随着移动互联网的快速发展,手机已经成为人们日常生活中不可或缺的工具。在这个触控为王的时代,如何构建一个响应式手机网站,为用户提供流畅、便捷的触控体验,已经成为企业关注的焦点。本文将从设计理念、技术实现、用户体验等方面,探讨响应式手机网站的构建之道。
一、响应式设计理念

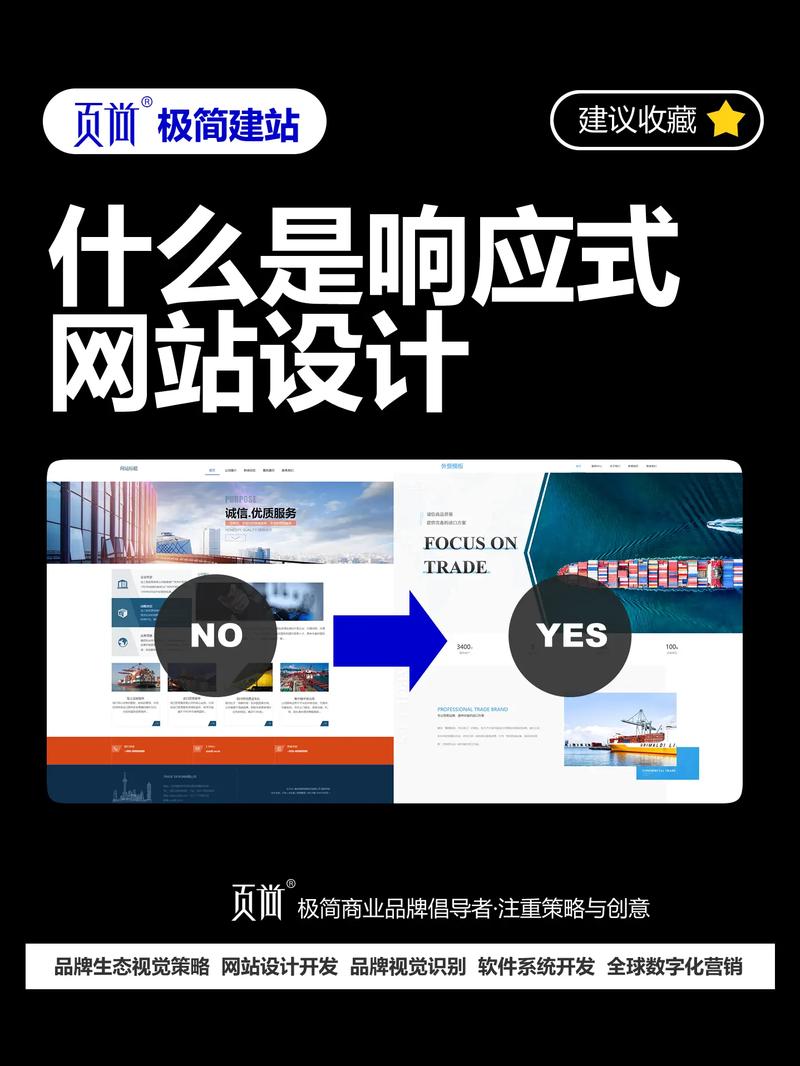
响应式设计,即网站能够根据不同设备的屏幕尺寸、分辨率、操作系统等特性,自动调整页面布局和内容展示,实现跨平台、跨终端的完美适配。以下是响应式设计的关键理念:

1. 移动优先:在网站设计初期,优先考虑移动端用户体验,确保在手机等小屏幕设备上也能获得良好的浏览体验。
2. 响应式布局:通过使用弹性布局、百分比宽度、媒体查询等技术,使网站页面能够适应不同设备的屏幕尺寸。
3. 优化加载速度:针对移动端网络环境,对图片、***等资源进行压缩,减少页面加载时间,提高用户体验。
4. 优化交互设计:针对手机等小屏幕设备,简化操作流程,提高交互效率。
二、技术实现
响应式手机网站的技术实现主要包括以下几个方面:
1. 媒体查询(Media Queries):通过CSS3中的媒体查询,根据不同设备特性调整样式,实现响应式布局。
2. 流式布局(Fluid Grid Layout):使用百分比宽度、弹性布局等技术,使网站页面能够适应不同设备的屏幕尺寸。
3. 图片自适应(Responsive Images):根据设备屏幕尺寸、分辨率等因素,动态调整图片尺寸,优化页面加载速度。
4. CSS预处理器:使用Sass、Less等CSS预处理器,提高代码可读性和可维护性。
5. 前端框架:利用Bootstrap、Foundation等前端框架,快速搭建响应式网站。
三、用户体验
响应式手机网站的用户体验至关重要,以下是一些建议:
1. 简洁明了:页面设计简洁,突出重点内容,减少用户操作步骤。
2. 优化导航:合理布局导航栏,方便用户快速找到所需信息。
3. 适应不同操作方式:支持触摸、点击、滑动等多种操作方式,满足不同用户习惯。
4. 考虑网络环境:针对移动端网络环境,优化页面加载速度,提高用户体验。
5. 关注细节:从用户角度出发,优化细节设计,如按钮尺寸、字体大小等。
四、权威资料引用
根据《中国互联网发展统计报告》,截至2020年6月,我国手机网民规模达9.34亿,占比达99.1%。由此可见,移动端已成为互联网的主要入口。因此,构建响应式手机网站,提升用户体验,对于企业来说至关重要。
响应式手机网站是移动互联网时代的重要产物,它不仅满足了用户对便捷、流畅的触控体验的需求,还为企业带来了更多的商业机会。通过遵循响应式设计理念,运用先进技术,关注用户体验,企业可以打造出完美的手机网站,助力移动互联网事业的发展。