MVC架构
流程大致为:

要求被发送到做事器,Controller 开始处理要求,通过打算和数据库 CURD 末了得到很多须要视图层展示数据 发送到 View 视图层

视图层实质上便是模板引擎,通过从 Controller 拿到的处理好的数据,通过变量更换,末了得到一个用于浏览器展示的 HTML 片段,终极被发送到浏览器
那么,当时的开拓办法和流程大致如下:
这种开拓办法下面会有很多弊端,比如:
前端在开拓过程中严重依赖后端,在后端没有完成的情形下,前端只能写好静态页面后就等着前端必须要会利用后真个模板引擎的语法。A 公司用 JSP,B 公司用 C#,C 公司用 PHP,终极导致前端要学的措辞越来越多前端须要搭建后真个环境,同上一条,ABC 公司不同的措辞 ,前端就要搭建不同的环境模板引擎嵌套完毕,创造与预期不符合,静态页面返工完后还须要再来一次嵌套的事情后端对前端是黑盒,有哪些字段,有哪些方法能用基本靠履历或者后端奉告。调试难度非常大。纯前真个性能优化有限,由于后真个性能足以决定前真个全体渲染性能。可能会涌现如了局景:
前端:”我这里没问题啊。后端,你那里正常么?”后端:”我这里不正常啊。要不你过来看一下吧?”前端:”一时我也看不出问题,我也没环境,怎么办?”后端:”你没环境,坐我这边调吧。”然后,前端就非常无奈地在那调代码了。由于前端无法单独调试。一方面开拓效率降落。另一方面,还有可能引发公司内部职员上的抵牾。
其余,让前端去考试测验读懂每一种模板措辞的代码,实在也是种折磨,比如:
<body><%request.setCharacterEncoding(“utf-8”)String name=request.getParameter(“username”);out.print(name);%></body>
又比如:
<ul> <li <if condition="$catlist['id'] eq $cid || $catlist['id'] eq $category['pid']">class="on"</if>> <a href="{$catlist.url}" class="v1"><span>{$catlist.title}</span></a> <if condition="$catlist.child"> <dl class="snv-index-sub1"> <volist name="catlist['child']" id="v"> <dd <if condition="$v['id'] eq $cid || $v['id'] eq $category['pid']">class="ok"</if>> <a href="{$v.url}" <if condition="$v.child">class="v2"</if>>{$v.title}</a> <if condition="$v.child"> <dl class="snv-index-sub2"> <volist name="v['child']" id="vv"> <dd <if condition="$vv['id'] eq $cid || $vv['id'] eq $category['pid']">class="ok"</if>> <a href="{$vv.url}" class="v3">{$vv.title}</a> </dd> </volist> </dl> </if> </dd> </volist> </dl> </if> </li></ul>
这种办法耦合性太强。就算用了模板引擎,也不可避免地要去重新学习该模板引擎的模板语法。
改革时期-数据分离前端卖力开拓页面,通过接口(Ajax)获取数据,采取 JQuery 等 DOM 操作库对页面进行数据和交互的操作,终极是由前端把页面渲染出来。
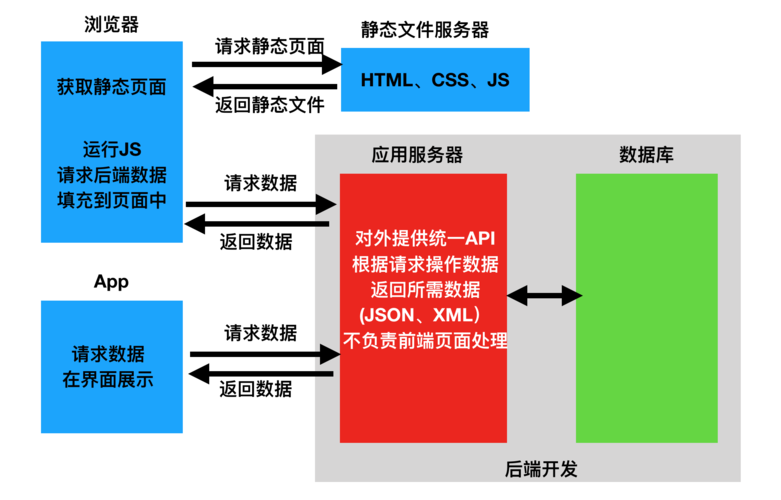
此时整体构造如下:
此时流程如下:
浏览器发送要求,后端 Controller 接管要求,并通过路由返回 HTML浏览器加载做事器返回的 HTML,并去加载页面里的 JS 和 CSSJS 发送 AJAX 要求,从后端做事那里获取数据接口返回 JSON 数据,页面解析 JSON 数据,并通过 JS 的操作渲染到页面里但这仅仅是数据分离。
由于页面的路由还节制在后端手里。前端只能在后端分配好的路由里面干活。
好处当然也有,便是后端不用再去学习任何后端代码了,专注于前端开拓即可。
缺陷也很明显,每个页面都要加载一遍资源。前端仍旧不足独立。很多前端设计受限于后端。并且从此时开始暴露了一个问题:SEO
分离时期-前后端分离前端范围持续扩大。Controller 层也属于前真个一部分。
在这一期间 前端:卖力 View 和 Controller 层。
后端:只卖力 Model 层,业务处理/数据等。
此时架构图如下:
前端完备接管了浏览器,后端只卖力供应接口
好处有哪些呢:
前端可以自主发挥视图层的设计,包括代码复用,设计模式,算法等等前端可以对全体渲染层面做最大的性能优化,不再受限于后端前端可以独立自己的一套环境和工具包,不用再去学习别的措辞和工具同时,此时也出身了很多库和框架。
模块加载工具:RequireJS,SeaJS
模板引擎:Artemplate,UnderscoreJS,tmpJS
前端框架:Backbone,Angular.js
单页运用框架:Angular,React,Vue (这个Angular 指的是 Angular2 开始的版本,和 Angular.js 不是一个东西)
同时,此时开拓流程也变成了现在我们熟习的样子
后端根据产品文档和 PRD 输出接口文档前端根据产品文档和 PRD 以及 UI 稿开拓前端页面前端根据后真个接口文档开始开拓交互逻辑前后端联调测试上线大前端时期 Backend For Frontend随着时期的发展,前后端分离也有一些弊端展现,比如首屏渲染缓慢,无法 SEO 等。
后端也逐步地升级到微做事架构,并不想再关注页面的数据整合。而是只想关注做事自身。
并且由于,APP 时期的来临,后端要为了 APP 和 PC 不同的前端页面展示供应不同的数据包装。
以是前端将 BFF (Backend For Frontend)也收受接管进前真个范畴
用 NodeJS 来实现 从浏览器 到 Server 的 末了一层桥梁
此时架构如下:
这样的好处有哪些呢?
1.前端来实现平台的差异化数据接口
APP,PC 界面展示逻辑如果不一样。此时界面展示逻辑由 NodeJS 层自己掩护。如果产品经理中途想要改动界面什么的,可以由前端自己专职掩护,后端无需操心。前后端各司其职,后端专注自己的业务逻辑开拓,前端专注产品效果开拓。
2.前端聚合接口来提升浏览器真个性能
后端由于微做事架构的划分,一个页面须要的数据每每要由多个接口来完成,无形增加了要求的本钱。浏览器在同一个 TCP 上向同一个域名发送的要求是有限的。以是前端完备可以在 BFF 层将微做事的接口聚合,这样页面中只要要求一个接口
3.SEO友好
React,Vue,Angular 更是有同构 SSR 的技能,来办理前后端分离不能 SEO 的问题。
实际上便是首屏渲染走 NodeJS 做事器渲染。后续页面跳转仍旧是单页的形式。这样既能让搜索引擎的爬虫爬到数据,又能办理首屏渲染慢的问题。还能担保单页 SPA 运用的上风,资源只用加载一份,切页面不用重新加载资源。
结语前后端分离有很多上风,办理了很多问题,比如学习本钱,沟通本钱,性能优化。同时也变相的帮助后端更加大略独立的完成后端部分,如果须要 SEO,须要首屏性能,还可以通过 SSR 的技能用 NodeJS 来实现。
但是这无形中也增加了前真个学习本钱。本来前端只须要掌管视图的部分。现在由于数据层,交互层,以及 BFF 都划分到前端了,前端必须对公司的业务流程有深入的理解,也要对其他方面的知识有所理解。须要不断地学习和积累。不过这种模式下后端可能会以为,前端夺权,前端在抢活。但是时期是在进步的,须要不断地往前走。才能不断地发展和进步,谁想要被时期所抛弃呢?
加油啊,各位前后端开拓者们!
!
!
后面会有一篇专门详细说一说,前后端分离的情形下,做SEO优化的办法方法,以及详细细节操作。方法实在有很多。