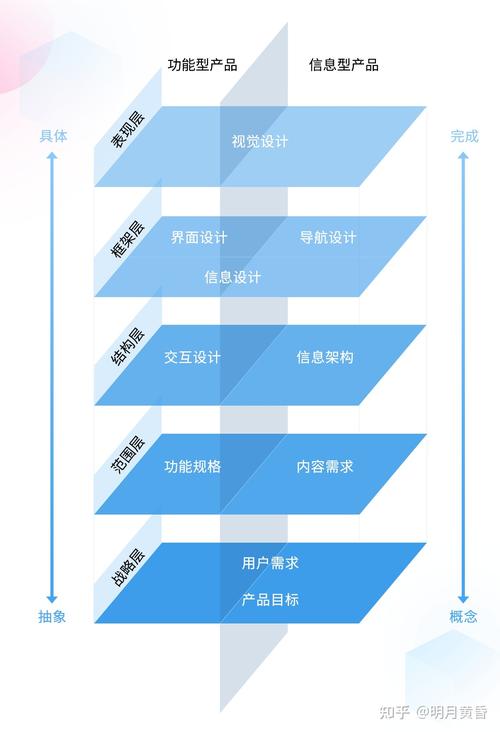
在数字化时代,网站已成为企业展示形象、拓展业务、与用户互动的重要平台。一个优秀的网站设计,不仅能提升用户体验,还能为企业带来更多商机。本文将以某企业网站设计图为切入点,深入解读其设计理念,为读者提供有益的参考。
一、网站整体布局

1. 顶部导航

顶部导航是网站设计的重要组成部分,它决定了用户能否快速找到所需信息。该设计图中的顶部导航清晰简洁,分为“首页”、“产品”、“服务”、“***”、“关于我们”五个板块,方便用户快速浏览。
2. 响应式布局
随着移动设备的普及,响应式布局已成为网站设计的趋势。该设计图采用响应式布局,确保在不同设备上都能呈现最佳视觉效果,提升用户体验。
3. 主体内容区
主体内容区是网站的核心部分,主要展示产品、服务、***等信息。该设计图将主体内容区分为三个模块:左侧为产品展示区,中间为***动态区,右侧为服务介绍区。这种布局使信息层次分明,用户可轻松获取所需内容。
二、色彩搭配
1. 色彩搭配原则
色彩搭配对网站视觉效果具有重要影响。该设计图遵循以下原则:
(1)主色调与品牌形象相符;
(2)色彩搭配协调,避免过于鲜艳或刺眼;
(3)重点信息突出,易于识别。
2. 色彩运用
(1)主色调:采用企业品牌色,营造专业、可靠的氛围;
(2)辅助色:选用与主色调相协调的颜色,突出重点信息;
(3)背景色:采用柔和、舒适的色调,减轻视觉疲劳。
三、视觉元素
1. 图片
图片是网站设计中不可或缺的视觉元素。该设计图选用高质量、与内容相关的图片,提升网站整体视觉效果。
2. 图标
图标简洁明了,有助于用户快速理解功能。该设计图采用扁平化设计,图标简洁大方,易于识别。
3. 字体
字体对网站阅读体验有很大影响。该设计图选用易读、清晰的字体,确保用户在浏览网站时能够舒适阅读。
四、用户体验
1. 导航清晰易懂
清晰的导航有助于用户快速找到所需信息。该设计图中的导航布局合理,用户可轻松找到所需板块。
2. 加载速度快
加载速度是影响用户体验的重要因素。该设计图采用优化后的代码和图片,确保网站加载速度快。
3. 良好的阅读体验
良好的阅读体验有助于用户深入了解网站内容。该设计图在字体、字号、行间距等方面进行了优化,确保用户在浏览网站时能够舒适阅读。
通过对该企业网站设计图的解读,我们可以看出,一个优秀的网站设计应注重整体布局、色彩搭配、视觉元素以及用户体验。只有将这些因素综合考虑,才能打造出高效互动的用户体验,为企业带来更多商机。
参考文献:
[1] 张华,李明. 网站设计理论与实务[M]. 北京:人民邮电出版社,2018.
[2] 刘洋,王刚. 响应式网页设计[M]. 北京:清华大学出版社,2017.