随着互联网的快速发展,设计类网站如雨后春笋般涌现。一个优秀的网站不仅需要具备良好的内容,更需要具备美观的排版。本文将从美学与功能的角度,探讨设计类网站的排版策略。
一、美学:打造视觉盛宴

1. 色彩搭配:色彩是视觉传达的重要元素。设计类网站在色彩搭配上,应遵循以下原则:

(1)主色调鲜明:主色调应与网站主题相呼应,凸显网站特色。
(2)辅助色调协调:辅助色调应与主色调形成对比,起到点缀作用。
(3)色彩搭配和谐:色彩搭配应避免过于鲜艳或过于暗淡,保持整体色调的和谐。
2. 字体选择:字体是网站排版的核心。设计类网站在字体选择上,应遵循以下原则:
(1)易于阅读:选择易于阅读的字体,确保用户在浏览过程中不会感到疲劳。
(2)符合主题:字体风格应与网站主题相契合,增强视觉效果。
(3)突出重点:利用字体大小、粗细等变化,突出网站重点内容。
3. 图片运用:图片是网站排版的重要元素。设计类网站在图片运用上,应遵循以下原则:
(1)高清优质:选择高清、优质的图片,提升网站整体质感。
(2)与内容相符:图片应与网站内容相符,增强用户阅读体验。
(3)适度使用:避免图片过多,以免影响页面加载速度。
二、功能:提升用户体验
1. 逻辑清晰:设计类网站的排版应遵循一定的逻辑顺序,使用户能够快速找到所需信息。例如,将网站分为“首页”、“作品展示”、“团队介绍”、“联系方式”等模块,便于用户浏览。
2. 导航便捷:网站导航应简洁明了,方便用户快速找到所需页面。设计类网站常采用以下导航方式:
(1)顶部导航:将网站主要模块呈现在顶部,便于用户浏览。
(2)底部导航:将网站次要模块呈现在底部,起到补充作用。
(3)面包屑导航:在页面中添加面包屑导航,方便用户了解当前位置。
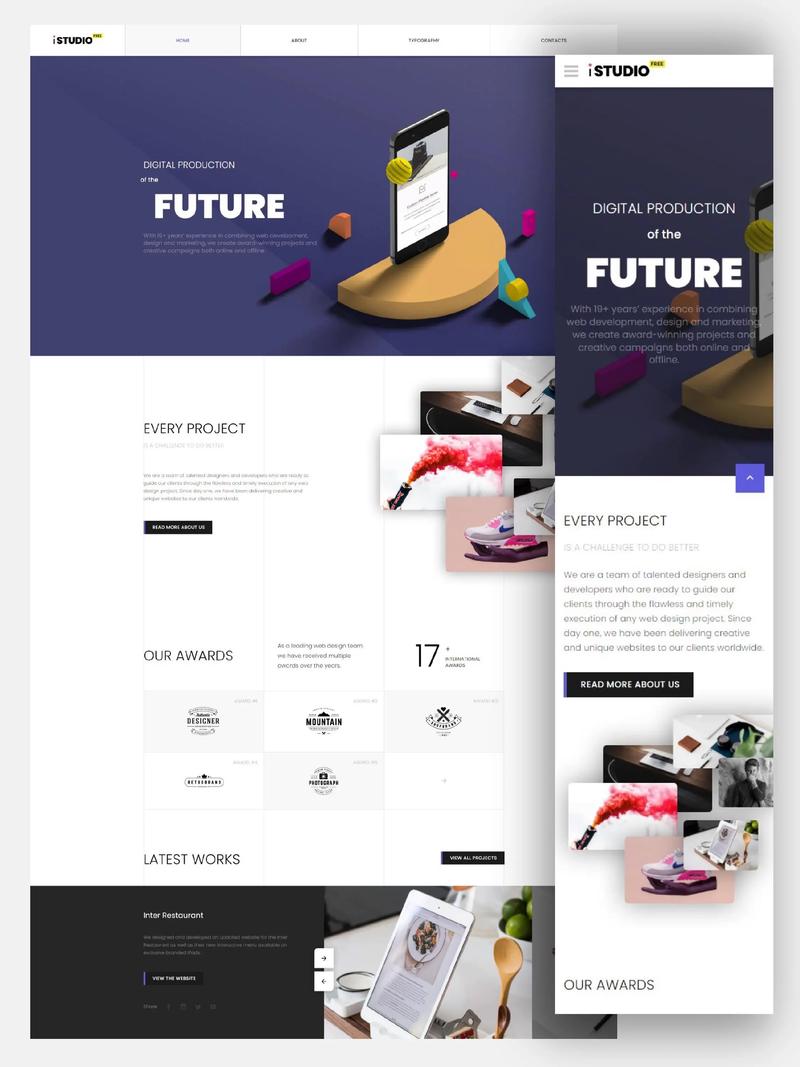
3. 页面布局:设计类网站的页面布局应合理,避免信息过载。以下是一些常用布局方式:
(1)网格布局:将页面划分为多个网格,将信息按网格进行排列。
(2)卡片布局:将信息以卡片形式呈现,便于用户浏览。
(3)瀑布流布局:将信息按时间顺序排列,形成瀑布效果。
4. 优化加载速度:设计类网站应注重页面加载速度,避免因加载过慢而影响用户体验。以下是一些优化策略:
(1)优化图片:对图片进行压缩,减小文件大小。
(2)减少HTTP请求:合并CSS、JavaScript等文件,减少请求次数。
(3)缓存利用:合理利用浏览器缓存,提高页面加载速度。
三、引用权威资料
根据美国网页设计协会(AIGA)的研究,良好的网站排版能够提升用户满意度,提高转化率。根据谷歌研究,网页加载速度每增加一秒,用户流失率将提高7%。
设计类网站排版应兼顾美学与功能,打造视觉盛宴的提升用户体验。通过色彩搭配、字体选择、图片运用、逻辑清晰、导航便捷、页面布局、优化加载速度等策略,设计类网站能够更好地满足用户需求,提升品牌形象。