随着互联网的飞速发展,设计师网站模板已成为设计师们展示才华、吸引客户的重要平台。在这个信息爆炸的时代,如何让设计师网站模板更具吸引力、更符合用户需求,成为了一个亟待解决的问题。本文将从创新设计、用户体验、功能优化等方面,探讨设计师网站模板的变革之路。
一、创新设计,打造独特风格

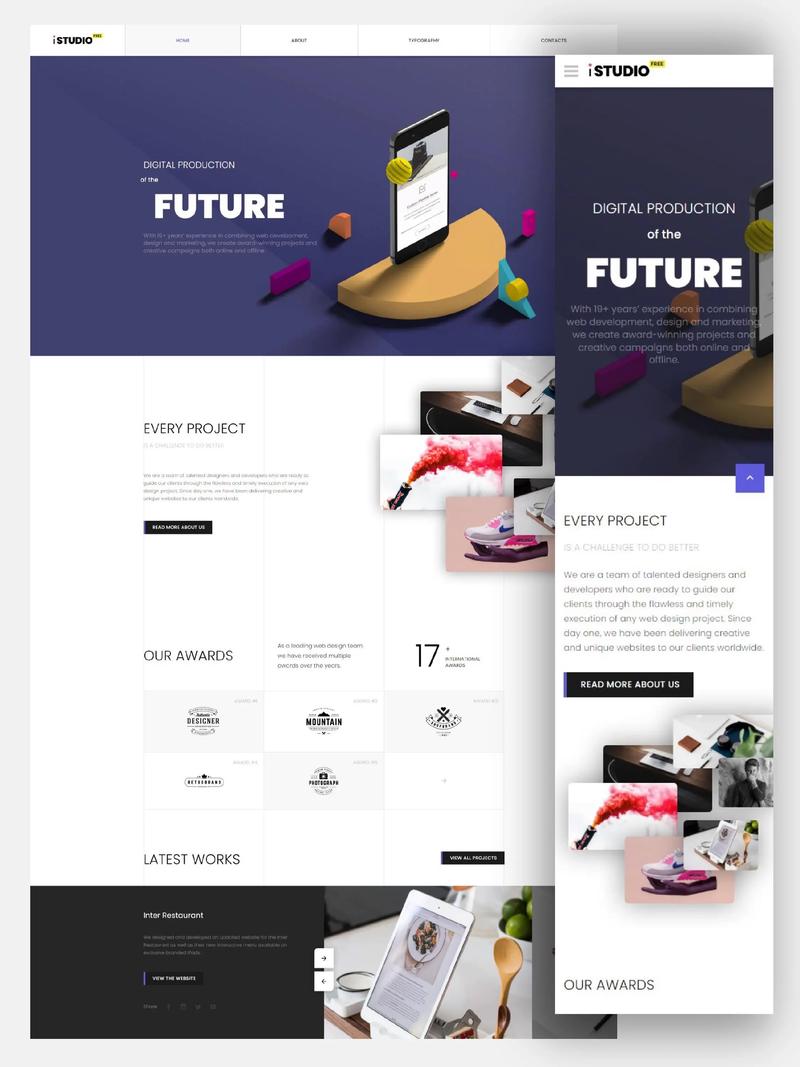
1. 独具匠心的视觉设计

设计师网站模板的视觉设计至关重要,它直接影响到用户的第一印象。在创新设计方面,设计师应关注以下几个方面:
(1)色彩搭配:合理运用色彩心理学,选择与设计师行业相符的配色方案,如蓝色、绿色等,以营造专业、稳重的感觉。
(2)布局结构:遵循黄金分割原则,合理布局页面元素,使页面布局美观、清晰,方便用户浏览。
(3)字体选择:选用易读性强的字体,如微软雅黑、思源黑体等,确保用户在浏览过程中能够舒适阅读。
2. 突破传统的交互设计
交互设计是设计师网站模板的灵魂,以下是一些创新交互设计思路:
(1)响应式设计:根据不同设备屏幕尺寸,自动调整页面布局和元素,提升用户体验。
(2)动态效果:运用CSS3、JavaScript等技术,实现页面元素的动态效果,增加页面趣味性。
(3)个性化定制:允许用户根据个人喜好,自定义模板风格、布局等,满足个性化需求。
二、用户体验,关注细节之处
1. 简洁明了的导航
设计师网站模板的导航设计要简洁明了,方便用户快速找到所需内容。以下是一些建议:
(1)分类清晰:将网站内容分类整理,如作品展示、客户案例、服务介绍等,便于用户查找。
(2)关键词优化:在导航中使用关键词,提高搜索引擎优化(SEO)效果。
2. 便捷的搜索功能
设计师网站模板应具备强大的搜索功能,以下是一些建议:
(1)智能搜索:根据用户输入的关键词,智能匹配相关内容,提高搜索准确性。
(2)搜索建议:在搜索框下方显示热门搜索关键词,方便用户快速找到所需内容。
三、功能优化,提升网站性能
1. 高效的加载速度
网站加载速度是用户体验的关键因素,以下是一些建议:
(1)图片优化:对图片进行压缩处理,减少图片大小,提高加载速度。
(2)代码优化:精简代码,提高页面渲染速度。
2. 完善的后台管理系统
设计师网站模板应具备完善的后台管理系统,以下是一些建议:
(1)权限管理:设置不同权限,方便管理员进行内容管理、用户管理等操作。
(2)数据分析:提供数据分析功能,帮助管理员了解网站运营状况,优化网站内容。
设计师网站模板的变革之路,需要我们从创新设计、用户体验、功能优化等方面不断探索和实践。只有紧跟时代潮流,关注用户需求,才能打造出更具竞争力的设计师网站模板。让我们携手共进,为设计师们搭建一个展示才华、实现梦想的舞台。