在互联网飞速发展的今天,网站设计已经成为企业展示形象、传递信息、拓展业务的重要途径。而概念图作为网站设计的核心,对于提升用户体验、提高网站品质具有至关重要的作用。本文将探讨概念图在网站设计中的应用,以及如何通过概念图设计出具有高度吸引力的网站。
一、概念图概述

概念图,即概念设计图,是一种以图形、符号、文字等形式表达设计思路和概念的图形化工具。它能够将复杂的设计理念简明扼要地呈现出来,有助于设计团队、开发者、客户之间的沟通与协作。在网站设计中,概念图能够帮助设计师更好地把握整体布局、功能模块、交互体验等方面,从而设计出符合用户需求的优质网站。

二、概念图在网站设计中的应用
1. 确定网站定位
在网站设计初期,通过概念图可以明确网站的定位。包括目标用户群体、业务范围、品牌形象等。例如,针对年轻用户群体的娱乐网站,其概念图应体现出活泼、时尚的特点;而针对企业用户的专业网站,概念图则应体现出严谨、大气的风格。
2. 确定网站结构
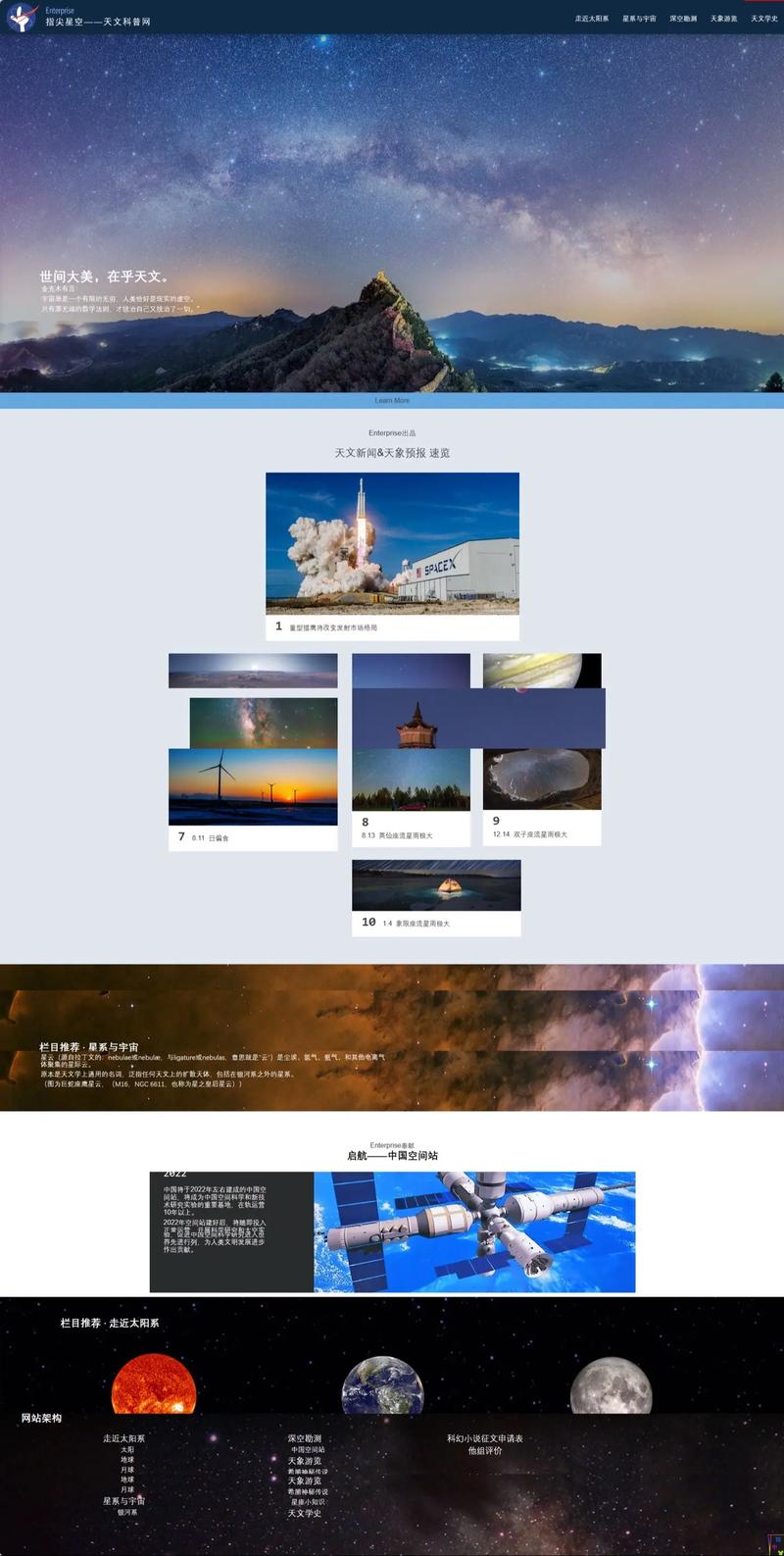
概念图可以帮助设计师梳理网站的整体结构,包括首页、频道、栏目、页面等。通过对网站结构的优化,可以提高网站的可读性、易用性。例如,采用“面包屑”导航、标签云等设计,可以帮助用户快速找到所需内容。
3. 设计页面布局
概念图可以帮助设计师规划页面布局,包括版式、色彩、字体、图片等。通过合理布局,可以使页面更具视觉冲击力,提升用户体验。例如,采用黄金分割法、对角线构图等设计手法,可以使页面布局更加美观。
4. 设计交互体验
概念图可以展示网站的功能模块、交互流程等。通过对交互体验的设计,可以提高网站的易用性。例如,采用手势操作、语音识别等创新交互方式,可以使网站更具趣味性。
5. 设计响应式布局
随着移动设备的普及,响应式网站设计越来越受到重视。概念图可以帮助设计师规划网站的响应式布局,确保在不同设备上都能呈现出最佳效果。
三、概念图设计技巧
1. 简洁明了
概念图应尽量简洁明了,避免冗余信息。使用图形、符号等元素,使设计思路更加直观。
2. 一致性
概念图中的元素、色彩、字体等应保持一致性,以增强视觉识别度。
3. 可扩展性
概念图应具有一定的可扩展性,以便在后期设计中根据需求进行调整。
4. 模块化
将网站功能模块化,有助于提高设计效率。
概念图在网站设计中的应用具有重要意义。通过概念图,设计师可以更好地把握网站的整体布局、功能模块、交互体验等方面,从而设计出具有高度吸引力的优质网站。在今后的网站设计中,概念图将继续发挥重要作用,引领网站设计新篇章。