随着互联网的飞速发展,网站已经成为人们获取信息、交流互动的重要平台。网站后台排版设计作为网站建设的关键环节,直接影响着用户体验和信息传递的效率。本文将从网站后台排版设计的核心要素、设计原则以及实际应用等方面展开论述,以期为广大网站开发者提供有益的借鉴。
一、网站后台排版设计的核心要素

1. 用户体验

用户体验是网站后台排版设计的核心要素。优秀的设计应充分考虑用户在使用过程中的需求,提高操作便捷性,降低学习成本。以下将从几个方面阐述用户体验在网站后台排版设计中的重要性。
(1)界面简洁:简洁的界面有助于用户快速找到所需功能,降低用户在使用过程中的认知负担。
(2)操作便捷:合理的设计能够让用户在短时间内熟悉并熟练运用各项功能,提高工作效率。
(3)信息清晰:清晰的信息展示有助于用户快速了解网站后台的各项功能,提高操作准确性。
2. 信息结构
信息结构是网站后台排版设计的另一个核心要素。合理的信息结构有助于用户快速找到所需信息,提高信息传递的效率。
(1)分类明确:将功能模块进行分类,便于用户查找和操作。
(2)逻辑清晰:遵循一定的逻辑顺序,使信息呈现具有层次感,便于用户理解。
3. 设计风格
设计风格是网站后台排版设计的重要组成部分。优秀的设计风格能够提升网站的审美价值,增强用户的使用体验。
(1)统一性:保持整体风格一致,使网站后台更具辨识度。
(2)美观性:注重细节,使设计更具美感。
二、网站后台排版设计原则
1. 简约原则
简约原则要求设计师在保证功能完整的前提下,尽量减少冗余元素,使界面简洁明了。
2. 对比原则
对比原则要求设计师在颜色、字体、布局等方面进行对比,使界面更具层次感和视觉冲击力。
3. 适应性原则
适应性原则要求设计师充分考虑不同设备、不同分辨率下的显示效果,使网站后台在多种环境下均能良好呈现。
三、实际应用
1. 响应式设计
响应式设计是一种能够适应不同设备屏幕尺寸的设计方式。在网站后台排版设计中,响应式设计能够确保用户在不同设备上获得一致的使用体验。
2. 视觉层次设计
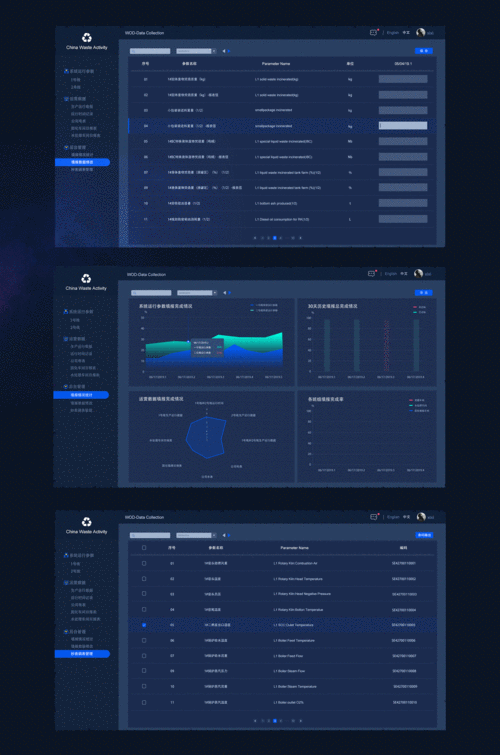
视觉层次设计有助于用户快速识别和区分不同功能模块。在网站后台排版设计中,通过颜色、字体、图标等元素,将功能模块进行层次划分,提高信息传递效率。
3. 交互设计
交互设计是提高用户体验的关键。在网站后台排版设计中,通过合理的交互设计,使用户在使用过程中感受到便捷和舒适。
网站后台排版设计是网站建设中的重要环节,对于提升用户体验和信息传递效率具有重要意义。通过遵循相关设计原则,结合实际应用,打造出既美观又实用的网站后台排版,为用户提供优质的使用体验。