随着互联网技术的飞速发展,在线观影已经成为人们生活中不可或缺的一部分。在这个信息爆炸的时代,如何打造一个独具特色的观影网站,吸引更多用户,提高用户体验,成为了设计师们关注的焦点。本文将从设计之道和用户体验的艺术两个方面,探讨如何打造一款优秀的观影网站。
一、设计之道

1. 简洁明了的界面

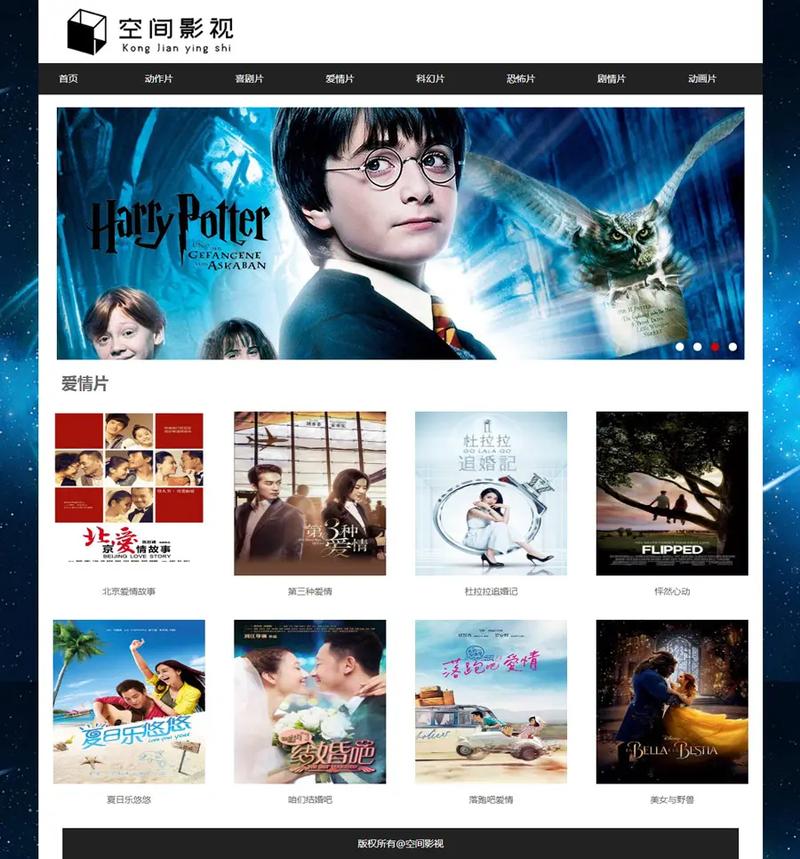
一个好的观影网站,首先需要具备简洁明了的界面。过多的装饰元素和复杂的布局会分散用户的注意力,降低观看体验。因此,设计师在打造网站时,应遵循以下原则:
(1)简洁的配色方案:以黑色、白色、灰色等为主色调,搭配少量辅助色,营造舒适、专业的视觉氛围。
(2)合理的布局:遵循用户浏览习惯,将影片推荐、热门排行、搜索框等关键元素放置在显眼位置。
(3)清晰的导航:设置清晰、直观的导航栏,让用户快速找到所需内容。
2. 个性化定制
为了满足不同用户的需求,观影网站应提供个性化定制功能。例如,用户可以根据自己的喜好设置界面风格、字体大小、播放器样式等。以下是一些个性化定制的设计要点:
(1)界面风格:提供多种界面风格供用户选择,如经典、现代、简约等。
(2)字体大小:根据用户视力需求,提供不同字号的字体选择。
(3)播放器样式:支持自定义播放器样式,如全屏、小窗口、悬浮窗等。
3. 创意元素
在保证简洁、实用性的基础上,适当加入创意元素,可以提升网站的趣味性和吸引力。以下是一些创意元素的设计建议:
(1)动画效果:在用户浏览过程中,适当添加动画效果,如滚动字幕、加载动画等。
(2)影片海报设计:采用高质量、富有视觉冲击力的海报,吸引用户点击观看。
(3)互动功能:设置评论、点赞、分享等功能,提高用户参与度。
二、用户体验的艺术
1. 速度与流畅性
网站加载速度是影响用户体验的重要因素。为了确保网站流畅运行,设计师应关注以下方面:
(1)优化图片、***等资源:采用压缩、裁剪等技术,降低资源大小。
(2)合理利用缓存:提高页面加载速度,降低服务器压力。
(3)简化代码:减少冗余代码,提高页面渲染效率。
2. 适应性
随着移动设备的普及,用户使用手机、平板等设备浏览网站的情况日益增多。因此,观影网站应具备良好的适应性,确保在各种设备上都能提供优质的观看体验。
(1)响应式设计:根据设备屏幕大小,自动调整页面布局和内容。
(2)优化移动端体验:针对移动设备特点,优化页面布局、交互方式等。
3. 界面友好性
界面友好性是衡量用户体验的重要指标。以下是一些界面友好性的设计建议:
(1)易用性:简化操作流程,降低用户学习成本。
(2)清晰性:界面元素清晰易懂,方便用户快速找到所需功能。
(3)一致性:保持界面风格、交互方式的一致性,提高用户认知度。
打造一款优秀的观影网站,需要设计师从设计之道和用户体验的艺术两个方面进行深入思考。只有将简洁、个性、创意与速度、适应性、友好性相结合,才能在众多网站中脱颖而出,赢得用户的喜爱。