在数字化时代,拥有一个个人或企业网页已经成为展示自我、拓展业务的重要途径。面对复杂的网页制作流程,许多人望而却步。本文将从网页制作的基础知识、工具选择、设计原则等方面,为您呈现一篇全面、实用的网页制作入门指南。
一、网页制作基础知识

1. HTML:网页制作的基础,用于构建网页结构和内容。

2. CSS:用于美化网页,控制网页布局和样式。
3. JavaScript:实现网页动态效果和交互功能。
二、网页制作工具
1. 编辑器:常用的网页制作编辑器有Dreamweaver、Sublime Text、VS Code等。
2. 框架:如Bootstrap、Foundation等,可快速搭建响应式网页。
3. 图像处理工具:如Photoshop、GIMP等,用于处理网页图片。
4. 字体:如Font Awesome、Google Fonts等,提供丰富的网页字体资源。
三、网页设计原则
1. 简洁明了:避免页面过于繁杂,保持界面整洁。
2. 用户体验:关注用户浏览习惯,提高页面易用性。
3. 响应式设计:适应不同设备屏幕尺寸,提升访问体验。
4. 美观大方:注重页面视觉效果,提高品牌形象。
四、网页制作流程
1. 确定目标:明确网页用途,如展示个人作品、宣传企业品牌等。
2. 收集素材:整理相关图片、文字、***等素材。
3. 网页结构设计:使用HTML构建网页框架,布局页面元素。
4. 样式美化:运用CSS调整页面样式,实现美观效果。
5. 动态交互:使用JavaScript实现网页动态效果和交互功能。
6. 测试与优化:测试网页在不同设备上的兼容性,优化页面性能。
7. 上线发布:将网页部署到服务器,供用户访问。
五、案例分享
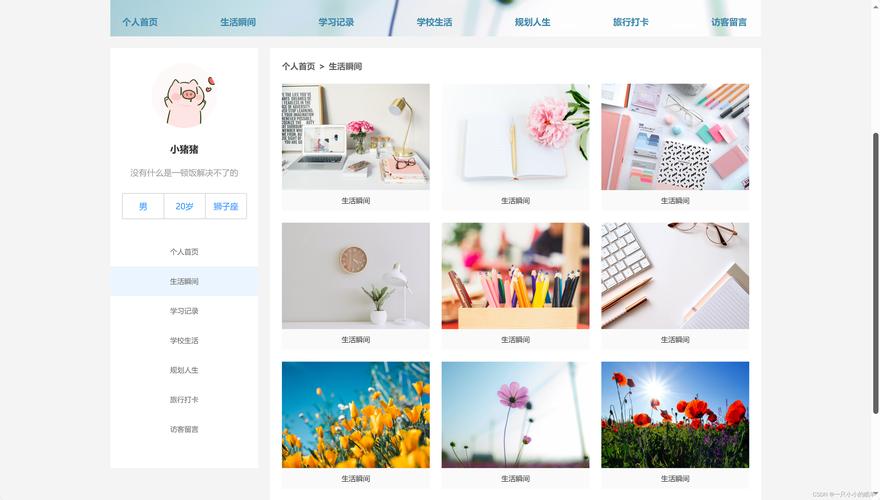
1. 个人博客:展示个人才华、分享生活点滴。
2. 企业官网:宣传企业品牌、拓展业务领域。
3. 在线商城:销售商品、提供购物服务。
4. 社交平台:互动交流、分享生活。
总结
网页制作是一项具有挑战性的工作,但只要掌握基础知识,熟悉制作流程,并遵循设计原则,您就能轻松打造出属于自己的专属网页。希望本文能为您的网页制作之旅提供有益的参考。