随着移动互联网的快速发展,手机网站已经成为企业展示品牌形象、拓展市场的重要渠道。一款优秀的手机网站设计,不仅能提升用户体验,还能为企业带来更多的商机。本文将通过对某手机网站设计案例的解析,探讨如何打造高效便捷的移动体验。
一、设计理念

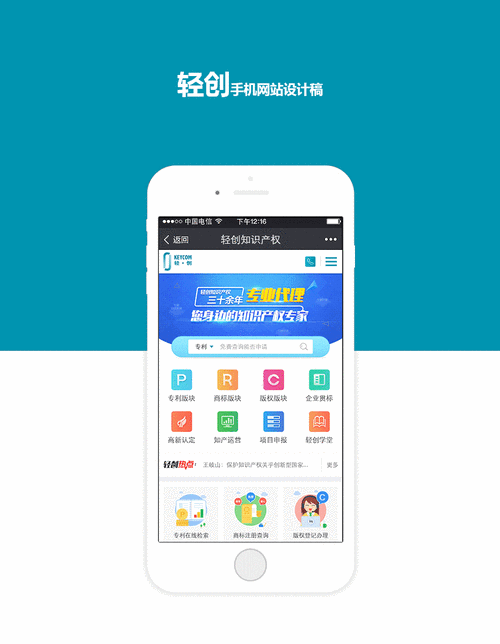
该手机网站设计案例以简洁、实用、易用为核心设计理念,充分考虑到移动用户的浏览习惯和操作方式。以下是该案例的几个亮点:

1. 优化页面布局,提高信息传达效率
该手机网站采用顶部导航栏和底部导航栏相结合的方式,方便用户快速切换页面。页面布局简洁明了,突出重点信息,降低用户阅读难度。
2. 优化图片和文字内容,提升阅读体验
针对移动设备的屏幕尺寸,该手机网站对图片和文字内容进行了优化。图片清晰度适中,文字大小适中,确保用户在移动设备上也能获得良好的阅读体验。
3. 个性化推荐,提高用户粘性
该手机网站根据用户的浏览记录和兴趣爱好,推荐相关内容,提高用户在网站上的停留时间,增强用户粘性。
二、技术实现
1. 响应式设计
该手机网站采用响应式设计技术,根据用户使用的设备屏幕尺寸自动调整页面布局,确保在不同设备上都能获得良好的浏览效果。
2. 精简代码,提高页面加载速度
通过精简代码、优化图片格式等方式,降低页面加载时间,提升用户体验。
3. SEO优化,提高网站排名
针对搜索引擎优化,该手机网站对关键词、页面结构、内容布局等方面进行了优化,提高网站在搜索引擎中的排名。
三、案例启示
1. 注重用户体验,关注细节
在手机网站设计中,要充分考虑用户的浏览习惯和操作方式,关注细节,提升用户体验。
2. 优化内容,提高信息传达效率
针对移动设备的特性,对图片、文字内容进行优化,提高信息传达效率。
3. 个性化推荐,增强用户粘性
通过个性化推荐,提高用户在网站上的停留时间,增强用户粘性。
4. 技术实现,提升网站性能
采用响应式设计、精简代码等技术,提升网站性能,为用户提供更好的浏览体验。
手机网站设计要紧跟时代潮流,关注用户需求,不断优化创新。通过以上案例的解析,希望能为广大企业提供一定的借鉴和启示。