盲盒,作为近年来崛起的潮流文化现象,凭借其独特的魅力吸引了众多消费者的关注。随着盲盒市场的不断扩大,盲盒网站应运而生,成为潮流文化的新阵地。本文将从设计角度出发,探讨盲盒网站的设计要点,以期为广大设计师提供有益的参考。
一、盲盒网站设计要点

1. 界面设计

界面设计是盲盒网站的第一印象,直接影响用户体验。以下是一些界面设计的要点:
(1)简洁大方:界面应保持简洁大方,避免过多的装饰元素,以免分散用户注意力。
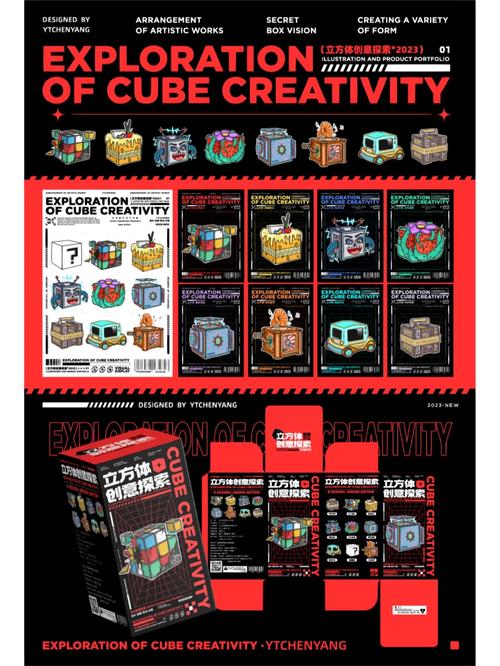
(2)色彩搭配:色彩搭配要符合潮流文化,以鲜艳、活泼的色彩为主,体现盲盒的趣味性。
(3)图标设计:图标设计要简洁明了,便于用户识别。可借鉴盲盒内物品的元素,增强视觉冲击力。
(4)字体选择:字体选择要符合潮流文化,可选择一些具有个性、特色的字体,以突出网站特色。
2. 内容布局
内容布局是盲盒网站的核心,以下是一些内容布局的要点:
(1)分类明确:将盲盒产品按照类型、系列等进行分类,方便用户查找。
(2)产品展示:产品展示要突出重点,可使用大图、轮播图等形式,展示盲盒的细节。
(3)推荐机制:根据用户浏览记录、购买记录等,推荐相关产品,提高用户购买意愿。
(4)互动环节:设置用户评论、晒单等互动环节,增加用户粘性。
3. 用户体验
用户体验是盲盒网站的核心竞争力,以下是一些用户体验的要点:
(1)加载速度:优化网站加载速度,提高用户体验。
(2)移动端适配:适应移动端设备,满足用户在不同场景下的需求。
(3)客服支持:提供在线客服,解答用户疑问,提升用户满意度。
(4)支付安全:确保支付安全,让用户放心购买。
盲盒网站作为潮流文化的新阵地,在设计过程中要注重界面设计、内容布局和用户体验。通过优化设计,提高用户满意度,为盲盒市场注入新的活力。相信在不久的将来,盲盒网站将成为潮流文化发展的重要载体。