https://juejin.im/post/5cea1f705188250640005472
1、综合我在2年之前,写过一篇中小型项目的前端架构浅谈。

随着能力的上升,以及在阿里巴巴事情的履历,是时候写一篇大型项目的前端架构剖析了。

本篇文章不会更多侧重于详细技能实现,而是考试测验从更高角度出发,剖析为什么要这么做,这些设计能办理什么问题,本钱和收益如何。
由于作者能力有限,可能会有所罅漏或者部分缺点,欢迎读者指出。
1.1、适用场景:本篇文章,适用于单个/多个大型项目、拥有超过10个以上的前端开拓的场景。
前端项目的规模不同,本钱收益比也会有所差别。
常日来说,职员越多、项目繁芜度越高,那么收益/本钱的比值越大。
对付人数较少、项目大略的开拓团队,可能有部分方法不适用,因此该当根据详细情形来选用。
1.2、核心思想:【1】办理问题:前端架构的设计,应是用于办理已存在或者未来可能发生的技能问题,增加项目的可管理性、稳定性、可扩展性。
【2】人效比:对付须要额外开拓事情量的事务(本文中存在一些须要一定开拓量的内容),我们在决定是否去做的时候,该当考虑到两个要素:
第一个是花费的人力本钱,第二个是未来可能节约的韶光和金钱、避免的项目风险与资损、提高对业务的支撑能力以带来在业务上可衡量的更高的代价、以及其他代价。
【3】定性和定量:架构里设计的内容,一定要有是可衡量的意义的,最好是可以定量的——即可以衡量带来的收益或减少的本钱,至少是可以定性的——即虽然无法用数字阐述收益,但我们可以明确这个是故意义的,例如增加安全性降落风险。
【4】数据敏感:专门写这一条强调数据作为依据的主要性。
当我们须要说服其他部门/上级管理者,以推动我们设计的内容时,只有数据——特殊是跟钱有关的数据,才是最有说服力的证明。
由于篇幅所限,本文很难直接给出定量的值,因此建议架构设计者,先确保项目中设计利用2.7里的埋点系统,根据埋点系统获取的数据,对项目效果进行定量剖析,并以此写成PPT和其他部门/上级管理者进行折衷。
1.3、切入角度:分为根本层和运用层。
根本层偏根本举动步伐培植,与业务干系性较低。
运用层更贴近用户,用于办理某一个问题。
部分两个都沾边的,根据履历划分到个中一个。
1.4、其他由于已经谈到架构层级,因此很多内容,并不仅仅只属于前端领域,有很多内容是复合领域(前端、后端、运维、测试),因此须要卖力架构的人,技能栈足够全面,对未来发展有足够的前瞻性。
文章的内容构造为:【项目】—>【办理的问题和带来的好处】—>【项目的实际意义】
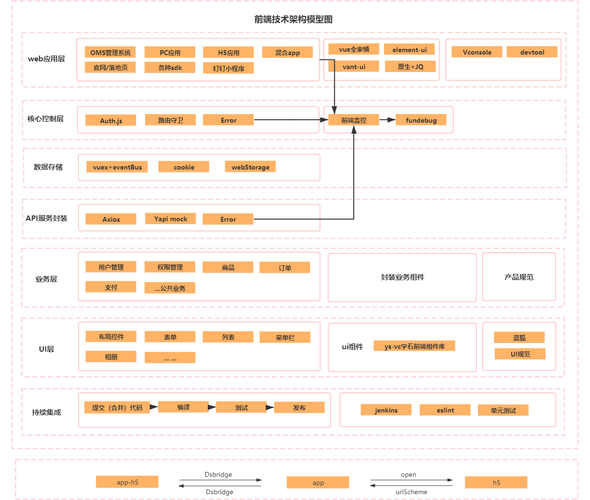
2、根本层设计2.1、自建Gitlab这个是根本的根本了。本不应该提的,不过考虑到我最近口试的几家公司,有的公司(人数并不少)并没有利用Gitlab,因此专门提一下,并且利用这个的难度非常低。
强烈建议利用Gitlab进行版本管理,自建Gitlab难度并不大,方便管理,包括代码管理、权限管理、提交日志查询,以及联动一些第三方插件。
意义:
公司代码是公司的主要资产,利用自建Gitlab可以有效保护公司资产。
2.2、版本管理版本管理的几个关键点:
发布后分支锁去世,不可再变动:指当例如0.0.1版本成功发布后,不可再变动0.0.1分支上的代码,否则可能会导致版本管理混乱。全自动流程发布;指应避免开拓者提交后,手动编译打包等操作,换句话说,开拓职员发布后,将自动发布到预发布/生产环境。开拓职员反面干系环境直接打仗。实现这个须要参考下面的2.3。多版本并存;指当例如发布0.0.2版本后,0.0.1版本的代码应仍保存在线上(例如CDN),这样当涌现线上bug时,方便快速回滚到上一个版本。意义:
提高项目的可控性。
2.3、自动编译发布Jenkins这个工具用于在代码发布后,实行一系列流程,例如自动编译打包合并,然后再从Gitlab发布到CDN或者静态资源做事器。
利用这个工具,可以让一样平常研发职员不关心代码传到Gitlab后会发生什么事情,只须要专心于开拓就可以了。
意义:
让研发职员专心于研发,和环境、运维等事情脱钩。
2.4、纯前端版本发布纯前端版本发布分为两步:
前端发布莅临盆环境——此时可以通过外网链接加精确的版本号访问到新版本的代码,但页面上的资源还是旧版本;前端通过配置工具(或者是直接更新html文件),将html中引入的资源,改为新版本。办理的问题是:当前端须要发布新版本时,可以不依赖于后端(根据实际情形,也可以不依赖于运维)。
毕竟有很多需求并不须要后端参与,纯挚改个前端版本后就要后端发布一次,显然是一件非常麻烦的事情。
这个须要专门的工具,用于配置版本发布,我最近就在写这个。
意义:
提高发布效率,降落发布带来的职员韶光损耗(这些都是钱),也可以在前端版本回滚的时候,速率更快。
2.5、统一脚手架
适用场景:有比较多独立中小项目。好处:
可以减少开拓职员配置脚手架带来的韶光损耗(分外功能可以fork脚手架后再自行定制);统一项目构造,方便管理,也降落项目交卸时带来的须要熟习项目的韶光;方便统一技能栈,可以预先引入固定的组件库;意义:
提高开拓职员在多个项目之间的快速切换能力,提高项目可掩护性,统一公司技能栈,避免由于环境不同导致奇怪的问题。
2.6、Node中间层适用场景:须要SEO且前端利用React、vue,或前端参与后端逻辑,直接读取后端做事或者数据库的情形。
SEO:仁者见仁智者见智,虽然很多公司已经不做了,但常日认为,还是有一定意义的(特殊是须要搜索引擎引流的时候),因此React或者Vue的同构是必须的。并且同构还可以降落首页白屏韶光;前端读取后端做事/数据库:好处是提高前真个开拓效率和对业务的支持能力,缺陷是可能导致P0级故障。意义:
让前端可以侵入后端领域,质的提升对业务的支持能力。
2.7、埋点系统强烈推举前端做自己的埋点系统。这个不同于后真个日志系统。
前端埋点系统的好处:
记录每个页面的访问量(日周月年的UV、PV);记录每个功能的利用量;捕捉报错情形;图表化显示,方便给其他部门展示;埋点系统是前端高度参与业务,把握业务发展情形的一把利剑,通过这个别系,我们可以比后端更深刻的把握用户的习气,以及给产品经理、运营等职员供应准确的数据依据。
当有了数据后,前端职员就可以针对性的优化功能、布局、页面交互逻辑、用户利用流程。
埋点系统应和业务解耦,开拓职员利用时注册,然后在项目中引入。然后在埋点系统里查看干系数据(例如以小时、日、周、月、年为周期查看)
意义:
数据是money,数据是公司的生命线,数据是最好的武器。
2.8、监控和报警系统监控和报警系统应基于埋点系统而建立,在如以了局景时触发:
当访问量有比较大的变革(比如日PV/UV只有之前20%以下)时,自动触发报警,发送邮件到干系职员邮箱;比如报错量大幅度上升(比如200%或更高),则触发报警;当一段韶光内没有任何访问量(不符合之前的情形),则触发报警;每过一段韶光,自动汇总访问者/报错触发者的干系信息(例如系统、浏览器版本等);培植这个别系的好处在于,提前创造一些不随意马虎创造的bug(须要埋点做的比较踏实)。
有一些线上bug,由于用户环境分外,导致无法被开拓职员和测试职员创造。
但个中一部分bug又由于不涉及资金,并不会导致资损(因此也不会被后真个监控系统所创造),这样的bug非常随意马虎影响项目里某个链路的正常利用。
意义:
提高项目的稳定性,提高对业务的把控能力。
降落bug数,降落资损的可能性,提前创造某些功能的bug(在工单到来之前)。
2.9、安全管理前真个安全管理,常日要依赖于后端,至于只跟纯挚有关系的例如dom.innerHTML= xxx 这种太根本,就不提了。
安全管理的很难从架构设计上完备避免,但还是有一定办理方案的,常见安全问题如下:
XSS注入:对用户输入的内容,须要转码(大部分时候要server端来处理,偶尔也须要前端处理),禁止利用eval函数;https:这个显然是必须的,好处非常多;CSRF:哀求server端加入CSRF的处理方法(至少在关键页面加入);意义:
减少安全漏洞,避免用户受到丢失,避免遭遇恶意攻击,增加系统的稳定性和安全性。
2.10、EslintEslint的好处很多,强烈推举利用:
降落低级bug(例如拼写问题)涌现的概率;增加代码的可掩护性,可阅读性;硬性统一代码风格,团队协作起来时更轻松;总的来说,eslint推举直接配置到脚手架之中,对我们提高代码的可掩护性的帮助会很大。可以考虑在上传到gitlab时,硬性哀求eslint校验,通过的才许可上传。
意义:
提高代码的可掩护性,降落团队协作的本钱。
2.11、灰度发布灰度发布是大型项目在发布时的常见方法,指在发布版本时,初始情形下,只许可小比例(比如1~5%比例的用户利用),若涌现问题时,可以快速回滚利用老版本,适用于主链路和访问量极大的页面。
好处有以下几点:
生产环境比开拓环境繁芜,灰度发布时可以在生产环境小范围考试测验不雅观察新版本是否可以正常运行,纵然出问题,也可以掌握丢失。对付大版本更新,可以先灰度一部分,不雅观察埋点效果和用户反馈(即所谓的抢先试用版)。如果效果并不好,那么回滚到老版本也可以及时止损;当我们须要验证某些想法或问题的时候,可以先灰度一部分,快速验证效果如何,然后查漏补缺或者针对性优化;灰度发布常日分为多个阶段:
【1】1%;
【2】5~10%;
【3】30~50%;
【4】全量推送(100%)。
灰度发布一定要许可配置某些IP/账号访问时,可以直接访问到灰度版本。
意义:
降落风险,提高发布灵巧度。
2.12、前后端分离这个并不是指常见的前后端分离,而是指在分配前后端管控的领域。
中小项目常见的情形是后端只供应接口和让某个url指向某个html,前端卖力html、css、js等静态资源。
但大型项目并不建议这么做,建议前端卖力除html以外的静态资源,而html交给后端处理,情由有很多:
后端进行渲染,方便统一插入一些代码和资源,例如埋点js,监控js,国际化文本资源,页面标识符等。这些常日是后端通过调用某些做事直接写入的;当页面须要统一的头尾时(参考淘宝里我的淘宝页面),前端不应该关注这些跟当前页面无关的东西;某些东西,如果通过html来管理,那么耦合度太高了,违背理解耦和分离的原则;前端版本发布在后端引入某种功能模块后,可以从单独的页面掌握前端发布内容,比更新html更方便,也利于灰度发布;意义:
更规范的进行页面管理,降落页面和功能的耦合度,减少繁芜页面的环境配置韶光。
2.13、MockMock也是常见前端系统之一,用于办理在后端接口未好时,天生返回的数据。
我个人不太建议开拓一个专门的系统来Mock,更好的Mock手腕是直接嵌入到脚手架之中。思路如下:
当在开拓环境下,访问链接常日是localhost:8000/index.html,此时加入后缀 ?debug=true;封装好的异步要求在创造当前链接有以上标志时,认为是测试环境,访问/userinfo 时,不去读取线上的数据(由于也读取不到),去本地环境读取 src/test_ajax/userinfo.json,并将内容返回给用户;异步要求正常拿到数据,在页面中显示;当线上接口可以获取到数据后,从network里找到返回的数据,放入/ src/test_ajax/userinfo.json中,此时再次本地调试的话,相称于利用的是线上的真实数据。这种处理,可以降落mock的繁芜度,随时变动mock时返回的数据,比单独开拓一个mock系统性价比更高。
意义:
在前后端并行开拓时,降落沟通互换本钱,方便开拓完毕后直接对接。
2.14、定期备份备份是常被忽略的一件事情,但当我们遇见毁灭性场景时,短缺备份带来的丢失是非常大的,常见场景:
做事器破坏,导致存在该做事器上的内容全部塌台;触发某致命bug或者缺点操作(例如rm -f),导致文件和数据全部消逝;数据库涌现缺点操作或涌现问题,导致用户数据、公司资产遭受严重丢失;总的来说,没人想遇见这样的场景,但我们必须考虑这种极度情形的发生,因此须要从架构层面办理这个问题。
常见方法是定期备份、多机备份、容灾系统培植等。
意义:
避免在遭遇极度场景时,给公司带来不可估量的丢失。
3、运用层设计3.1、多页和单页除了分外场景,常日推举利用多页架构。情由如下:
多页项目,页面和页面之间是独立的,不存在交互,因此当一个页面须要单独重构时,不会影响其他页面,对付有长期历史的项目来说,可掩护性、可重构性要高很多;多页项目的缺陷是不同页面切换时,会有一个白屏韶光,但常日来说,这个韶光并不长,大部分现有大公司的线上网页,都是这样的,因此认为是可以接管的;多页项目可以单次只更新一个页面的版本,而单页项目如果个中一个功能模块要更新(特殊是公共组件更新),很随意马虎让所有页面都须要更新版本;多页项目的版本掌握更大略,如果须要页面拆分,调度部分页面的利用流程,难度也会更低;灰度发布更友好;之前口试的一家,采取了单页的形式,之前由于各类缘故原由,同时采取了ng和react。
由于项目历史也比较久(3年以上),结果导致目前连续掩护更新的难度很大,纵然想部分重构,也很麻烦。
意义:
降落长期项目迭代掩护的难度,
3.2、以运用为单位划分前端项目在项目比较大的时候,将所有页面的前端文件放入到同一个代码仓库里,我之前参与过一家企业的前端项目开拓,创造其便是这么做的。
根据利用履历来看,存在很多问题:
会极大的增加代码的掩护难度;项目会变得很丑陋;未便利权限管理,随意马虎造成页面误变动或代码泄密;任何人都有权利改任何他能看到的页面(在合并代码的时候,管理职员并不能确定他本次修正的页面是否是需求里他该当改的页面);发布本钱高,纵然改一个页面,也须要发布所有资源;因此,我们该当避免这种征象的发生,个人推举以运用为单位进行开拓、发布。
所谓运用即指一个业务涉及到的前后端代码,好处很多:
方便进行管理,当某个业务有需求变更时,可以只给研发职员该业务前端运用的developer权限;在须要发布某业务时,只须要发布该业务的所属运用即可;意义:
规范项目,增加代码的安全性,降落项目掩护本钱。
3.3、根本组件库的培植这个蛮根本的,对付组件库的培植,不建议研发职员较少时去做这件事情,专职前端开拓人数少于10人时,建议利用比较靠谱的第三方UI库,例如Antd,这样性价比更高。
设计根本组件库的条件,是哀求统一技能栈,这样才能最大化根本组件库的效益。组件库建议以利用以下参考标准:
利用ts;可扩展性强;适用程度高;文档清楚详细;版本隔离,小版本优化加功能,大改须要大版本更新;和UI折衷统一,哀求UI交互参与进来;总的来说,培植起来后,利大于弊,但是须要专人掩护,因此还是有一定本钱的。
意义:
统一不同/相同产品线之间的风格,给用户更好的体验,减少单次开拓中写UI组件时摧残浪费蹂躏的韶光和人力,提高开拓效率。
3.4、技能栈统一前端有三大主流框架,还有兼容性最强jQuery,以及各种第三方库,UI框架。
因此项目需求如果繁芜一些,很随意马虎形成一个大杂烩。
因此前真个技能栈必须统一,详细来说,建议实现以下举措:
三大框架选型其一,团队水平一样平常推举Vue、水平较好推举React,对外项目选React或者ng;须要兼容IE8或更老版本时,建议利用jQuery;组件库自建或者统一选择一个固定的第三方;一些分外第三方库统一利用一个版本,例如须要利用舆图时,固定利用高德或百度或腾讯舆图;根本举动步伐培植应避免重复造轮子,所有团队只管即便共用,并有专门的前端平_台卖力统一这些东西,对付分外需求,可以新建,但应该有说服力;总的来说,技能栈统一的好处很多,可以有效提高开拓效率,降落重复造轮子产生的本钱。
意义:
方便招人,简化团队成员培养本钱,以及提高项目的可持续性。
3.5、浏览器兼容常见的问题是IE6、7、8,以及部分小众浏览器(PC和手机)产生的奇怪问题。因此该当考虑统一办理方案,避免bug的重复产生。常见地决方案有:
配置postcss,让某些css增加兼容性前缀;写一个wepback的loader,处理某些分外场景;规范团队代码,利用更稳定的写法(例如移动端避免利用fixed进行布局);对常见问题、疑难问题,总结办理方案并团队共享;建议或勾引用户利用高版本浏览器(比如chrome);意义:
避免浏览器环境产生的bug,以及排查此类bug所摧残浪费蹂躏的大量韶光。
3.6、内容平_台培植为了提高公司内部的沟通效率,总结履历,以及保密缘故原由。
应培植一个内部论坛+博客站点。
其具备的好处如下:
可以记录公司的历史;研发同学之间分享履历;总结转载一些外界比较佳构的文章,提高大家的眼界;增加公司内部同学的互换,有利于公司的团队和文化培植;对某些技能问题可以进行谈论,减少因没有达成共识带来的沟通损耗;众所周知,大型互联网公司常日都有这样一个内部论坛和博客站点。
其降落了公司的沟通和互换本钱,也增加了公司的技能积累。
意义:
博客增强技能积累,论坛增强公司内部沟通能力。
3.7、权限管理平_台当公司内部职员较多时,应有一个专门的平_台,来管理、规范用户的权限以及可访问内容。
权限管理平_台有几个特点:
一定和Server端天然高耦合度,因此须要有专门的掌握模块卖力处理权限问题(卖力Server端开拓处理,或者前端通过中间层例如Node层参与处理);自动化流程掌握,即用户创建、申请、审批、离职自动删除,都该当是由系统推进并提醒干系人士,必要时应能触发报警;权限应有时效性,减少永久性权限的产生;审批流程应清晰可见,每一阶段流程应详细明确;应与公司流程紧密结合,并且提高可修正性,方便公司后期进行流程优化;
意义:
使得公司内部流程正规化、信息化。
3.8、登录系统设计(单点登录)当公司内部业务线比较繁芜但相互之间的耦合度比较高时,我们该当考虑设计添加单点登录系统。
详细来说,用户在一处登录,即可以在任何页面访问,登出时,也同样在任何页面都失落去登录状态。SSO的好处很多:
增强用户体验;打通了不同业务系统之间的用户数据;方便统一管理用户;有利于引流;降落开拓系统的本钱(不须要每个业务都开拓一次登录系统和用户状态掌握);总的来说,大中型web运用,SSO可以带来很多好处,缺陷却很少。
意义:
用户体验增强,打通不同业务之间的间隔,降落开拓本钱和用户管理本钱。
3.9、CDN前端资源的加载速率是衡量用户体验的主要指标之一。
而现实中,由于各类成分,用户在加载页面资源时,会受到很多限定。
因此上CDN是非常故意义的,好处如下:
用户来自不同地区,加入CDN可以利用户访问资源时,访问离自己比较近的CDN做事器,降落访问延迟;降落做事器带宽利用本钱;支持视频、静态资源、大文件、小文件、直播等多种业务场景;肃清跨运营商造成的网络速率较慢的问题;降落DDOS攻击造成的对网站的影响;CDN是一种比较成熟的技能,各大云平_台都有供应CDN做事,价格也不贵,因此CDN的性价比很高。
意义:
增加用户访问速率,降落网络延迟,带宽优化,减少做事器负载,增强对攻击的抵抗能力。
3.10、负载均衡目前来看,负载均衡常日利用Nginx比较多,以前也有利用Apache。
当遇见大型项目的时候,负载均衡和分布式险些是必须的。负载均衡有以下好处:
降落单台server的压力,提高业务承载能力;方便应对峰值流量,扩容方便(如举办某些活动时);增强业务的可用性、扩展性、稳定性;负载均衡已经是蛮常见的技能了,好处不用多说,很随意马虎理解。
意义:
增强业务的可用性、扩展性、稳定性,可以支持更多用户的访问。
3.11、多端共用一套接口目前常见场景是一个业务,同时有PC页面和H5页面,由于业务是一样的,因此应避免同一个业务有多套接口分别适用于PC和H5端。
因此办理方案如下:
后端供应的接口,该当同时包含PC和H5的数据(即单独对一个存在亢余数据);接口应该稳定,即当业务变更时,应只管即便采纳追加数据的形式;只有在单独一端须要分外业务流程时,设计单端独占接口;多端共用接口,是减少开拓事情量,并且提高业务可掩护性的主要办理方案。
意义:
降落开拓事情量,增强可掩护性。
4、总结由于各个公司详细情形不同,项目也具有分外性,因此以上设计不可强行套入,应根据自己公司规模、项目进展、职员数量等,先添加比较主要的功能和设计。
并须要考虑到长期项目的可掩护性和发展须要,对部分根本举动步伐进行提前研发设计。
篇幅所限,因此无法面面俱到,只提了一些我认为比较主要的架构层面须要考虑的内容,欢迎大家补充