在当今信息爆炸的时代,网站已经成为企业展示形象、拓展市场的重要渠道。一个优秀的网站不仅需要美观的外观,更需要科学合理的架构设计,以实现高效的用户体验。本文将从网站设计架构的几个关键方面展开论述,旨在为网站开发者和设计师提供有益的参考。
一、网站架构概述

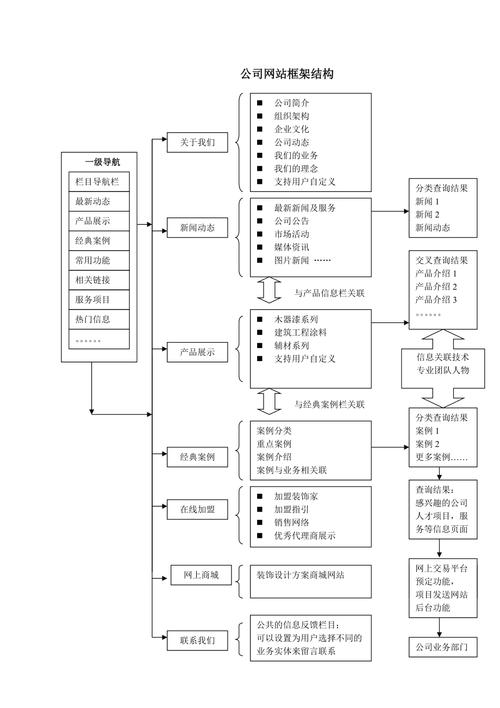
网站架构是指网站整体的结构设计,包括技术架构、内容架构和功能架构。一个良好的网站架构能够提高网站性能、降低开发成本、提升用户体验。

1. 技术架构:主要包括服务器、数据库、网络等硬件设施,以及操作系统、应用软件、编程语言等软件环境。技术架构是网站稳定运行的基础。
2. 内容架构:是指网站内容的组织方式,包括信息分类、导航结构、内容布局等。良好的内容架构有助于用户快速找到所需信息。
3. 功能架构:是指网站提供的各种功能,如搜索、评论、分享等。功能架构应满足用户需求,同时兼顾网站的可扩展性。
二、网站设计架构的关键要素
1. 可用性
网站设计的核心目标是满足用户需求,因此可用性是网站设计架构的首要考虑因素。以下是一些提高网站可用性的方法:
(1)遵循设计规范:遵循W3C等权威机构制定的设计规范,确保网站兼容性。
(2)简洁明了的界面:界面简洁,减少用户操作步骤,提高访问速度。
(3)良好的导航结构:清晰的导航结构,让用户轻松找到所需内容。
2. 可访问性
可访问性是指网站对所有用户,包括残障人士和老年人,都能正常使用。以下是一些建议:
(1)无障碍设计:遵循WCAG(Web Content Accessibility Guidelines)等无障碍设计标准。
(2)适应不同设备:实现响应式设计,确保网站在不同设备上都能良好展示。
3. 可维护性
可维护性是指网站在后期更新、升级和修复过程中,能够保持良好的运行状态。以下是一些建议:
(1)模块化设计:将网站功能划分为模块,便于后期维护和扩展。
(2)代码规范:遵循编码规范,提高代码可读性和可维护性。
4. 性能优化
网站性能直接影响用户体验,以下是一些建议:
(1)优化页面加载速度:压缩图片、使用CDN等手段提高网站加载速度。
(2)缓存策略:合理设置缓存,减少服务器压力,提高访问速度。
网站设计架构是构建高效用户体验的基石。在网站开发过程中,应充分考虑可用性、可访问性、可维护性和性能优化等因素,以确保网站能够满足用户需求,实现企业目标。不断关注行业动态和技术发展,不断优化网站设计架构,才能在激烈的市场竞争中脱颖而出。
引用权威资料:
[1] W3C. (2018). Web Content Accessibility Guidelines (WCAG) 2.1. Retrieved from https://www.w3.org/WAI/standards-guidelines/wcag/
[2] Google. (2020). Best Practices for Web Performance. Retrieved from https://developers.google.com/web/fundamentals/performance/