在数字化时代,网站已经成为信息传播和商业交流的重要平台。一个优秀的网站不仅需要美观的外表,更需要严谨的逻辑结构。本文将基于网站逻辑结构图,深入解析现代网页设计的内在规律,为读者揭示网站设计的奥秘。
一、网站逻辑结构图概述

网站逻辑结构图,顾名思义,是展示网站内部逻辑关系的图形化工具。它将网站的各个模块、页面、链接等元素进行抽象化、层次化的展示,使设计者、开发者、运营者能够清晰地了解网站的整体架构。

二、网站逻辑结构图的构成要素
1. 模块化设计
模块化设计是网站逻辑结构图的核心要素之一。它将网站划分为若干个功能模块,每个模块负责特定的功能。这种设计方式有助于提高网站的可维护性和扩展性。
2. 层次化结构
网站逻辑结构图采用层次化结构,将网站分为顶层、中层和底层。顶层为网站的主导航,中层为各个功能模块,底层为具体页面。这种结构使得用户能够快速找到所需信息。
3. 链接关系
链接关系是网站逻辑结构图中不可或缺的一环。它将各个模块、页面之间进行连接,形成一个有机的整体。合理的链接关系有助于提高网站的易用性和用户体验。
4. 信息架构
信息架构是网站逻辑结构图的灵魂。它将网站内容进行分类、整理,使信息层次分明、易于查找。优秀的信息架构有助于提升网站的搜索排名和用户满意度。
三、网站逻辑结构图在现代网页设计中的应用
1. 提高设计效率
通过网站逻辑结构图,设计者可以清晰地了解网站的整体架构,从而有针对性地进行页面布局、交互设计等工作,提高设计效率。
2. 优化用户体验
合理的网站逻辑结构图有助于提升用户体验。用户可以通过清晰的导航和层次化的内容,快速找到所需信息,降低浏览难度。
3. 促进网站运营
网站逻辑结构图有助于运营者了解网站的整体情况,从而有针对性地进行内容更新、推广等工作,提高网站运营效果。
四、案例分析
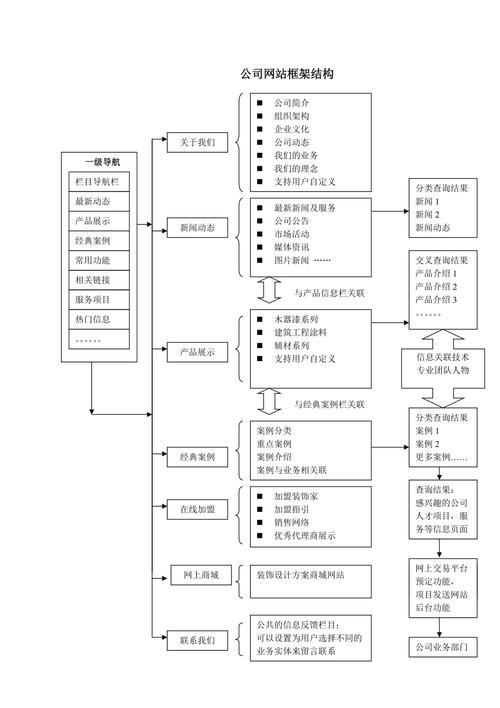
以某知名电商平台为例,其网站逻辑结构图如下:
1. 顶层:首页、分类导航、搜索框等;
2. 中层:商品分类、品牌、促销活动等;
3. 底层:商品详情页、购物车、订单支付等。
通过该逻辑结构图,我们可以看出该网站具有清晰的模块划分、层次化的信息架构和便捷的链接关系,为用户提供良好的购物体验。
网站逻辑结构图是现代网页设计的重要工具,它揭示了网站设计的内在规律。通过运用网站逻辑结构图,我们可以提高设计效率、优化用户体验、促进网站运营。在今后的网页设计中,我们应充分重视网站逻辑结构图的作用,打造出更具竞争力的网站产品。