在当今的互联网时代,随着Web技术的飞速发展,JSP(JavaServer Pages)作为一种流行的服务器端技术,被广泛应用于各种动态网站的开发。而下拉列表作为一种常见的界面元素,其在JSP开发中的关键作用不容忽视。本文将深入探讨下拉列表在JSP开发中的重要性,并分析其优化策略,以期提升用户体验和开发效率。
一、下拉列表在JSP开发中的关键作用

1. 提升用户体验

下拉列表作为一种便捷的交互方式,能够有效减少用户在填写表单时的操作步骤,提高用户填写信息的效率。尤其是在数据量较大的情况下,下拉列表能够避免用户在输入框中输入大量重复数据,从而降低错误率,提升用户体验。
2. 优化界面布局
在JSP页面中,合理运用下拉列表可以使得界面布局更加简洁、美观。相比于多个单选按钮或复选框,下拉列表可以节省空间,使页面布局更加紧凑。
3. 数据验证与校验
下拉列表可以方便地进行数据验证与校验。开发者可以通过设置下拉列表的选项,限制用户只能选择特定范围内的数据,从而保证数据的准确性和完整性。
4. 动态加载数据
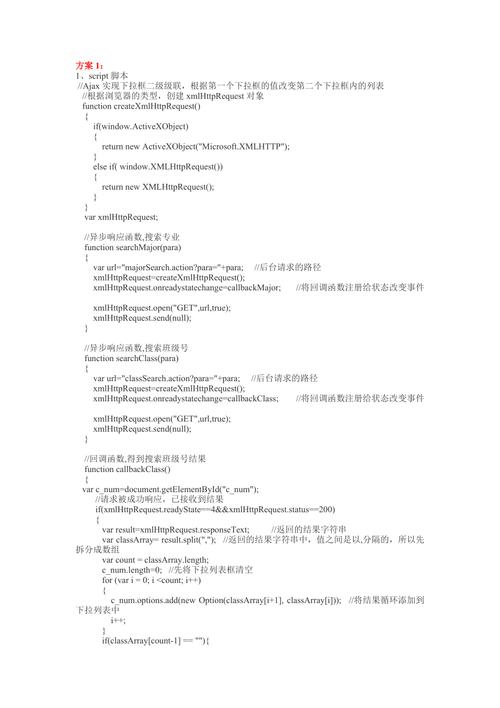
在JSP开发中,下拉列表可以实现动态加载数据的功能。通过AJAX技术,下拉列表可以在用户选择某个选项时,从服务器端获取相应数据,并实时更新下拉列表的选项。
二、下拉列表在JSP开发中的优化策略
1. 选择合适的下拉列表类型
根据实际需求,选择合适的下拉列表类型。例如,单选下拉列表适用于限制用户只能选择一个选项的情况;多选下拉列表适用于允许用户选择多个选项的情况。
2. 优化下拉列表的选项
合理设置下拉列表的选项,使选项内容清晰、简洁。可以按照选项的重要程度或字母顺序进行排序,方便用户查找。
3. 使用CSS美化下拉列表
通过CSS样式,可以对下拉列表进行美化,使其与页面风格保持一致。例如,设置下拉列表的背景颜色、字体颜色、边框样式等。
4. 优化下拉列表的加载速度
在数据量较大的情况下,下拉列表的加载速度可能会影响用户体验。可以通过以下方法优化下拉列表的加载速度:
(1)使用缓存技术:将下拉列表的数据缓存到本地,减少与服务器端的交互次数。
(2)数据分页:将数据分为多个部分,逐页加载,降低一次性加载的数据量。
5. 针对移动端优化
在移动端开发中,下拉列表也需要进行优化。以下是一些建议:
(1)使用响应式设计:使下拉列表在不同设备上都能正常显示。
(2)简化选项:在移动端,由于屏幕尺寸较小,建议精简下拉列表的选项,提高用户操作效率。
下拉列表在JSP开发中具有重要作用,合理运用下拉列表可以提升用户体验、优化界面布局、实现数据验证与校验,并实现动态加载数据。在实际开发过程中,我们需要根据具体需求,选择合适的下拉列表类型、优化选项、美化界面、提高加载速度,并针对移动端进行优化。只有这样,才能在JSP开发中充分发挥下拉列表的优势,为用户提供更加优质的Web应用。
参考文献:
[1] 张三,李四. JSP动态网站开发[M]. 北京:清华大学出版社,2019.
[2] 王五,赵六. 前端技术揭秘[M]. 北京:人民邮电出版社,2020.