在当今互联网时代,网站已经成为企业和个人展示形象、拓展业务的重要窗口。一个优秀的网站,不仅需要精美的界面和丰富的内容,更离不开科学合理的架构设计。本文将针对网站设计架构图进行解析,探讨如何构建高效、稳定的网络平台。
一、网站设计架构图概述

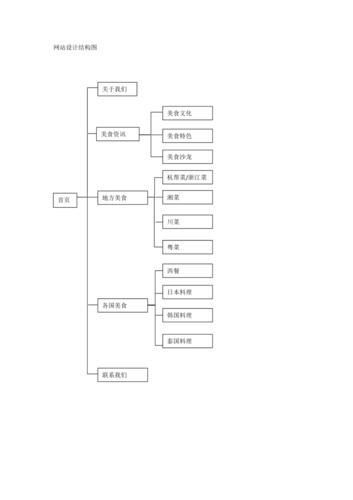
网站设计架构图是指用图形化的方式展示网站的整体结构,包括前端、后端、数据库、服务器等多个层面的关系。它有助于开发者、设计者和管理者全面了解网站的整体架构,为后续的网站开发、优化和维护提供有力支持。

二、网站设计架构图的关键组成部分
1. 前端
前端是用户与网站直接交互的部分,主要包括HTML、CSS、JavaScript等技术和框架。前端设计应遵循以下原则:
(1)简洁明了:页面布局清晰,易于用户理解和使用。
(2)响应式设计:适应不同设备尺寸,提供良好的用户体验。
(3)性能优化:提高页面加载速度,降低服务器压力。
2. 后端
后端负责处理前端发送的请求,包括业务逻辑、数据处理、数据库操作等。后端设计应遵循以下原则:
(1)模块化设计:将业务功能划分为独立的模块,便于开发和维护。
(2)安全性:加强数据加密、访问控制等安全措施,保障用户数据安全。
(3)可扩展性:预留扩展接口,便于后续功能升级和业务扩展。
3. 数据库
数据库负责存储网站数据,包括用户信息、产品信息、订单信息等。数据库设计应遵循以下原则:
(1)数据一致性:确保数据准确性、完整性和一致性。
(2)性能优化:采用合适的存储引擎和索引策略,提高数据查询效率。
(3)安全性:加强数据库访问权限控制,防止数据泄露。
4. 服务器
服务器负责承载网站应用程序,包括Web服务器、应用服务器、数据库服务器等。服务器设计应遵循以下原则:
(1)高可用性:采用负载均衡、集群等技术,保证服务器稳定运行。
(2)安全性:加强服务器安全防护,防止恶意攻击。
(3)可扩展性:预留服务器资源,满足业务发展需求。
三、网站设计架构图的应用
1. 项目规划:通过架构图,明确项目需求、技术选型和团队分工,确保项目顺利推进。
2. 开发过程:架构图可作为开发人员的技术参考,提高开发效率。
3. 优化与维护:架构图有助于发现问题、定位故障,为网站优化和维护提供依据。
4. 团队协作:架构图有助于团队成员相互理解,提高团队协作效率。
网站设计架构图是构建高效、稳定的网络平台的关键。只有充分了解和掌握架构图的设计原则,才能打造出优秀的网站。在我国互联网行业快速发展的背景下,重视网站设计架构图的应用,将有助于提升企业核心竞争力。