随着互联网的普及,医学网站已经成为医生、患者以及医学研究者获取信息、交流经验的重要平台。一个优秀的医学网站不仅能够提供丰富、准确的专业信息,还能在功能与美学上实现完美融合,为用户提供愉悦的浏览体验。本文将从医学网站设计的关键要素出发,探讨如何打造一个兼具实用性与美观性的医学网站。
一、功能布局:清晰直观,易于操作

1. 导航清晰:医学网站应具备清晰的导航结构,让用户能够迅速找到所需信息。通常,网站可分为以下几个板块:首页、***资讯、疾病百科、专家介绍、在线咨询等。

2. 信息分类:对医学知识进行科学分类,便于用户查找。如按疾病类型、科室、症状等分类,提高用户检索效率。
3. 内容丰富:提供全面、权威的医学知识,包括疾病预防、治疗、康复等方面的内容。注重内容更新,确保信息的时效性。
4. 互动性强:设置在线咨询、专家问答等功能,方便用户与医生、专家进行互动交流,解决实际问题。
二、视觉设计:美观大方,符合医学专业特点
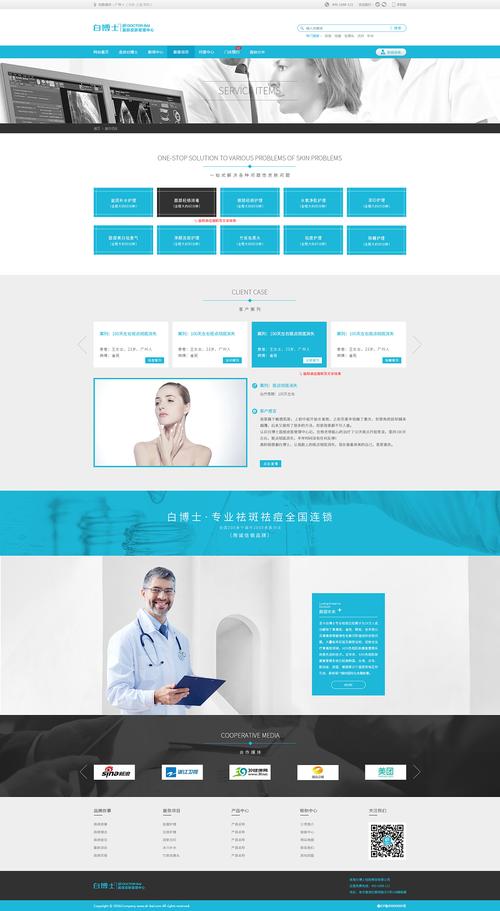
1. 色彩搭配:医学网站应以简洁、大方的色彩为主,如蓝色、绿色等,体现专业、稳重的感觉。注意色彩的搭配,避免过于鲜艳或刺眼。
2. 字体选择:选用易于阅读的字体,如宋体、微软雅黑等。字体大小适中,确保用户在浏览过程中不会感到疲劳。
3. 图片处理:医学网站中的图片应清晰、美观,并具有专业性和代表性。图片尺寸适中,避免过大或过小影响视觉效果。
4. 版式设计:遵循“简洁、统一、有序”的原则,合理安排页面布局,使内容更具层次感。
三、用户体验:关注细节,提升满意度
1. 响应式设计:医学网站应具备良好的响应式设计,适应不同设备、屏幕尺寸的浏览需求。
2. 加载速度:优化网站代码,提高页面加载速度,减少用户等待时间。
3. 无障碍设计:为视障人士提供辅助功能,如屏幕阅读器、语音提示等,让更多人享受到医学网站带来的便利。
4. 搜索功能:提供智能搜索功能,用户可通过关键词快速找到所需内容。
四、权威认证:增强可信度,树立品牌形象
1. 依托知名医疗机构:与知名医疗机构合作,确保网站内容的权威性。
2. 专业认证:取得相关行业认证,如ICP备案、ISO认证等,增强网站的可信度。
3. 建立专家团队:邀请知名医学专家担任网站顾问,为用户提供专业、权威的指导。
医学网站设计应注重功能与美学的完美融合,为用户提供优质、便捷的在线医疗服务。通过优化功能布局、视觉设计、用户体验等方面,打造一个兼具实用性与美观性的医学网站,助力我国医疗卫生事业发展。