随着互联网的飞速发展,网站已经成为了企业展示形象、拓展业务的重要平台。一个优秀的网站首页设计,不仅能够吸引访客的注意力,还能够提升品牌形象,促进用户转化。本文将围绕H设计,探讨网站首页设计之道。
一、H设计概述

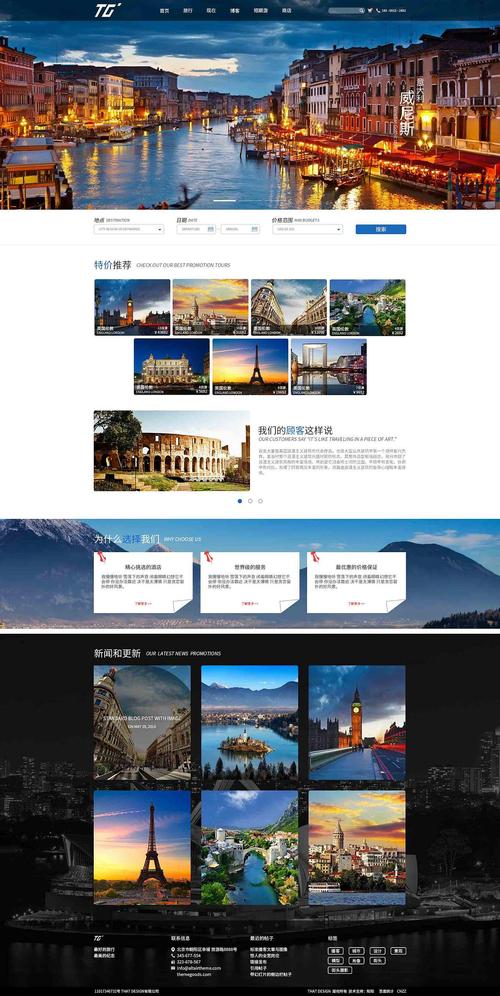
H设计,顾名思义,就是以“H”形结构为基础的网站首页设计。它将页面内容分为三个部分:头部(Header)、主体(Main)和底部(Footer)。这种设计方式简洁明了,易于用户浏览,同时具有很好的视觉冲击力。

二、H设计的特点
1. 结构清晰,层次分明
H设计将页面内容划分为三个部分,使得页面结构清晰,层次分明。用户可以轻松地找到所需信息,提高浏览效率。
2. 突出重点,强化视觉冲击力
H设计通过头部、主体和底部的布局,将重点内容放置在显眼位置,从而强化视觉冲击力,吸引访客关注。
3. 适应性强,兼容多种设备
H设计采用响应式布局,能够适应不同设备的屏幕尺寸,保证网站在PC端、平板端和移动端均能呈现出最佳效果。
4. 优化用户体验,提高转化率
H设计注重用户体验,通过简洁明了的布局和美观的视觉效果,提升用户满意度,从而提高转化率。
三、H设计在网站首页中的应用
1. 头部(Header)
头部是网站首页的第一视觉焦点,通常包含品牌logo、导航菜单、搜索框等元素。在设计头部时,应注意以下几点:
(1)品牌logo:清晰、易识别,便于用户记住。
(2)导航菜单:简洁明了,分类清晰,方便用户快速找到所需内容。
(3)搜索框:位置明显,易于操作,提高用户体验。
2. 主体(Main)
主体是网站首页的核心部分,通常包含以下元素:
(1)轮播图:展示重点内容,吸引用户关注。
(2)产品展示:清晰展示产品特点,提高用户购买欲望。
(3)***动态:发布企业***、行业资讯等,增强用户粘性。
3. 底部(Footer)
底部是网站首页的最后一部分,通常包含以下元素:
(1)版权信息:明确版权归属,维护企业权益。
(2)友情链接:拓展企业合作渠道,提升品牌知名度。
(3)联系方式:方便用户联系企业,提高转化率。
四、H设计在实际案例中的应用
以下是一些采用H设计的网站首页案例,供您参考:
1. 腾讯网:以简洁的头部和丰富的主体内容,展示最新资讯。
2. 京东:以清晰的头部、丰富的主体和实用的底部,提供一站式购物体验。
3. 淘宝网:以个性化的头部、丰富的主体和便捷的底部,打造购物天堂。
H设计作为一种优秀的网站首页设计方式,具有诸多优点。在实际应用中,企业应根据自身需求,巧妙运用H设计,打造出独具特色的网站首页,提升品牌形象,促进业务发展。