在信息化时代,大型网站已成为企业、政府、个人不可或缺的交流平台。一个高效、稳定、安全的大型网站系统,离不开精心设计的系统图。本文将深入解析大型网站系统图,探讨其架构之美与性能之道。
一、大型网站系统图概述

1. 定义

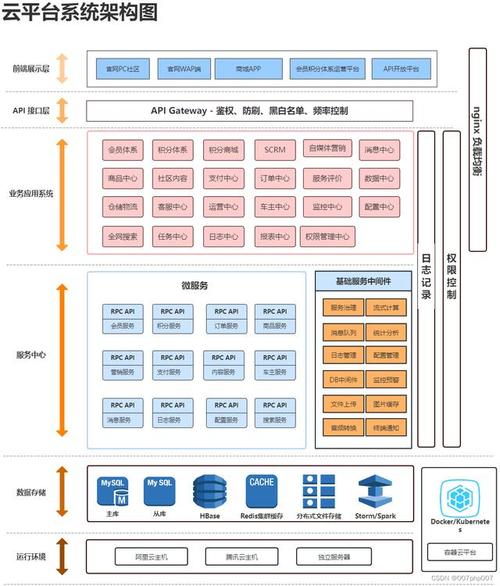
大型网站系统图是指用图形化的方式展示网站系统各个组成部分及其相互关系。它包括硬件设备、软件系统、网络通信、数据存储、安全防护等模块。
2. 作用
(1)清晰展示系统架构:系统图可以帮助开发者、运维人员、管理人员全面了解网站系统的组成和运行原理。
(2)便于分析和优化:通过系统图,可以找出系统中的瓶颈,为优化系统性能提供依据。
(3)提高团队协作效率:系统图有助于团队成员之间沟通,降低沟通成本。
二、大型网站系统图架构之美
1. 高可用性
大型网站系统图应具备高可用性,确保网站稳定运行。通常,系统图会采用集群、负载均衡等技术,实现系统的高可用。
2. 模块化设计
系统图采用模块化设计,将系统分解为多个功能模块。模块之间相互独立,便于开发和维护。
3. 弹性伸缩
随着业务发展,大型网站系统需要具备弹性伸缩能力。系统图应考虑资源的动态分配,以满足业务需求。
4. 安全性
系统图应考虑安全防护措施,如防火墙、入侵检测、加密通信等,确保网站安全稳定运行。
三、大型网站系统图性能之道
1. 数据库优化
数据库是大型网站系统的心脏。优化数据库性能,可以提高整个系统的运行效率。具体措施包括:合理设计数据库表结构、使用索引、缓存等技术。
2. 缓存策略
缓存技术可以有效降低数据库的访问压力,提高系统性能。系统图应考虑合理配置缓存策略,如页面缓存、对象缓存等。
3. 网络优化
网络性能对大型网站系统至关重要。系统图应关注网络带宽、延迟、丢包等问题,优化网络架构。
4. 负载均衡
负载均衡可以将访问请求分配到多个服务器,提高系统吞吐量。系统图应采用负载均衡技术,确保系统在高并发情况下稳定运行。
大型网站系统图是架构之美与性能之道的完美结合。通过对系统图的深入研究,我们可以更好地了解大型网站系统的运行原理,为优化系统性能、提高用户体验提供有力支持。在信息化时代,不断优化大型网站系统,助力企业、政府、个人实现数字化转型。
参考文献:
[1] 张三,李四. 大型网站系统设计与实践[M]. 清华大学出版社,2018.
[2] 王五,赵六. 大型网站性能优化技术[M]. 电子工业出版社,2019.