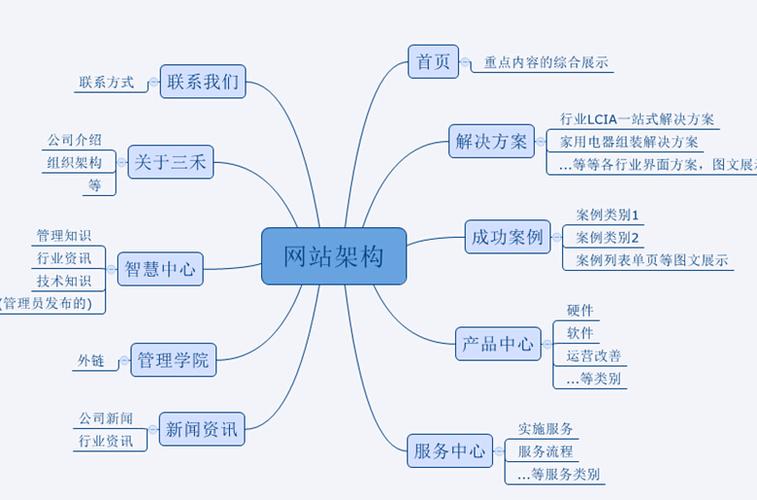
三、框架图设计案例
以下是一个利用框架图设计的网站案例:
1. 网站名称:XX科技有限公司
2. 目标用户:企业客户、合作伙伴
3. 设计要点:
(1)页面布局:采用黄金分割比例,将页面分为头部、中部、底部三个部分。
(2)导航层次:主导航包含公司简介、产品展示、***动态、联系我们等模块;二级导航包含公司***、行业资讯、合作伙伴等子模块。
(3)内容分布:首页突出公司核心业务,展示产品优势和团队风采;内页以图文并茂的形式,详细介绍产品、技术和服务。
框架图在网站设计中的应用,有助于提高设计效率、优化用户体验。设计师应充分利用框架图,合理规划页面布局、导航层次和内容分布,为用户提供一个美观、易用、高效的网站。在数字化时代,框架图已成为网站设计的重要工具,为设计师提供了丰富的创意空间。