随着互联网的飞速发展,网站已经成为人们获取信息、沟通交流的重要平台。一个优秀的网站不仅要有丰富的内容,更要有出色的UI设计,以吸引和留住用户。本文将从网站UI设计的基本原则、设计要点以及实际案例分析等方面进行探讨,以期为网站设计者提供有益的参考。
一、网站UI设计的基本原则

1. 简洁明了

简洁明了的界面设计有助于提高用户的阅读体验,降低用户的学习成本。遵循“KISS”(Keep It Simple, Stupid)原则,尽量减少页面元素,避免冗余信息,让用户快速找到所需内容。
2. 一致性
一致性体现在色彩、字体、布局等方面,使网站整体风格统一。遵循一致性原则,有助于提高用户体验,降低用户在浏览过程中的困惑。
3. 用户体验至上
以用户为中心,关注用户需求,是网站UI设计的重要原则。设计时应充分考虑用户的使用习惯、认知特点和心理需求,为用户提供便捷、高效的使用体验。
4. 适度的留白
留白是界面设计中不可或缺的元素,它有助于缓解视觉疲劳,提高界面层次感。适度留白,可以使页面更加清晰、美观。
二、网站UI设计要点
1. 导航设计
清晰的导航设计有助于用户快速找到所需内容。设计时应遵循以下原则:
(1)简洁明了,避免过于复杂;
(2)分类清晰,便于用户查找;
(3)合理布局,确保导航元素在页面中位置恰当。
2. 色彩搭配
色彩搭配对网站UI设计至关重要。合适的色彩搭配可以提升网站的美观度,增强用户的使用体验。以下是一些建议:
(1)选择与品牌形象相符的色彩;
(2)遵循色彩心理学,营造合适的氛围;
(3)注意色彩对比,提高页面层次感。
3. 字体设计
字体设计应与网站整体风格相协调,同时确保用户阅读的舒适度。以下是一些建议:
(1)选择易于阅读的字体;
(2)保持字体大小适中,避免过大或过小;
(3)注意字体粗细,确保信息传达的准确性。
4. 图片处理
图片是网站UI设计中的重要元素,恰当的图片处理可以使页面更加生动、有趣。以下是一些建议:
(1)选择高质量的图片,确保画面清晰;
(2)注意图片的尺寸和位置,避免影响页面布局;
(3)适当使用图片动画,提升用户体验。
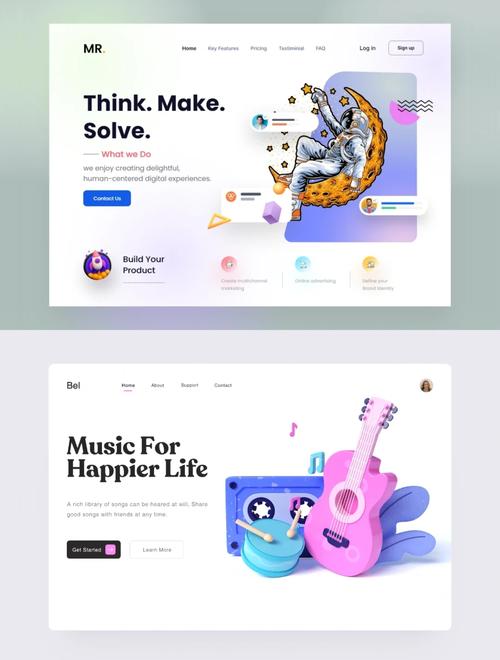
三、实际案例分析
以某知名电商平台为例,其网站UI设计具有以下特点:
1. 导航清晰,分类明确,便于用户快速查找所需商品;
2. 色彩搭配合理,既符合品牌形象,又营造了舒适的购物氛围;
3. 字体设计简洁易读,确保用户在浏览过程中的舒适度;
4. 图片处理得当,既丰富了页面内容,又提升了用户体验。
网站UI设计是美学与功能的完美融合,它关乎用户的使用体验和网站的传播效果。遵循基本设计原则,注重设计要点,并结合实际案例分析,有助于我们更好地进行网站UI设计,打造出更具竞争力的网站。