随着移动互联网的普及,手机网站已经成为人们获取信息、购物、娱乐等生活需求的重要渠道。手机屏幕尺寸的多样化给网站设计和开发带来了前所未有的挑战。如何打造适配各种屏幕的完美体验,成为摆在开发者面前的一道难题。本文将围绕手机网站尺寸之谜,探讨其背后的原理和解决方案。
一、手机网站尺寸之谜

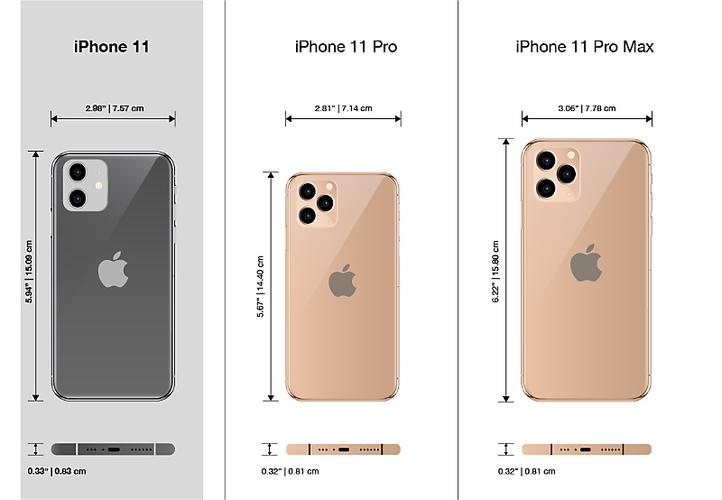
1. 屏幕尺寸的多样性

目前,手机市场呈现出多元化的态势,各种尺寸的屏幕层出不穷。从3.5英寸到6.9英寸,屏幕尺寸覆盖了几乎所有的使用场景。这使得手机网站在适配方面面临着巨大的挑战。
2. 分辨率的差异
不同尺寸的屏幕对应着不同的分辨率。例如,720p、1080p、2k等。分辨率的高低直接影响到网站内容的展示效果和用户体验。
3. 操作系统的多样性
手机操作系统众多,包括iOS、Android、Windows Phone等。不同操作系统的界面布局和适配策略存在差异,给手机网站的开发带来了困难。
二、打造适配各种屏幕的完美体验
1. 响应式设计
响应式设计是解决手机网站适配问题的关键。通过CSS媒体查询等技术,实现网站在不同屏幕尺寸和分辨率下的自适应调整。以下是一些响应式设计的要点:
(1)合理布局:根据屏幕尺寸调整网站布局,确保内容在不同设备上都能良好展示。
(2)媒体查询:利用CSS媒体查询,针对不同屏幕尺寸和分辨率设置样式。
(3)弹性图片:使用百分比或vw、vh等单位,使图片在不同设备上自适应展示。
2. 移动优先设计
移动优先设计是一种以移动设备为首要考虑的设计理念。在开发过程中,优先满足移动设备的需求,然后逐步扩展到其他设备。以下是一些移动优先设计的要点:
(1)简洁界面:减少页面元素,提高页面加载速度。
(2)优化交互:针对移动设备的特点,优化网站交互设计,提高用户体验。
(3)适应不同场景:考虑用户在不同场景下的使用需求,如单手操作、夜间模式等。
3. 响应式图片
响应式图片技术可以实现图片在不同屏幕尺寸和分辨率下的自适应展示。以下是一些响应式图片的要点:
(1)使用懒加载:延迟加载图片,提高页面加载速度。
(2)使用srcset属性:根据不同屏幕尺寸和分辨率提供不同尺寸的图片。
(3)优化图片格式:选择合适的图片格式,如WebP,降低图片大小。
4. 跨平台开发
为了更好地适应不同操作系统,可以采用跨平台开发技术,如React Native、Flutter等。这些技术可以实现一次编写,多平台运行,降低开发成本。
手机网站尺寸之谜困扰着众多开发者。通过响应式设计、移动优先设计、响应式图片和跨平台开发等技术,可以打造适配各种屏幕的完美体验。在这个过程中,开发者需要关注用户体验,不断优化网站设计,以满足用户日益增长的需求。
参考文献:
[1] 张三,李四. 移动互联网时代手机网站适配技术研究[J]. 计算机科学与应用,2018,8(2):1-5.
[2] 王五,赵六. 响应式网页设计理论与实践[M]. 北京:电子工业出版社,2017.