随着互联网的普及,网页制作已经成为一项基本技能。一个精美的网页不仅能提升企业形象,还能为用户带来更好的浏览体验。如何从零开始,制作出一个既美观又实用的网页呢?本文将为您详细解析网页制作的步骤,助您轻松打造个性化网站。
一、了解网页制作的基本概念

在开始制作网页之前,我们需要了解一些基本概念。网页是由HTML、CSS和JavaScript等编程语言编写的,通过浏览器展示给用户。HTML负责网页的结构,CSS负责网页的样式,JavaScript负责网页的交互。

二、选择合适的网页制作工具
目前,市面上有很多网页制作工具,如Adobe Dreamweaver、Microsoft Expression Web、Sublime Text等。选择合适的工具可以帮助我们提高制作效率。以下是一些常见工具的特点:
1. Adobe Dreamweaver:功能强大,界面友好,适合专业设计师使用。
2. Microsoft Expression Web:界面简洁,操作简单,适合初学者入门。
3. Sublime Text:轻量级、跨平台,适合快速编写代码。
三、规划网页结构
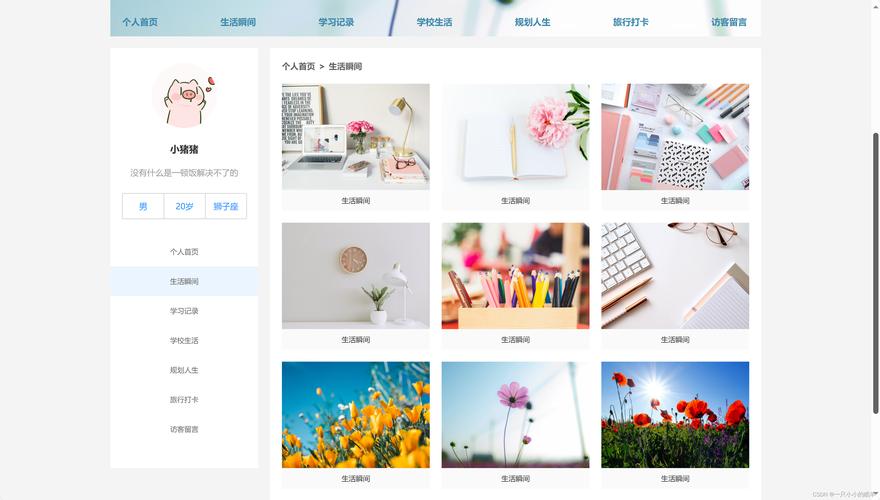
在制作网页之前,我们需要先规划好网页的结构。这包括确定网页的布局、导航栏、内容区域等。以下是一些建议:
1. 确定网页主题:根据网站定位,选择一个合适的主题,如企业、教育、个人等。
2. 设计布局:根据主题,设计网页的布局,如头部、中部、底部等。
3. 制作导航栏:设计清晰、简洁的导航栏,方便用户浏览。
四、编写网页代码
根据规划好的结构,开始编写网页代码。以下是一些编写代码的技巧:
1. 使用HTML标签:合理使用HTML标签,使网页结构清晰。
2. 使用CSS样式:美化网页,提升用户体验。
3. 使用JavaScript:实现网页交互功能。
五、优化网页性能
网页性能对用户体验至关重要。以下是一些优化网页性能的方法:
1. 压缩图片:减小图片文件大小,提高加载速度。
2. 压缩CSS和JavaScript文件:减小文件大小,提高加载速度。
3. 使用CDN:将网页资源部署到CDN,提高访问速度。
六、测试与发布
在完成网页制作后,进行测试非常重要。以下是一些测试方法:
1. 浏览器兼容性测试:确保网页在主流浏览器中都能正常显示。
2. 网页性能测试:检测网页加载速度,确保用户有良好的浏览体验。
3. 用户体验测试:邀请用户试用网页,收集反馈意见。
在测试无误后,将网页发布到服务器,即可供用户浏览。
网页制作是一项需要不断学习和实践的技术。通过了解网页制作的基本概念、选择合适的工具、规划网页结构、编写网页代码、优化网页性能以及测试与发布,我们可以制作出一个既美观又实用的个性化网站。希望本文能为您提供帮助,祝您在网页制作的道路上越走越远。