随着互联网技术的飞速发展,网站已成为人们获取信息、交流互动的重要平台。从最初的静态页面到如今的动态交互,网站开发技术日新月异。本文将带您领略网站开发领域的几大核心技术,探讨如何构建高效、安全、个性化的网络空间。
一、前端技术:打造美观、易用的用户体验

1. HTML5:作为网页制作的核心语言,HTML5提供了更多丰富、实用的标签,如canvas、video等,使得网页内容更加丰富多彩。

2. CSS3:CSS3提供了更为强大的样式表现能力,如动画、过渡、阴影等,使网页视觉效果更加出众。
3. JavaScript:JavaScript是网页交互的核心,通过DOM操作、事件处理、AJAX等技术,实现网页的动态效果和与服务器数据的交互。
4. 框架与库:Bootstrap、jQuery、Vue.js等框架和库为开发者提供了丰富的组件和工具,简化了开发过程,提高了开发效率。
二、后端技术:构建稳定、高效的服务器端
1. 服务器端语言:如PHP、Java、Python、Ruby等,它们是构建网站后端逻辑的关键。
2. 数据库技术:MySQL、Oracle、MongoDB等数据库,为网站存储和管理数据提供了有力支持。
3. Web服务器:Apache、Nginx等Web服务器负责处理客户端请求,并将结果返回给用户。
4. 缓存技术:Redis、Memcached等缓存技术可以提高网站访问速度,减轻服务器压力。
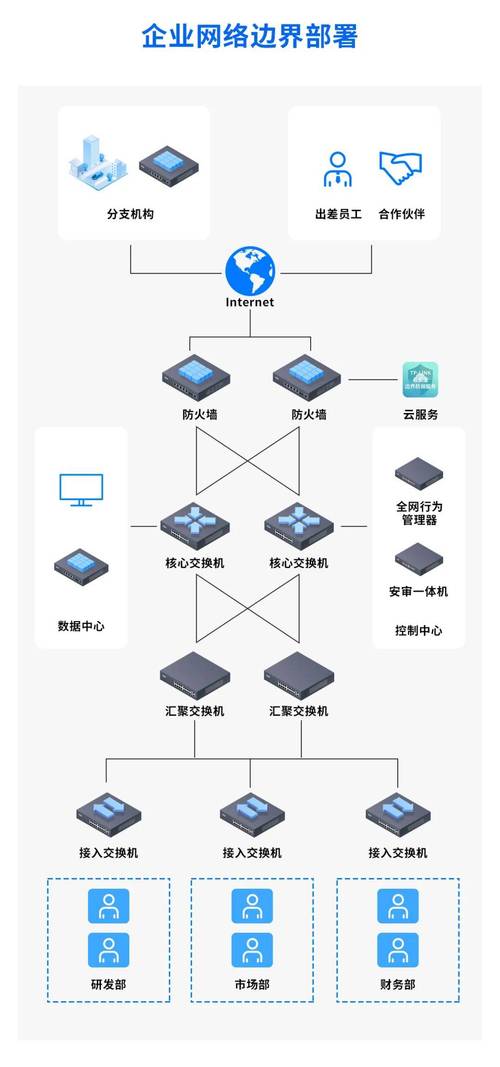
三、网络安全技术:保障网站安全,防止黑客攻击
1. 防火墙:防火墙可以阻止未经授权的访问,保护网站安全。
2. 数据加密:SSL/TLS等加密技术可以保证数据传输过程中的安全。
3. 权限控制:为网站用户设置合理的权限,防止敏感信息泄露。
4. 防止SQL注入、XSS攻击等常见安全漏洞。
四、搜索引擎优化(SEO):提高网站在搜索引擎中的排名
1. 关键词优化:合理设置关键词,提高网站在搜索引擎中的排名。
2. 网站结构优化:合理设计网站结构,提高用户体验。
3. 外链建设:增加网站外链,提高网站权威性。
五、网站运营与维护:确保网站长期稳定运行
1. 定期更新保持网站内容新颖、有价值。
2. 监控网站运行状况:及时发现并解决网站故障。
3. 营销推广:通过多种渠道推广网站,提高知名度。
网站开发技术是一个不断发展的领域。要想构建高效、安全、个性化的网络空间,我们需要紧跟技术发展趋势,不断学习新知识,提升自身技能。关注用户体验,注重网站运营与维护,才能在激烈的市场竞争中脱颖而出。让我们共同探索网站开发技术,为构建美好网络空间贡献力量。