随着互联网的飞速发展,网站已成为企业、个人展示形象、传播信息的重要平台。在众多网页设计中,网站底部设计常常被忽视,一个精心设计的底部区域不仅能够增强用户体验,还能提升网站的视觉效果。本文将深入探讨网站底部设计的重要性,解析其功能与艺术之美。
一、网站底部设计的重要性

1. 增强用户体验

一个清晰的网站底部设计能够引导用户快速找到所需信息,提高用户满意度。底部区域通常包含联系方式、友情链接、版权信息等,这些元素有助于用户了解网站内容,增强用户对网站的信任感。
2. 提升网站视觉效果
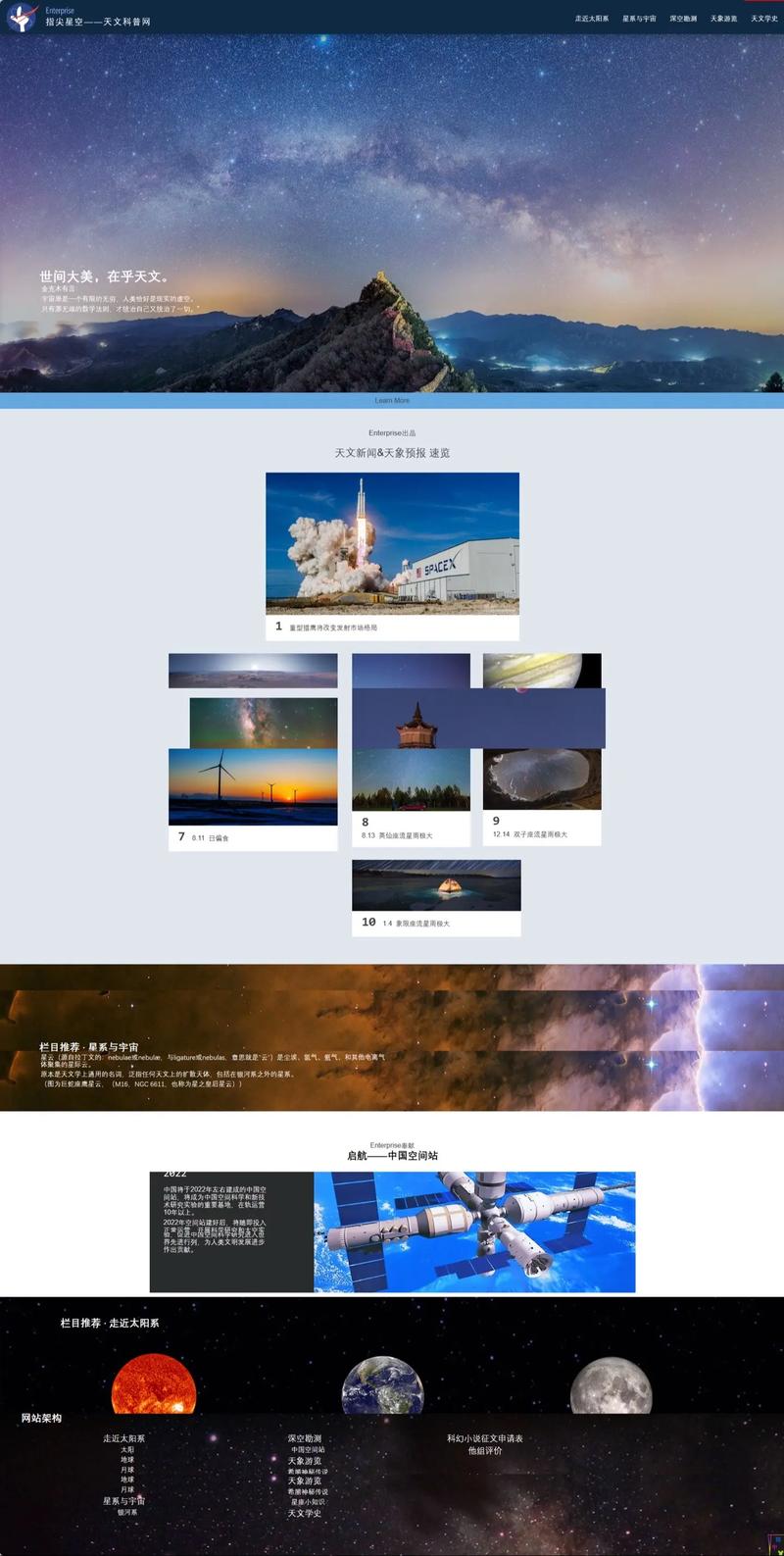
底部设计在视觉上起到了画龙点睛的作用。通过合理的布局、色彩搭配和字体选择,底部设计能够与整体网页风格相呼应,使网站更具美观性和层次感。
3. 增强品牌形象
一个独具特色的底部设计有助于塑造企业品牌形象。通过展示企业logo、企业文化等信息,底部设计能够传递企业价值观,提升品牌知名度。
二、网站底部设计功能解析
1. 联系方式
底部设计中的联系方式是用户了解企业的重要途径。在设计时,应确保联系方式清晰、易找。常见的联系方式包括电话、邮箱、地址等。
2. 友情链接
友情链接是网站底部设计中的重要组成部分。通过与其他优质网站建立友情链接,可以增加网站流量,提高搜索引擎排名。
3. 版权信息
底部设计中的版权信息能够体现企业的法律意识。在设计中,应确保版权信息清晰、规范,避免侵权风险。
4. 导航链接
底部设计中的导航链接可以帮助用户快速回到网站首页或其他页面。在设计时,应合理规划导航链接,使其易于操作。
5. 社交媒体分享
在底部设计中加入社交媒体分享按钮,可以方便用户将网站内容分享至朋友圈、微博等平台,扩大网站影响力。
三、网站底部设计艺术之美
1. 色彩搭配
底部设计中的色彩搭配应与整体网页风格相协调。常见的色彩搭配包括:暖色调与冷色调相结合,明度与饱和度适中,避免过于鲜艳或暗淡。
2. 字体选择
底部设计中的字体应简洁、易读。在设计时,可以选择与整体网页风格相呼应的字体,如黑体、微软雅黑等。
3. 布局结构
底部设计中的布局结构应合理,使元素之间错落有致。常见的布局结构包括:左右对称、上下对称、非对称等。
4. 图标设计
底部设计中的图标应简洁、美观。在设计时,可以选择与整体网页风格相匹配的图标,如企业logo、图标库等。
5. 动画效果
适当运用动画效果可以增强网站底部设计的趣味性。在设计时,应注意动画效果的适度,避免过于花哨影响用户体验。
网站底部设计在功能与艺术上具有重要作用。通过合理布局、色彩搭配、字体选择等手段,可以使底部设计成为网站的一大亮点。在未来的网页设计中,我们应更加关注底部区域的设计,为用户提供更加优质、美观的浏览体验。